您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
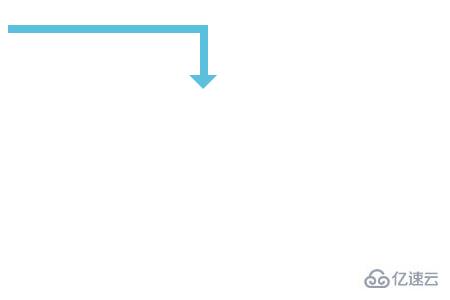
這篇文章給大家分享的是有關CSS怎么箭頭符號的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
代碼如下
HTML代碼
<!DOCTYPEhtml>
<html>
<head>
<metacharset="utf-8">
<title>CSSarrow</title>
<linkrel="stylesheet"type="text/css"href="sample.css">
<metahttp-equiv="Content-Type"content="text/html"charset="UTF-8">
</head>
<body>
<divclass="arrow"></div>
</body>
</html>
CSS代碼
sample.css
.arrow{
position:relative;
width:200px;
height:50px;
border-top:8pxsolid#5bc0de;
border-right:8pxsolid#5bc0de;
box-sizing:border-box;
}
.arrow::after{
content:"";
position:absolute;
bottom:-14px;
right:-17px;
border-top:14pxsolid#5bc0de;
border-left:14pxsolidtransparent;
border-right:14pxsolidtransparent;
}

感謝各位的閱讀!關于“CSS怎么箭頭符號”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。