溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹es6中如何將set轉化為數組,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
es6中將set轉化為數組的方法:1、使用擴展運算符“...”,語法“[...set對象]”;2、使用Array.from()方法,語法“Array.from(set對象)”。
本教程操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
在JavaScript中,想要將Set(集合)轉換為Array數組,可以通過以下方式實現。
方法一:使用擴展運算符(三點運算符)“...”
使用擴展運算符“...”也可以幫助我們將Set轉換為數組。
語法:
var variablename = [...value];
示例:
<script> const set = new Set(['HELLO', 'JS']); console.log(set); const array = [...set]; console.log(array); </script>

方法二:使用Array.from()方法
Array.from()方法從對象或可迭代對象(如Map,Set等)返回一個新數組。
語法:
Array.from(arrayLike object);
示例:
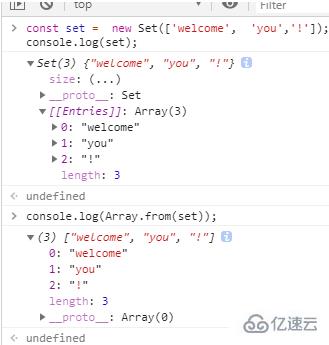
<script> const set = new Set(['welcome', 'you','!']); console.log(set); console.log(Array.from(set)) </script>

以上是“es6中如何將set轉化為數組”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。