您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“css如何取消列表的項目符號”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“css如何取消列表的項目符號”這篇文章吧。
取消項目符號方法:1、使用list-style屬性,只需要給li元素添加“list-style:none;”樣式即可;2、使用list-style-type屬性,只需要給li元素添加“list-style-type:none;”樣式即可。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
HTML 列表(List)可以將若干條相關的內容整理起來,讓內容看起來更加有條理。在列表內您可以放置文本、圖像、鏈接等,也可以在一個列表中定義另一個列表(列表嵌套)。
HTML 為我們提供了三種不同形式的列表:
有序列表,使用 <ol> + <li> 標簽
無序列表,使用 <ul> + <li> 標簽
定義列表,使用 <dl> + <dt> + <dd> 標簽
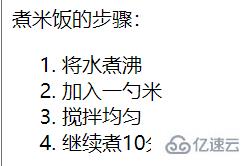
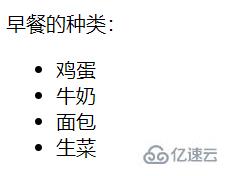
其中有序列表和無序列表,默認列表的項目前都要符號:


那么怎么取消列表的項目符號?
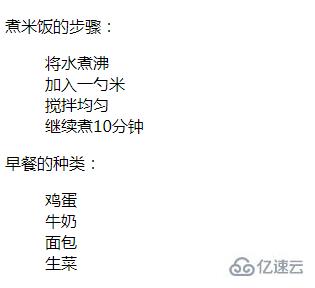
可以使用list-style或list-style-type屬性,將其屬性值設置為none即可。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style>
li {
/* list-style:none; */
list-style-type: none;
}
</style>
<body>
<p>煮米飯的步驟:</p>
<ol>
<li>將水煮沸</li>
<li>加入一勺米</li>
<li>攪拌均勻</li>
<li>繼續煮10分鐘</li>
</ol>
<p>早餐的種類:</p>
<ul>
<li>雞蛋</li>
<li>牛奶</li>
<li>面包</li>
<li>生菜</li>
</ul>
</body>
</html>
以上是“css如何取消列表的項目符號”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。