您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下html5有日期文本框嗎的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
html5有日期文本框;只需要給input文本框添加type屬性,屬性值設置為date、time、datetime-local、month、week或datetime即可將普通輸入框轉為日期文本框。
本教程操作環境:windows7系統、HTML5版、Dell G3電腦。
HTML5定義了幾個與日期有關的新控件。支持日期控件的瀏覽器會提供一個方便的下拉式日歷,供用戶選擇。
只需要給input文本框添加type屬性,屬性值設置為date、time、datetime-local、month、week或datetime即可。
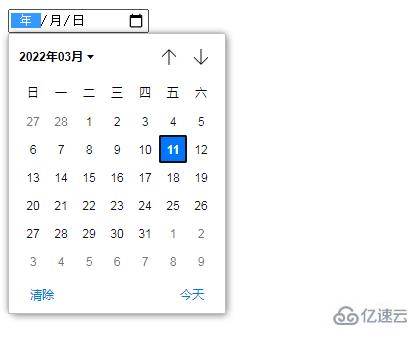
1、日期控件 - date
<input type="date" value=""/>

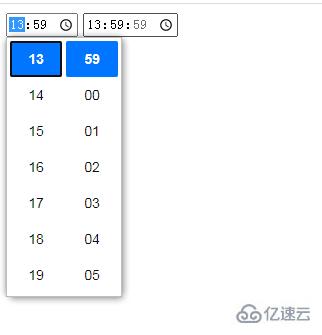
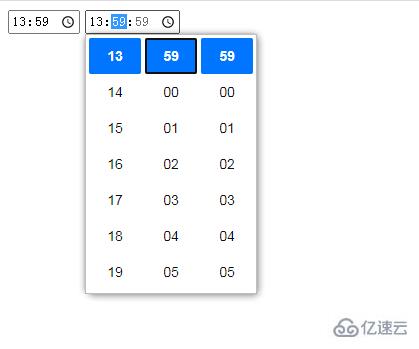
2、時間控件 - time
<input type="time" value="13:59"/> <input type="time" value="13:59:59"/>


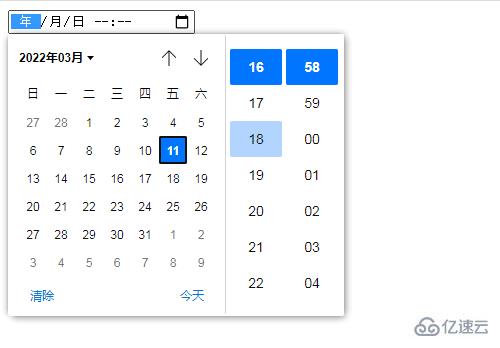
3、日期時間控件 - datetime-local
<input type="datetime-local" value=""/>

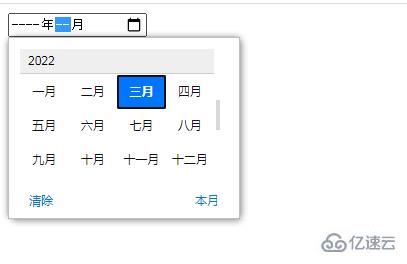
4、月控件 - month
<input type="month" value=""/>

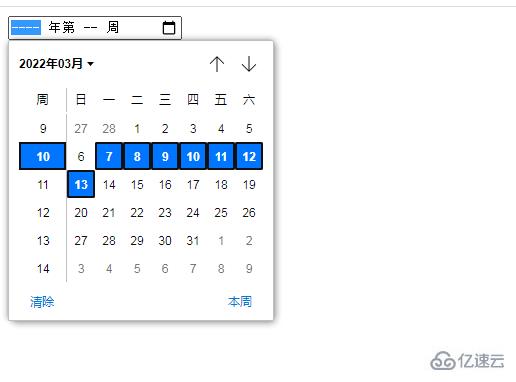
5、周控件 - week
<input type="week" value=""/>

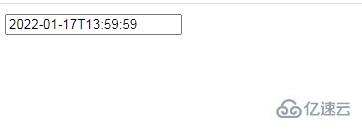
6、日期時間控件--datetime
<input type="datetime" value="2022-01-17T13:59:59"/>

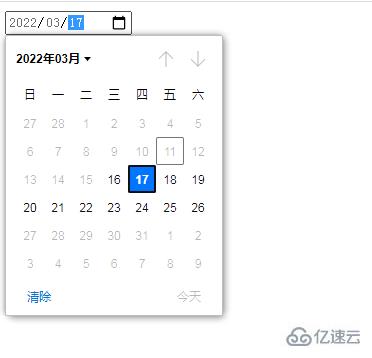
說明:日期時間控件也支持min和max屬性,表示可設置的最小和最大時間
<input type="date" value="2022-03-17" min="2022-03-16" max="2022-03-26"/>

以上就是“html5有日期文本框嗎”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。