您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下html5中audio怎么使用的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
在html5中,audio標簽用于定義聲音,如音樂或者其他音頻流,該元素支持MP3、wav和ogg三種音頻格式的文件,當瀏覽器不支持該標簽時,會顯示出標簽中包裹的內容,語法為“<audio src="音頻路徑"></audio>”。
本教程操作環境:windows10系統、HTML5版、Dell G3電腦。
<audio> 標簽定義聲音,比如音樂或其他音頻流。
可以在開始標簽和結束標簽之間放置文本內容,這樣老的瀏覽器就可以顯示出不支持該標簽的信息。
標簽內支持的屬性如下:
autoplay 如果出現該屬性,則音頻在就緒后馬上播放。
controls如果出現該屬性,則向用戶顯示控件,比如播放按鈕。
loop如果出現該屬性,則每當音頻結束時重新開始播放。
muted規定視頻輸出應該被靜音。
preload如果出現該屬性,則音頻在頁面加載時進行加載,并預備播放。如果使用 "autoplay",則忽略該屬性。
src要播放的音頻的 URL。
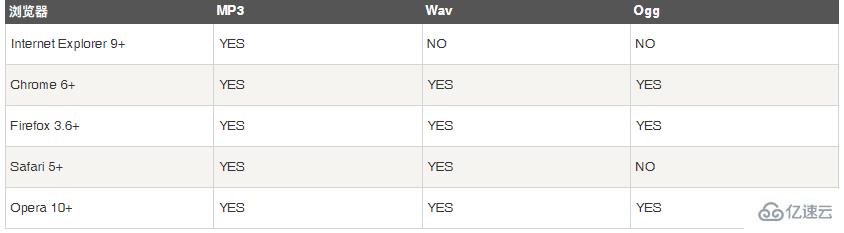
目前, <audio>元素支持三種音頻格式文件: MP3, Wav, 和 Ogg:

以上就是“html5中audio怎么使用”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。