您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“JavaScript的變量作用域實例分析”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“JavaScript的變量作用域實例分析”吧!
首先,我們先研究一下JavaScript的變量作用域,研究作用域,我們不按照常規的文章那樣解釋概念,而是先給一個小demo,吊一下大家的胃口:
var a = 1;
var b = 2;
function pomp(){
alert(a);
alert(b);
b = 2;
alert(b);
var a = 3;
alert(a);
}
pomp();如果你的答案是對的,那么你對JavaScript的作用域的理解已經是中等偏上了,可能有一些復雜的作用域你沒有掌握,但是簡單的開發已經沒有問題了;如果你不知道答案,那么下面我就以這個例子為引,介紹一下JavaScript的變量作用域問題。
首先,如果有編程基礎的同學,一定知道對于任何的編程語言,都有局部變量和全局變量的概念:全局變量的作用范圍是全局的;而局部變量往往在一個部分被定義和使用,在這個部分之外,它的空間就會被回收,我們就無法再使用它。常見的局部變量出現的地方有:for循環、函數體、代碼塊。
在這些“局部”里,局部變量的優先級是大于全局變量的,這是什么意思呢?我們再用一個小demo來解釋一下:
var a = 1
function pomp() {
var a = 2
alert(a)
}
pomp()
alert(a)也就是說,我們在局部和全局都有一個變量a,那么在局部,腳本解釋器會優先從最近的位置開始尋找,最近的位置,當然會有局部>大于全局的效果,于是第一個彈窗彈出的是2,第二個才是1。
介紹完了局部變量和全局變量,我們再回到最開始的那個demo的問題:
var a = 1;
var b = 2;
function pomp(){
alert(a);
alert(b);
b = 2;
alert(b);
var a = 3;
alert(a);
}
pomp();顯然,這里的問題是,我們明明已經給a聲明為全局變量,并同時給a賦值了,那為什么會打印a為undefined呢?這就是JavaScript的另一個特點,就是解釋器在一行一行解釋代碼之前,會給變量劃好它們的作用域:
最開始,a和b都被聲明并定義為全局變量,a有值1,b有值2;此時,我們定義了一個函數pomp(),在函數內部,我們又創建了一個局部變量a,這時候,按照剛才的分析,此時離得最近的其實應該是局部變量a,這就解釋了為什么第一次alert(a)不是彈出1,但是還是沒有解釋undefined。
undefined的原因是這樣的:在解釋器解釋代碼之前,按照其他編程語言的叫法,我們稱這個時期是預編譯時期,在預編譯時期,由于函數體內也聲明和定義了變量a,于是自然地函數體內的a被劃歸到了局部變量a,即我們可以認為已經執行了一句:var a,但是由于這是預編譯時期,并沒有執行var a = 3,因此此時我們可以理解為,只是執行了 var a,而a = 3是在后面才會執行,因此這是undefined的原因。
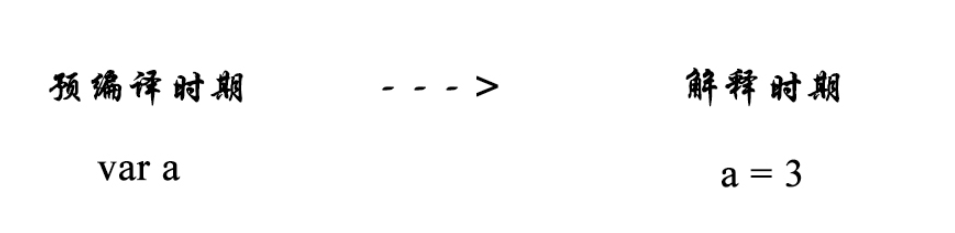
最后針對第一開始的demo做一個圖片,幫助大家理解JavaScript變量作用域:

并附帶一句總結:
當使用var關鍵字時,在局部或者全局中的任何位置,當某個變量被聲明后,無論是之前的哪個地方,都可以使用這個變量,只是會顯示undefined。
最初的JavaScript,只有var這個關鍵字,因此上面的作用域講解,說白了是針對的var關鍵字,那么對于var關鍵字,這里就不再多做贅述,而是給一個小demo理解一下:
alert(a) var a = 3 alert(a)
不過避免一些朋友從這里才開始看起,我還是再復述一下:
var關鍵字聲明的變量,只要在局部/全局的任何一個地方被聲明,那么在其他的地方,即使沒有被聲明,由于在預編譯階段該變量已經被聲明,于是它也是存在的,只是會顯示undefined,也就是未定義,而后當執行到var a = 3,它被定義了一個值3。
順便簡單嘮一下變量的聲明與定義的區別:
var a;這句話叫聲明變量a
a = 3;這句話叫定義變量a
var a = 3;這句話叫聲明變量a,并給a定義為3
講完了var,其實作用域的難點也基本上結束了,但是由于是一篇完整的文章,下面對兩種新的JavaScript變量聲明關鍵字進行介紹:let和const,它們的作用域與var略有不同。
首先,我們還是先來一個demo:
alert(a) let a = 3 alert(a)
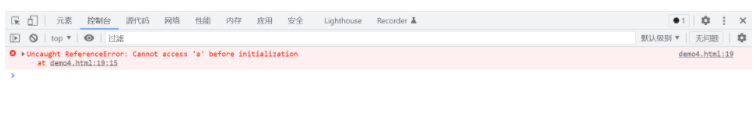
哎嘿,大家點擊之后,是不是啥也沒有啊,這可不是我在惡作劇,而是確實是什么也沒有,原因是,它報錯了(hahaha):

好家伙,同樣的寫法,為啥var不報錯,let就報錯了呢?(注意,這里用const是一樣的,const和let的作用域是相同的,也即用const一樣會報錯!)
原因是,大家苦var久矣,這個let關鍵字,就是更符合我們的思維邏輯的一種變量的聲明方式,在let的作用域中:
一個變量只會在它被聲明之后才可以使用,而不是像var一樣,在任何地方只要有聲明,那么在前面的地方也可以用!
最后,我們簡單介紹一下const,const在let的基礎上,多了一個唯一性的概念:
const變量一經定義,就不能再修改它的值了,適合定義一些特定的常量,例如:
const pi = 3.14
const e = 2.7
const的作用域與let相同!
一口氣看完了三個關鍵字,我們最后再簡單梳理一下吧,在梳理之前,先上一個demo:
function demo() {
for (var i = 1; i < 10; i++) {
//
}
alert(i)
for (let j = 1; j < 9; j++) {
//
}
alert(j)
}
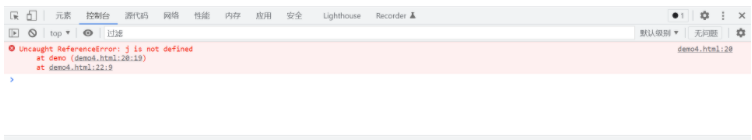
demo()大家看到這里似乎又有點小疑惑,因為我們知道for循環是一個局部,那么局部的變量i和j,在for循環的外面,理應不存在才對,但是很顯然,我們如果核對了會發現,彈窗彈出了一個10,也就是說i此時值仍然保留為10,而j確實和我們想的一樣,是不存在的,它也確實報錯了:

那為啥會出現這種情況呢?原因是var關鍵字聲明的局部變量,會在整個大的局部退出時,才會回收內存,也就是說for循環雖然也是一個局部,但是這個局部是屬于function這個大局部,因此才會出現仍然存在i,但是let顯然又一次達到了我們的預期!
| 關鍵字 | 作用域 | 值的特點 |
| var | 變量在局部/全局任何地方被聲明,在對應的局部/全局的其他任何地方都可以直接使用(甚至在聲明之前使用),但是使用時若未定義,則出現undefined。 | 可以反復修改 |
| let | 變量只能在被聲明語句的后面才可以使用。 | 可以反復修改 |
| const | 變量只能在被聲明語句的后面才可以使用。 | 不可修改 |
感謝各位的閱讀,以上就是“JavaScript的變量作用域實例分析”的內容了,經過本文的學習后,相信大家對JavaScript的變量作用域實例分析這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。