您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“JavaScript中怎么獲取URL參數”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“JavaScript中怎么獲取URL參數”文章能幫助大家解決問題。

利用原生JS獲取URL鏈接參數的方法也有好幾種,今天我們依次來講解常見的幾種:
通過正則匹配的方式
利用a標簽內置方法
利用split方法分割法
使用URLSearchParams方法
這是非常中規中舉的一種方法,重點是要求我們要懂正則表達式。
代碼如下:
<script>
// 利用正則表達式
let url = "http://www.baidu.com?name=elephant&age=25&sex=male&num=100"
// // 返回參數對象
function queryURLParams(url) {
let pattern = /(\w+)=(\w+)/ig; //定義正則表達式
let parames = {}; // 定義參數對象
url.replace(pattern, ($, $1, $2) => {
parames[$1] = $2;
});
return parames;
}
console.log(queryURLParams(url))
</script>上段代碼中重點是正則表達式的定義以及replace方法的使用,其中1、$2分別代表name=elephant、name、elephant,以此類推。replace結合正則更加詳細的使用方法可以自行下去學習。
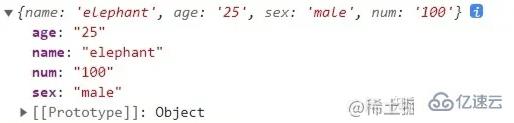
實現效果:

這種方法較少人使用,因為畢竟有點黑科技的意思在里面。它的原理主要就是利用了a標簽得到一些內置屬性,如href、hash、search等屬性。


代碼如下:
<script>
let URL = "http://www.baidu.com?name=elephant&age=25&sex=male&num=100#smallpig"
function queryURLParams(url) {
// 1.創建a標簽
let link = document.createElement('a');
link.href = url;
let searchUrl = link.search.substr(1); // 獲取問號后面字符串
let hashUrl = link.hash.substr(1); // 獲取#后面的值
let obj = {}; // 聲明參數對象
// 2.向對象中進行存儲
hashUrl ? obj['HASH'] = hashUrl : null; // #后面是否有值
let list = searchUrl.split("&");
for (let i = 0; i < list.length; i++) {
let arr = list[i].split("=");
obj[arr[0]] = arr[1];
}
return obj;
}
console.log(queryURLParams(URL))
</script>上段代碼中先創建了一個a標簽,然后就可以根據a標簽的屬性分別得到url的各個部分了,這其實和Vue的路由跳轉獲取參數有點類似。
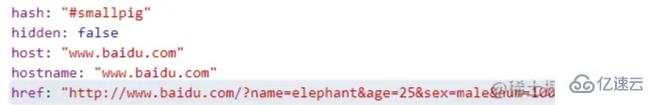
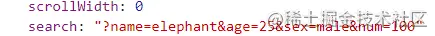
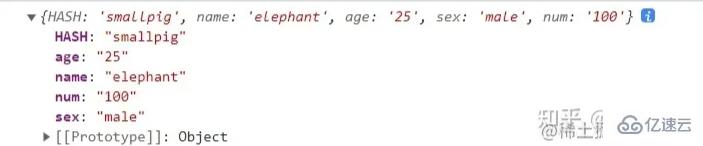
實現效果:

該種方法利用了split可以以某個字符講字符串分割為數組的特點,巧妙地將各個參數分割出來。
代碼如下:
<script>
let URL = "http://www.baidu.com?name=elephant&age=25&sex=male&num=100"
function queryURLParams(URL) {
// const url = location.search; // 項目中可直接通過search方法獲取url中"?"符后的字串
let url = URL.split("?")[1];
let obj = {}; // 聲明參數對象
let arr = url.split("&"); // 以&符號分割為數組
for (let i = 0; i < arr.length; i++) {
let arrNew = arr[i].split("="); // 以"="分割為數組
obj[arrNew[0]] = arrNew[1];
}
return obj;
}
console.log(queryURLParams(URL))
</script>上傳代碼中如果在實際項目中,可以直接利用location.search獲取“?”后面的字符串,這里為了方便演示,所以利用split分割了以下。
實現效果:

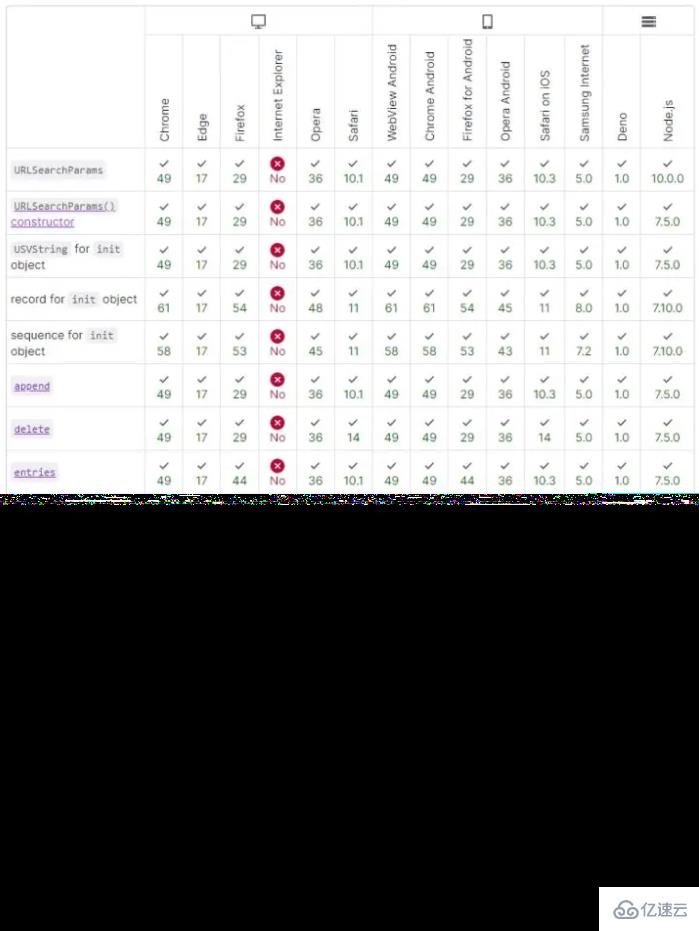
URLSearchParams方法能夠讓我們非常方便的獲取URL參數,但是存在一定的兼容性問題,官網的解釋如下:
URLSearchParams 接口定義了一些實用的方法來處理 URL 的查詢字符串。
該接口提供了非常的的方法讓我們來處理URL參數,這里我們只介紹如何獲取URL參數值,更加詳細的使用方法大家可以參考官網。
代碼如下:
<script>
let URL = "http://www.baidu.com?name=elephant&age=25&sex=male&num=100"
function queryURLParams(URL) {
let url = URL.split("?")[1];
const urlSearchParams = new URLSearchParams(url);
const params = Object.fromEntries(urlSearchParams.entries());
return params
}
console.log(queryURLParams(URL))
</script>這里我們基本上只用了兩行主要代碼就實現了參數的解析。需要注意的是urlSearchParams.entries()返回的是一個迭代協議iterator,所以我們需要利用Object.fromEntries()方法將把鍵值對列表轉換為一個對象。
關于迭代協議,大家可以參考官網:
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Iteration_protocols
實現效果:

兼容性:

可以看到我們這個接口不兼容萬惡之源的IE。
關于“JavaScript中怎么獲取URL參數”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。