您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css3中em指的是什么單位,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
在css3中,em是一個相對長度單位,相對于當前對象內文本的字體尺寸,也就是font-size設置的大小;如果當前對行內文本的字體尺寸未被人為設置,則相對于瀏覽器的默認字體尺寸。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
em是相對長度單位,相對于當前對象內文本的字體尺寸,也就是font-size設置的大小。它的單位長度是根據元素的文本文字垂直長度來決定的。
如當前對行內文本的字體尺寸未被人為設置,則尋找父級的font-size,如果沒有父級或者父級沒有設置font-size,就相對于瀏覽器的默認字體尺寸(16px)。
例如1:默認狀態下直接給內部p寬高10em
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Example 01</title>
<style>
#app{
width: 10em;
height: 10em;
background-color: bisque;
}
</style>
</head>
<body>
<div id="app"></div>
</body>
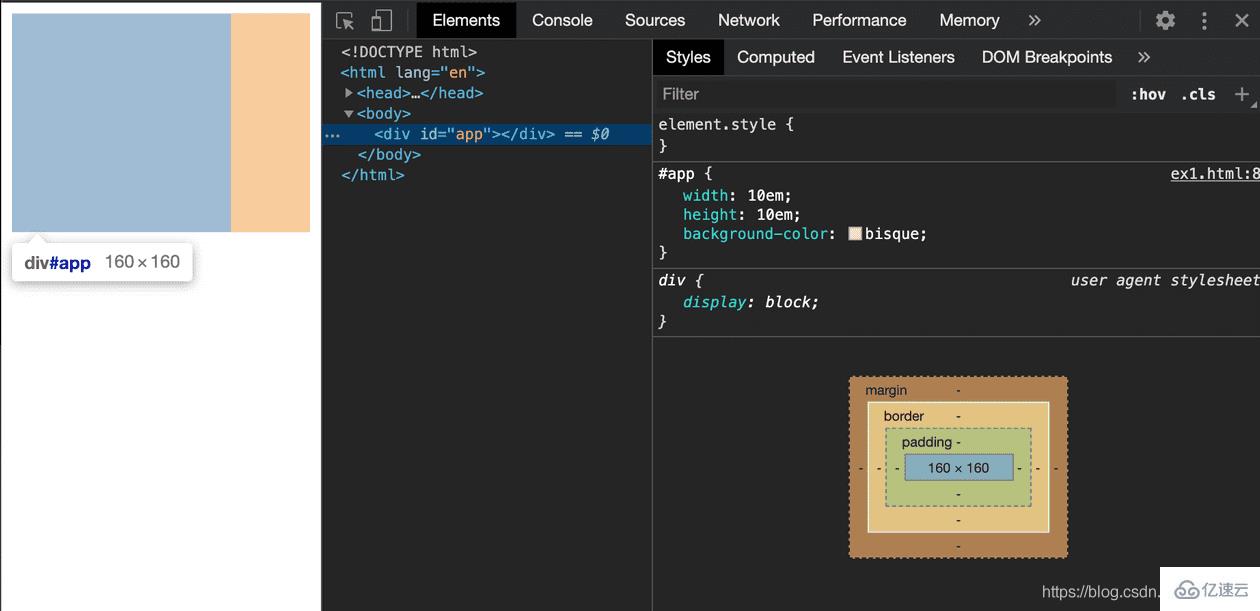
</html>Inspect 截圖如下:

可以看到,我們給了 #app p的寬高都是10em。瀏覽器渲染后他們的寬高都是160px。這個大小正好是16px的10倍。
這個大小正是瀏覽器默認的 font-size 的 16px。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Example 01</title>
<style>
#app{
font-size: 12px;
width: 10em;
height: 10em;
background-color: bisque;
}
</style>
</head>
<body>
<div id="app"></div>
</body>
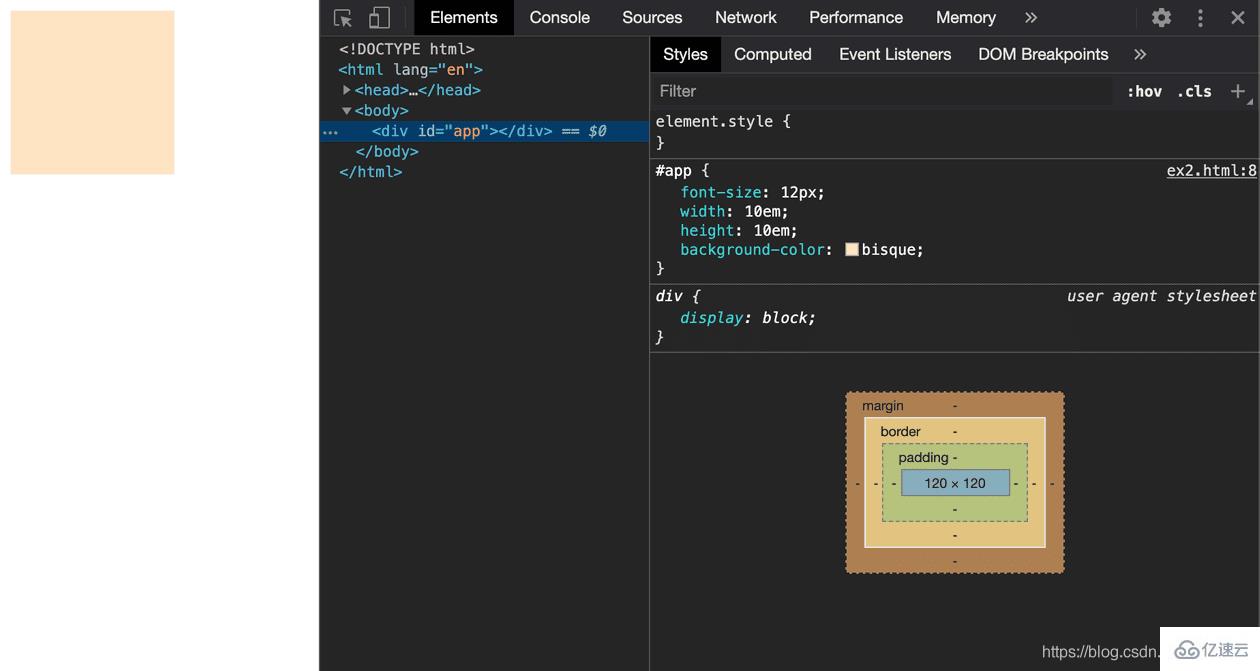
</html>Inspect 截圖:

這兩個例子足矣。
看完了這篇文章,相信你對“css3中em指的是什么單位”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。