您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“css3里的deg單位實例分析”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“css3里的deg單位實例分析”吧!
在css3中,deg是一個角度單位,全稱“Degress”,意思為“度”;角度范圍從“0~360”度(deg),也可以是負數,如果是負數則逆時針。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css3中,deg是一個角度單位,全稱“Degress”,意思為“度”。
一個圓共360度,因而角度范圍從“0~360”度(deg),當然,也可以是負數,如果是負數則逆時針。
各角度值之間的轉換:
90deg = 100grad = 0.25turn ≈ 1.570796326794897rad

示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css 邊框陰影--filter:drop-shadow()</title>
<style>
div {
margin: 30px;
width: 200px;
height: 100px;
background-color: yellow;
line-height: 100px;
text-align: center;
}
</style>
</head>
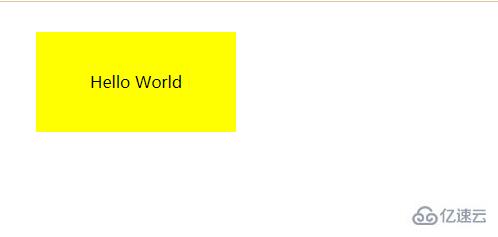
<body>
<div>
<p>Hello World</p>
</div>
</body>
</html>
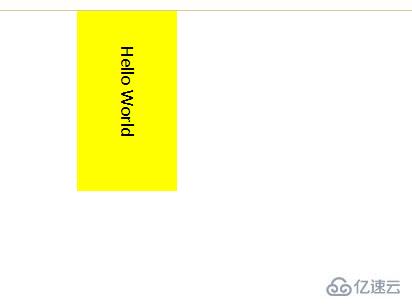
給div添加下面的樣式,會讓元素順時針旋轉90度
/* Rotate div */ transform: rotate(90deg); -ms-transform: rotate(90deg); /* Internet Explorer */ -moz-transform: rotate(90deg); /* Firefox */ -webkit-transform: rotate(90deg); /* Safari 和 Chrome */ -o-transform: rotate(90deg); /* Opera */

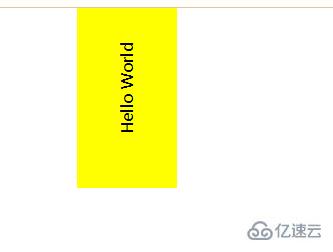
給div添加下面的樣式,會讓元素逆時針旋轉90度
/* Rotate div */ transform: rotate(-90deg); -ms-transform: rotate(-90deg); /* Internet Explorer */ -moz-transform: rotate(-90deg); /* Firefox */ -webkit-transform: rotate(-90deg); /* Safari 和 Chrome */ -o-transform: rotate(-90deg); /* Opera */

感謝各位的閱讀,以上就是“css3里的deg單位實例分析”的內容了,經過本文的學習后,相信大家對css3里的deg單位實例分析這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。