您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“CSS動畫新特性@scroll-timeline怎么使用”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“CSS動畫新特性@scroll-timeline怎么使用”文章能幫助大家解決問題。

在 CSS 規范 Scroll-linked Animations 中,推出了一個劃時代的 CSS 功能。也就是 -- The @scroll-timeline at-rule,直譯過來就是滾動時間線。
什么是 @scroll-timeline 滾動時間線呢?
@scroll-timeline 能夠設定一個動畫的開始和結束由滾動容器內的滾動進度決定,而不是由時間決定。
意思是,我們可以定義一個動畫效果,該動畫的開始和結束可以通過容器的滾動來進行控制。
再系統性學習語法之前,我們通過一個 DEMO,簡單了解一下它的用法:
我們首先實現一個簡單的字體 F 旋轉動畫:
<div id="g-box">F</div>
#g-box {
animation-name: rotate;
animation-duration: 3s;
animation-direction: alternate;
animation-easing-function: linear;
}
@keyframes rotate {
0% {
transform: rotate(0);
}
100% {
transform: rotate(360deg);
}
}接下來,我們把這個動畫和 @scroll-timeline 相結合,需要把它放置到一個可滾動的容器中:
<div id="g-content"> <div id="g-box">F</div> </div>
#g-content {
width: 300px;
height: 170vh;
background: #999;
}
#g-box {
font-size: 150px;
margin: 70vh auto 0;
animation-name: rotate;
animation-duration: 3s;
animation-direction: alternate;
animation-easing-function: linear;
animation-timeline: box-rotate;
}
@keyframes rotate {
0% {
transform: rotate(0);
}
100% {
transform: rotate(360deg);
}
}
@scroll-timeline box-rotate {
source: selector("#g-content");
}這里,我們實現了一個可滾動容器 #g-content,它的高度是 170vh,也就是可視界面高度的 1.7 倍,并且把 #g-box 容器放置在一個距離頂部 70vh 高度的地方:

看到這里,大家應該能夠理解 @scroll-timeline 的作用及含義了,它賦予了 CSS 能夠基于滾動條的滾動去控制動畫行進的能力! Amazing!!
接下來,我們先緩一緩,簡單看一看 @scroll-timeline 的語法。
使用 @scroll-timeline,最核心的就是需要定義一個 @scroll-timeline 規則:
@scroll-timeline moveTimeline {
source: selector("#g-content");
orientation: vertical;
scroll-offsets: 0px, 500px;
}其中:
source:綁定觸發滾動動畫的滾動容器
source: auto:綁定到 Document,也就是全局 Windows 對象
source: selector("id-selector"),通過 selector(),內置一個 #id 選擇器,選取一個可滾動容器
source: none:不指的滾動容器
orientation:設定滾動時間線的方向
orientation: auto:默認為 vertical,也就是豎直方向的滾動
orientation: vertical:豎直方向的滾動
orientation: horizontal:水平方向的滾動
orientation: block:不太常用,使用沿塊軸的滾動位置,符合書寫模式和方向性
orientation: inline:不太常用,使用沿內聯軸的滾動位置,符合書寫模式和方向性
scroll-offsets:滾動時間線的核心,設定在滾動的什么階段,觸發動畫,可通過三種方式之一進行設置:
scroll-offsets: none 這意味著沒有 scroll-offset 指定。
由逗號分隔的 length-percentage 值列表確定。每個值都映射到animation-duration。例如,如果 ananimation-duration 設置為 2s 且滾動偏移量為 0px, 30px, 100px,則在 1s 時,滾動偏移量將為 30px。
第三種確定滾動偏移量的方法是使用元素偏移量。這意味著可以指定頁面內的元素,其位置決定了滾動時間線以及要使用這些元素的哪個邊緣。指定元素是使用 selector() 函數完成的,該函數接收元素的 id。邊緣由關鍵字 start 或確定 end。可選的閾值的 0–1 可用于表示元素滾動中預期可見的百分比。
scroll-offsets 的理解會比較困難,我們稍后詳述。
在設定了一個 @scroll-timeline 之后,我們只需要將它和動畫綁定起來即可,通過 animation-timeline:
@scroll-timeline moveTimeline {
source: selector("#g-content");
orientation: vertical;
scroll-offsets: 0px, 500px;
}
div {
animation-name: move;
animation-duration: 3s;
animation-timeline: moveTimeline;
}
@keyframes move{
0% {
transform: translate(0, 0);
}
100% {
transform: translate(100%, 0);
}
}之前在 不可思議的純 CSS 滾動進度條效果 一文中,我們介紹了一種使用漸變實現的純 CSS 滾動進度指示器效果:

該方法有些小小的瑕疵。其中一個就是當滾動距離太短的時候,進度條右側會有明顯的斜邊效果。
而有了 @scroll-timeline 之后,我們終于可以將滾動和動畫這兩個元素綁定起來,再實現滾動進度指示器,就已經非常輕松了:
<div id="g-container"> <p>...文本內容...</p> </div>
#g-container {
width: 100vw;
}
#g-container::before {
content: "";
position: fixed;
height: 5px;
left: 0;
top: 0;
right: 0;
background: #ffc107;
animation-name: scale;
animation-duration: 1s;
animation-fill-mode: forwards;
animation-timeline: box-rotate;
transform-origin: 0 50%;
}
@keyframes scale {
0% {
transform: scaleX(0);
}
100% {
transform: scaleX(1);
}
}
@scroll-timeline box-rotate {
source: auto;
orientation: vertical;
}1、我們在頁面最上方,通過一個偽元素,實現一個占滿屏幕 100% 的 5px 高的進度條。正常而言是這樣:

2、通過設定一個 transform: scaleX(0) 到 transform: scaleX(1) 的動畫,并且將它與 body 的滾動相綁定,即可得到滾動指示器,效果如下:

大家可以再看看上面的 Gif 圖,都有一個問題,就是動畫的開始時間都是從滾動一開始就開始了,剛好在滾動結束時結束。那么如果我希望動畫在滾動的特定階段觸發,那該怎么辦呢?
這里,就需要借助 scroll-offsets,去更加精確的控制我們的動畫。
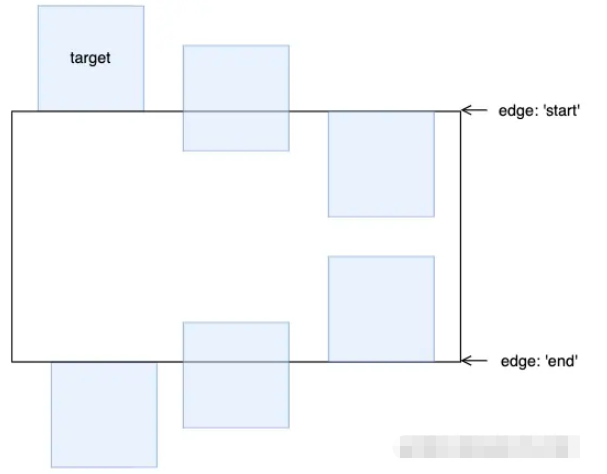
在滾動過程中,我們可以將一個元素,劃分為 3 個區域:
滾動過程中,從上方視野盲區,進入視野
滾動過程中,處于視野中
滾動過程中,從視野中,進入下方視野盲區
在這里,我們就可以得到兩個邊界,上方邊界,下方邊界:

而對于上下兩個邊界,又會有兩種狀態。以上邊界為例子,會有:
元素剛剛開始進入可視區
元素完全進入可視區
對于這兩種狀態,我們用 start 0 和 start 1 表示,同理,下方的邊界也可以用 end 0 和 end 1 表示:

這里的 0 和 1 實際表示的是,元素滾動中預期可見的百分比。
有了這些狀態值,配合 scroll-offsets,我們就可以精確控制滾動動畫的觸發時間。
我們設定一個從左向右并且伴隨透明度變化的動畫,的看看下面幾種情況:
1、滾動動畫在元素從下方開始出現時開始,完全出現后截止。
動畫運行范圍:end 0 --> end 1:
@keyframes move {
0% {
transform: translate(-100%, 0);
opacity: 0;
}
100% {
transform: translate(0, 0);
opacity: 1;
}
}
@scroll-timeline box-move {
source: auto;
orientation: "vertical";
scroll-offsets:
selector(#g-box) end 0,
selector(#g-box) end 1;
/* Legacy Descriptors Below: */
start: selector(#g-box) end 0;
end: selector(#g-box) end 1;
time-range: 1s;
}
#g-box {
animation-name: move;
animation-duration: 3s;
animation-fill-mode: both;
animation-timeline: box-move;
}2、滾動動畫在元素從下方完全出現時開始,在滾動到上方即將離開屏幕后截止:
動畫運行范圍:end 1 --> start 1:
// ...
@scroll-timeline box-move {
source: auto;
orientation: "vertical";
scroll-offsets:
selector(#g-box) end 1,
selector(#g-box) start 1;
/* Legacy Descriptors Below: */
start: selector(#g-box) end 1;
end: selector(#g-box) start 1;
time-range: 1s;
}
// ...3、滾動動畫在元素滾動到上方即將離開屏幕后開始,完全離開屏幕后截止:
動畫運行范圍:start 1 --> start 0:
// ...
@scroll-timeline box-move {
source: auto;
orientation: "vertical";
scroll-offsets:
selector(#g-box) start 1,
selector(#g-box) start 0;
/* Legacy Descriptors Below: */
start: selector(#g-box) start 1;
end: selector(#g-box) start 0;
time-range: 1s;
}掌握 scroll-offsets 的用法是靈活運用滾動時間線的關鍵,當然,在上面你還會看到 start: selector(#g-box) start 1 和 end: selector(#g-box) start 0 這種寫法,這是規范歷史遺留問題,最新的規范已經使用了 scroll-offsets 去替代 start: 和 end: 的寫法。
在能夠掌握 @scroll-timeline 的各個語法之后,我們就可以開始使用它創造各種動畫效果了。
@scroll-timeline 雖好,目前仍處于實驗室特性時間,Chrome 從 85 版本開始支持,但是默認是關閉的。
在最新的 chrome、Edge、Opera 可以通過瀏覽器配置開啟該特性,Chrome 下開啟該特性需要:
瀏覽器 URL 框輸入 chrome://flags
開啟 #enable-experimental-web-platform-features
美酒雖好,但是離完全能用,瀏覽器大規模支持還需要等待一會,給時間一點時間吧!
基于目前的兼容性問題,我們可以通過瀏覽器的特性檢測 @supports 語法,來漸進增強使用該功能。
特性檢測的語法也非常簡單:
@supports (animation-timeline: works) {
@scroll-timeline list-item-1 {
source: selector(#list-view);
start: selector(#list-item-1) end 0;
end: selector(#list-item-1) end 1;
scroll-offsets:
selector(#list-item-1) end 0,
selector(#list-item-1) end 1
;
time-range: 1s;
}
// ...
}通過 @supports (animation-timeline: works) {} 可以判斷瀏覽器是否支持 @scroll-timeline。
關于“CSS動畫新特性@scroll-timeline怎么使用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。