溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Vue生命周期中的組件化是什么,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。

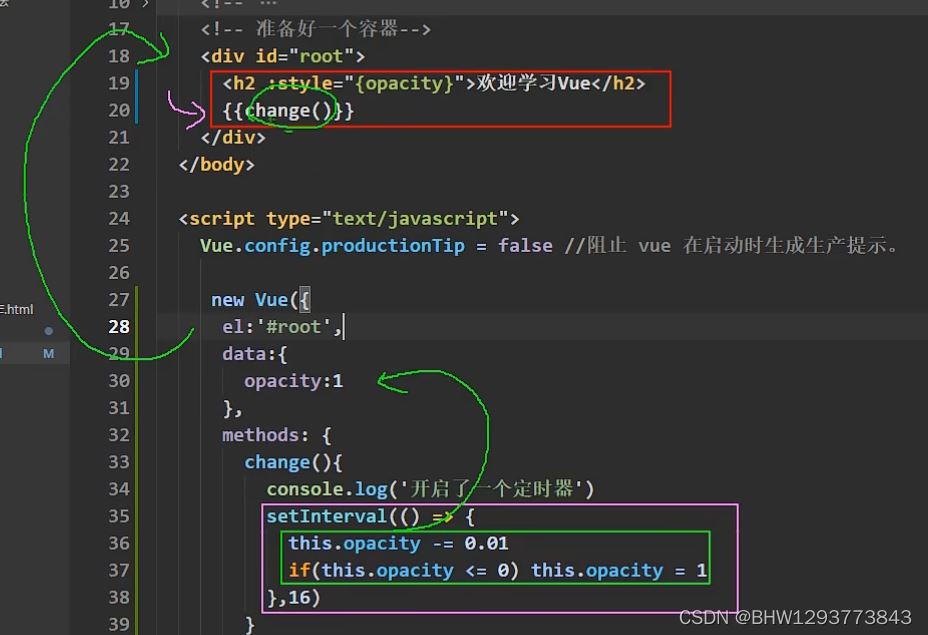
此時調用change,定時器回調修改opacity,數據修改,模板重新解析,再次調用change。

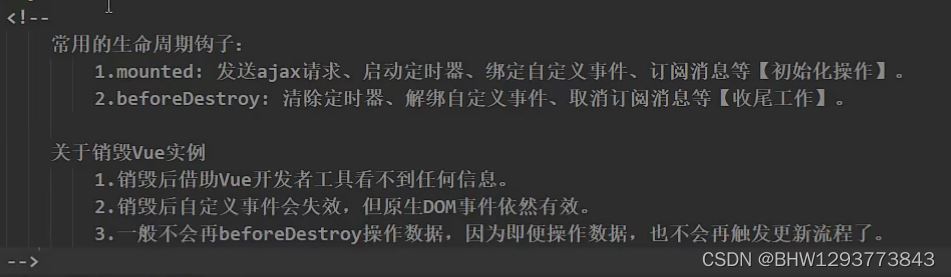
解綁(自定義)事件監聽器



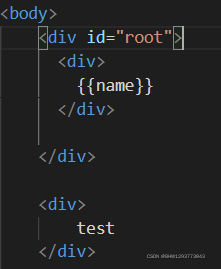
<div id="root">
<!-- <h3 :>hello,{{name}}</h3> -->
<h3 :>hello,{{name}}</h3>
<button @click="stop">click stop</button>
<button @click="opacity = 1">opacity 1</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el: "#root",
data: {
name: "atguigu",
opacity: 1,
},
methods: {
stop(){
this.$destroy();
}
},
beforeDestroy() {
clearInterval(this.timer);
},
//vue完成模板解析,并把初始的真實的dom元素放入頁面后(掛載完畢),會調用該函數。
mounted() {
this.timer = setInterval(() => {
this.opacity -= 0.01;
if (this.opacity <= 0) { this.opacity = 1 }
}, 16);
},
});
</script>template:
整個root容器當作模板



會直接替換掉root,把template當作模板進行解析。






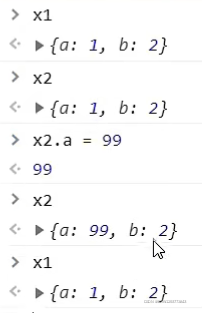
data需要用函數式寫法



<div id="root">
<h3>{{msg}}</h3>
<!--組件標簽-->
<school>
</school>
<hr>
<student>
</student>
<student>
</student>
<hello>
</hello>
</div>
<div id="root2">
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
//創建school組件
const school = Vue.extend({
template:`
<div>
<h3>schoolname:{{schoolname}}</h3>
<h3>schoolage{{schoolage}}</h3>
<button @click='show'>點擊提示</button>
</div>
`,
data(){
return{
schoolname: "atguigu",
schoolage:20,
}
},
methods: {
show(){
alert(this.schoolname);
}
},
});
//創建stu組件
const student = Vue.extend({
template:`
<div>
<h3>stuname:{{stuname}}</h3>
<h3>stuage{{stuage}}</h3>
</div>
`,
data(){
return{
stuname:'tom',
stuage:18,
}
},
});
//創建hello組件
const hello = Vue.extend({
template:`
<div>
<h3>stuname:{{stuname}}</h3>
<h3>stuage{{stuage}}</h3>
</div>
`,
data(){
return{
stuname:'tom',
stuage:18,
}
},
});
//全局注冊組件
Vue.component('hello',hello);
new Vue({
el: "#root",
data:{
msg:'this is msg'
},
//局部注冊組件
components:{
school:school,
student,
}
});
</script>


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script type="text/javascript" src="../js/vue.js"></script>
<title>Document</title>
</head>
<body>
<div id="root">
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
//創建student組件
const student = Vue.extend({
template:`
<div>
<h3>stuname:{{stuname}}</h3>
<h3>stuage{{stuage}}</h3>
</div>
`,
data(){
return{
stuname:'tom',
stuage:18,
}
},
});
//創建school組件
const school = Vue.extend({
template:`
<div>
<h3>schoolname:{{schoolname}}</h3>
<h3>schoolage{{schoolage}}</h3>
<button @click='show'>點擊提示</button>
<student></student>
</div>
`,
data(){
return{
schoolname: "atguigu",
schoolage:20,
}
},
methods: {
show(){
alert(this.schoolname);
}
},
components:{
student:student,
}
});
//創建hello組件
const hello = Vue.extend({
template:`
<div>
<h3>{{msg}}</h3>
</div>
`,
data(){
return{
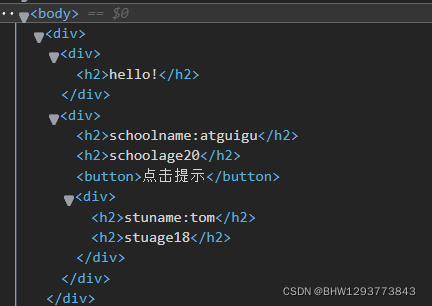
msg:'hello!'
}
},
});
const app = Vue.extend({
template:`
<div>
<hello></hello>
<school></school>
</div>
`,
components:{
school,
hello,
}
})
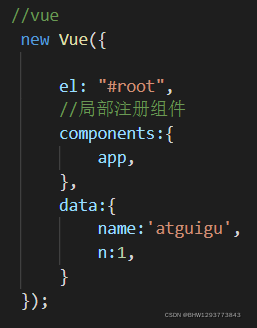
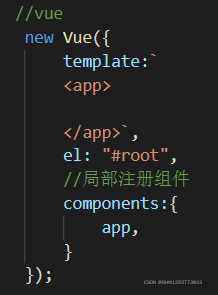
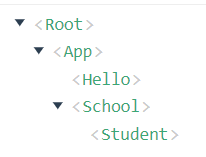
//vue
new Vue({
template:'<app></app>',
el: "#root",
//局部注冊組件
components:{
app,
}
});
</script>
</body>
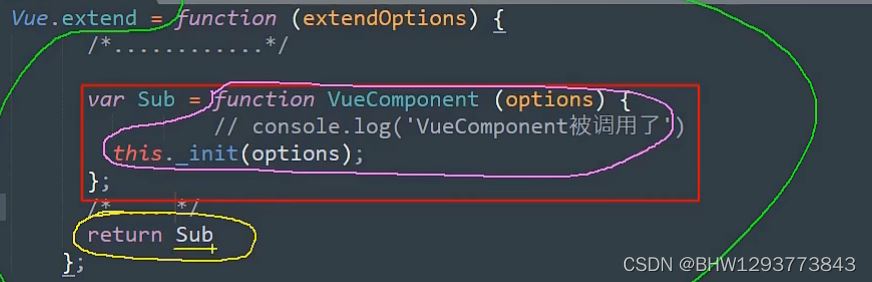
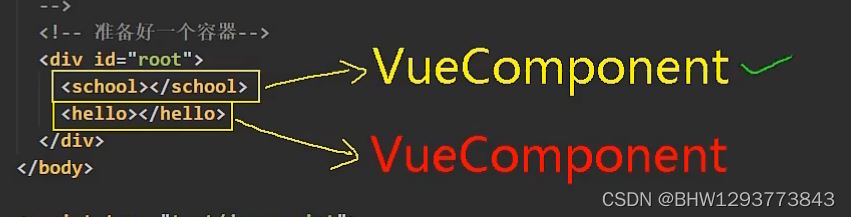
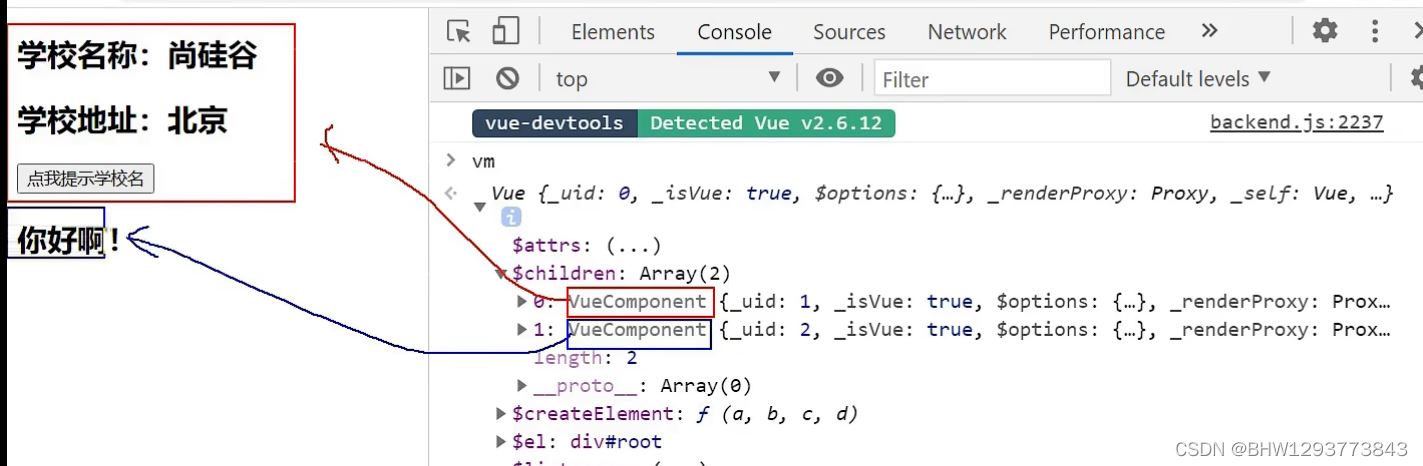
</html>每次調用extend,都返回了一個VueComponent



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script type="text/javascript" src="../js/vue.js"></script>
<title>Document</title>
</head>
<body>
<div id="root">
<!--組件標簽-->
<school>
</school>
<hello>
</hello>
</div>
<div id="root2">
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
//創建school組件
const school = Vue.extend({
template: `
<div>
<h3>schoolname:{{schoolname}}</h3>
<h3>schoolage{{schoolage}}</h3>
<button @click='show'>點擊提示</button>
</div>
`,
data() {
return {
schoolname: "atguigu",
schoolage: 20,
}
},
methods: {
show() {
console.log(this)//VueComponent實例對象 vc
alert(this.schoolname);
}
},
});
//創建hello組件
const hello = Vue.extend({
template: `
<div>
<h3>hello:{{hello}}</h3>
</div>
`,
data() {
return {
hello: "hello",
}
},
});
console.log(school);//一個構造函數
console.log(hello);//一個構造函數
console.log(school === hello);//false
new Vue({
el: "#root",
data: {
},
//局部注冊組件
components: {
school: school,
hello:hello,
}
});
</script>
</body>
</html>

感謝你能夠認真閱讀完這篇文章,希望小編分享的“Vue生命周期中的組件化是什么”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。