您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“JavaScript的閉包與變量作用域介紹”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“JavaScript的閉包與變量作用域介紹”吧!
JavaScript 是一種非常面向函數的語言。它給了我們很大的自由度。在 JavaScript 中,我們可以隨時創建函數,可以將函數作為參數傳遞給另一個函數,并在完全不同的代碼位置進行調用。
我們已經知道函數可以訪問其外部的變量。
但是,如果在函數被創建之后,外部變量發生了變化會怎樣?函數會獲得新值還是舊值?
如果將函數作為參數傳遞并在代碼中的另一個位置調用它,該函數將訪問的是新位置的外部變量嗎?
讓我們通過本文來學習這些相關知識,以了解在這些場景以及更復雜的場景下到底會發生什么。
我們將在這探討一下 let/const
在 JavaScript 中,有三種聲明變量的方式:let,const(現代方式),var(過去留下來的方式)。
在本文的示例中,我們將使用 let 聲明變量。用 const 聲明的變量的行為也相同(譯注:與 let 在作用域等特性上是相同的),因此,本文也涉及用 const 進行變量聲明。舊的 var 與上面兩個有著明顯的區別,我們將在 舊時的 "var" 中詳細介紹。
如果在代碼塊 {...} 內聲明了一個變量,那么這個變量只在該代碼塊內可見。
例如:
{ // 使用在代碼塊外不可見的局部變量做一些工作 let message = "Hello"; // 只在此代碼塊內可見 alert(message); // Hello } alert(message); // Error: message is not defined我們可以使用它來隔離一段代碼,該段代碼執行自己的任務,并使用僅屬于自己的變量:
{ // 顯示 message let message = "Hello"; alert(message); } { // 顯示另一個 message let message = "Goodbye"; alert(message); }這里如果沒有代碼塊則會報錯
請注意,如果我們使用 let 對已存在的變量進行重復聲明,如果對應的變量沒有單獨的代碼塊,則會出現錯誤:
// 顯示 message let message = "Hello"; alert(message); // 顯示另一個 message let message = "Goodbye"; // Error: variable already declared alert(message);
對于 if,for 和 while 等,在 {...} 中聲明的變量也僅在內部可見:
if (true) { let phrase = "Hello!"; alert(phrase); // Hello! } alert(phrase); // Error, no such variable!在這兒,當 if 執行完畢,則下面的 alert 將看不到 phrase,因此會出現錯誤。
太好了,因為這就允許我們創建特定于 if 分支的塊級局部變量。
對于 for 和 while 循環也是如此:
for (let i = 0; i < 3; i++) { // 變量 i 僅在這個 for 循環的內部可見 alert(i); // 0,然后是 1,然后是 2 } alert(i); // Error, no such variable從視覺上看,let i 位于 {...} 之外。但是 for 構造在這里很特殊:在其中聲明的變量被視為塊的一部分。
當一個函數是在另一個函數中創建的時,那么該函數就被稱為“嵌套”的。
在 JavaScript 中很容易實現這一點。
我們可以使用嵌套來組織代碼,比如這樣:
function sayHiBye(firstName, lastName) { // 輔助嵌套函數使用如下 function getFullName() { return firstName + " " + lastName; } alert( "Hello, " + getFullName() ); alert( "Bye, " + getFullName() ); }這里創建的 嵌套 函數 getFullName() 是為了更加方便。它可以訪問外部變量,因此可以返回全名。嵌套函數在 JavaScript 中很常見。
更有意思的是,可以返回一個嵌套函數:作為一個新對象的屬性或作為結果返回。之后可以在其他地方使用。不論在哪里調用,它仍然可以訪問相同的外部變量。
下面的 makeCounter 創建了一個 “counter” 函數,該函數在每次調用時返回下一個數字:
function makeCounter() { let count = 0; return function() { return count++; }; } let counter = makeCounter(); alert( counter() ); // 0 alert( counter() ); // 1 alert( counter() ); // 2盡管很簡單,但稍加變型就具有很強的實際用途,比如,用作 隨機數生成器 以生成用于自動化測試的隨機數值。
這是如何運作的呢?如果我們創建多個計數器,它們會是獨立的嗎?這里的變量是怎么回事?
理解這些內容對于掌握 JavaScript 的整體知識很有幫助,并且對于應對更復雜的場景也很有益處。因此,讓我們繼續深入探究。
為了使內容更清晰,這里將分步驟進行講解。
Step 1. 變量
在 JavaScript 中,每個運行的函數,代碼塊 {...} 以及整個腳本,都有一個被稱為 詞法環境(Lexical Environment) 的內部(隱藏)的關聯對象。
詞法環境對象由兩部分組成:
鴻蒙官方戰略合作共建——HarmonyOS技術社區
環境記錄(Environment Record) —— 一個存儲所有局部變量作為其屬性(包括一些其他信息,例如 this 的值)的對象。
對 外部詞法環境 的引用,與外部代碼相關聯。
一個“變量”只是 環境記錄 這個特殊的內部對象的一個屬性。“獲取或修改變量”意味著“獲取或修改詞法環境的一個屬性”。
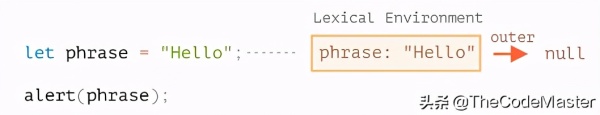
舉個例子,這段沒有函數的簡單的代碼中只有一個詞法環境:

這就是所謂的與整個腳本相關聯的 全局 詞法環境。
在上面的圖片中,矩形表示環境記錄(變量存儲),箭頭表示外部引用。全局詞法環境沒有外部引用,所以箭頭指向了 null。
隨著代碼開始并繼續運行,詞法環境發生了變化。
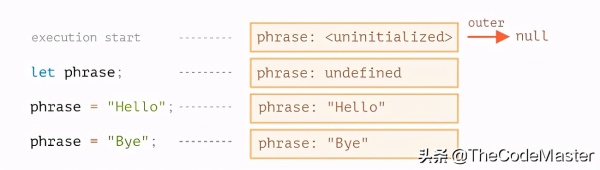
這是更長的代碼:

右側的矩形演示了執行過程中全局詞法環境的變化:
鴻蒙官方戰略合作共建——HarmonyOS技術社區
當腳本開始運行,詞法環境預先填充了所有聲明的變量。最初,它們處于“未初始化(Uninitialized)”狀態。這是一種特殊的內部狀態,這意味著引擎知道變量,但是在用 let 聲明前,不能引用它。幾乎就像變量不存在一樣。
然后 let phrase 定義出現了。它尚未被賦值,因此它的值為 undefined。從這一刻起,我們就可以使用變量了。
phrase 被賦予了一個值。
phrase 的值被修改。
現在看起來都挺簡單的,是吧?
變量是特殊內部對象的屬性,與當前正在執行的(代碼)塊/函數/腳本有關。
操作變量實際上是操作該對象的屬性。
詞法環境是一個規范對象:
“詞法環境”是一個規范對象(specification object):它僅僅是存在于 編程語言規范 中的“理論上”存在的,用于描述事物如何運作的對象。我們無法在代碼中獲取該對象并直接對其進行操作。
但 JavaScript 引擎同樣可以優化它,比如清除未被使用的變量以節省內存和執行其他內部技巧等,但顯性行為應該是和上述的無差。
一個函數其實也是一個值,就像變量一樣。
不同之處在于函數聲明的初始化會被立即完成。
當創建了一個詞法環境(Lexical Environment)時,函數聲明會立即變為即用型函數(不像 let 那樣直到聲明處才可用)。
這就是為什么我們可以在(函數聲明)的定義之前調用函數聲明。
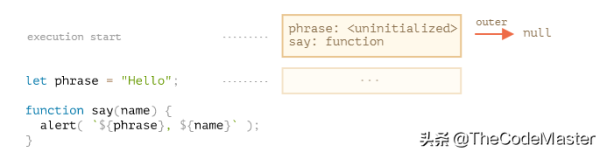
例如,這是添加一個函數時全局詞法環境的初始狀態:

正常來說,這種行為僅適用于函數聲明,而不適用于我們將函數分配給變量的函數表達式,例如 let say = function(name)...。
在一個函數運行時,在調用剛開始時,會自動創建一個新的詞法環境以存儲這個調用的局部變量和參數。
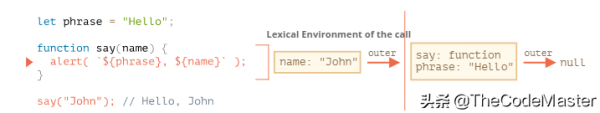
例如,對于 say("John"),它看起來像這樣(當前執行位置在箭頭標記的那一行上):

在這個函數調用期間,我們有兩個詞法環境:內部一個(用于函數調用)和外部一個(全局):
內部詞法環境與 say 的當前執行相對應。它具有一個單獨的屬性:name,函數的參數。我們調用的是 say("John"),所以 name 的值為 "John"。
外部詞法環境是全局詞法環境。它具有 phrase 變量和函數本身。
內部詞法環境引用了 outer。
當代碼要訪問一個變量時 —— 首先會搜索內部詞法環境,然后搜索外部環境,然后搜索更外部的環境,以此類推,直到全局詞法環境。
如果在任何地方都找不到這個變量,那么在嚴格模式下就會報錯(在非嚴格模式下,為了向下兼容,給未定義的變量賦值會創建一個全局變量)。
在這個示例中,搜索過程如下:
對于 name 變量,當 say 中的 alert 試圖訪問 name 時,會立即在內部詞法環境中找到它。
當它試圖訪問 phrase 時,然而內部沒有 phrase,所以它順著對外部詞法環境的引用找到了它。
讓我們回到 makeCounter 這個例子。
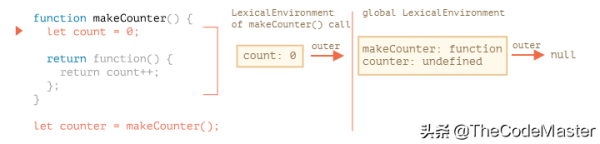
function makeCounter() { let count = 0; return function() { return count++; }; } let counter = makeCounter();在每次 makeCounter() 調用的開始,都會創建一個新的詞法環境對象,以存儲該 makeCounter 運行時的變量。
因此,我們有兩層嵌套的詞法環境,就像上面的示例一樣:

不同的是,在執行 makeCounter() 的過程中創建了一個僅占一行的嵌套函數:return count++。我們尚未運行它,僅創建了它。
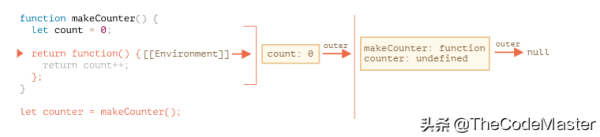
所有的函數在“誕生”時都會記住創建它們的詞法環境。從技術上講,這里沒有什么魔法:所有函數都有名為 [[Environment]] 的隱藏屬性,該屬性保存了對創建該函數的詞法環境的引用。

因此,counter.[[Environment]] 有對 {count: 0} 詞法環境的引用。這就是函數記住它創建于何處的方式,與函數被在哪兒調用無關。[[Environment]] 引用在函數創建時被設置并永久保存。
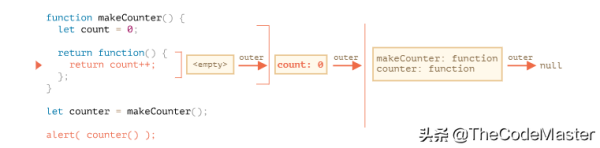
稍后,當調用 counter() 時,會為該調用創建一個新的詞法環境,并且其外部詞法環境引用獲取于 counter.[[Environment]]:

現在,當 counter() 中的代碼查找 count 變量時,它首先搜索自己的詞法環境(為空,因為那里沒有局部變量),然后是外部 makeCounter() 的詞法環境,并且在哪里找到就在哪里修改。
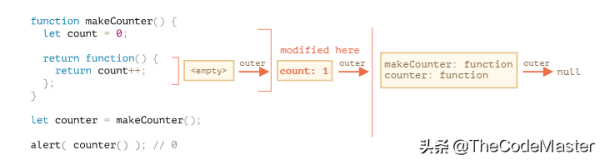
在變量所在的詞法環境中更新變量。
這是執行后的狀態:

如果我們調用 counter() 多次,count 變量將在同一位置增加到 2,3 等。
閉包
開發者通常應該都知道“閉包”這個通用的編程術語。
閉包 是指內部函數總是可以訪問其所在的外部函數中聲明的變量和參數,即使在其外部函數被返回(壽命終結)了之后。在某些編程語言中,這是不可能的,或者應該以特殊的方式編寫函數來實現。但是如上所述,在 JavaScript 中,所有函數都是天生閉包的(只有一個例外,將在 "new Function" 語法 中講到)。
也就是說:JavaScript 中的函數會自動通過隱藏的 [[Environment]] 屬性記住創建它們的位置,所以它們都可以訪問外部變量。
在面試時,前端開發者通常會被問到“什么是閉包?”,正確的回答應該是閉包的定義,并解釋清楚為什么 JavaScript 中的所有函數都是閉包的,以及可能的關于 [[Environment]] 屬性和詞法環境原理的技術細節。
通常,函數調用完成后,會將詞法環境和其中的所有變量從內存中刪除。因為現在沒有任何對它們的引用了。與 JavaScript 中的任何其他對象一樣,詞法環境僅在可達時才會被保留在內存中。
但是,如果有一個嵌套的函數在函數結束后仍可達,則它將具有引用詞法環境的 [[Environment]] 屬性。
在下面這個例子中,即使在函數執行完成后,詞法環境仍然可達。因此,此嵌套函數仍然有效。
例如:
function f() { let value = 123; return function() { alert(value); } } let g = f(); // g.[[Environment]] 存儲了對相應 f() 調用的詞法環境的引用請注意,如果多次調用 f(),并且返回的函數被保存,那么所有相應的詞法環境對象也會保留在內存中。下面代碼中有三個這樣的函數:
function f() { let value = Math.random(); return function() { alert(value); }; } // 數組中的 3 個函數,每個都與來自對應的 f() 的詞法環境相關聯 let arr = [f(), f(), f()];當詞法環境對象變得不可達時,它就會死去(就像其他任何對象一樣)。換句話說,它僅在至少有一個嵌套函數引用它時才存在。
在下面的代碼中,嵌套函數被刪除后,其封閉的詞法環境(以及其中的 value)也會被從內存中刪除:
function f() { let value = 123; return function() { alert(value); } } let g = f(); // 當 g 函數存在時,該值會被保留在內存中 g = null; // ……現在內存被清理了但在實際中,JavaScript 引擎會試圖優化它。它們會分析變量的使用情況,如果從代碼中可以明顯看出有未使用的外部變量,那么就會將其刪除。
在 V8(Chrome,Edge,Opera)中的一個重要的副作用是,此類變量在調試中將不可用。
打開 Chrome 瀏覽器的開發者工具,并嘗試運行下面的代碼。
當代碼執行暫停時,在控制臺中輸入 alert(value)。
function f() { let value = Math.random(); function g() { debugger; // 在 Console 中:輸入 alert(value); No such variable! } return g; } let g = f(); g();正如你所見的 —— No such variable! 理論上,它應該是可以訪問的,但引擎把它優化掉了。
這可能會導致有趣的(如果不是那么耗時的)調試問題。其中之一 —— 我們可以看到的是一個同名的外部變量,而不是預期的變量:
let value = "Surprise!"; function f() { let value = "the closest value"; function g() { debugger; // 在 console 中:輸入 alert(value); Surprise! } return g; } let g = f(); g();V8 引擎的這個特性你真的應該知道。如果你要使用 Chrome/Edge/Opera 進行代碼調試,遲早會遇到這樣的問題。
這不是調試器的 bug,而是 V8 的一個特別的特性。也許以后會被修改。你始終可以通過運行本文中的示例來進行檢查。
感謝各位的閱讀,以上就是“JavaScript的閉包與變量作用域介紹”的內容了,經過本文的學習后,相信大家對JavaScript的閉包與變量作用域介紹這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。