您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下css3如何實現字體漸變色的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
方法:用background-clip讓漸變背景色在文本區域顯示,語法“文字元素{background-image:linear-gradient(..);background-clip:text;color:transparent;}”。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
CSS 中并沒有直接的屬性來設置文字漸變,通常文字只能是純色。不過可以通過背景裁剪 background-clip讓背景色在文本區域顯示出來,看著就像是文字有了漸變
<p class="text">為你定制 發現精彩</p>
.text{
background-image: linear-gradient(#FFCF02, #FF7352);
background-clip: text;
-webkit-background-clip: text;
}但是這樣沒什么效果,文字仍然是默認顏色

原因其實很簡單,由于是裁剪的背景,最后展示的其實是背景顏色,有顏色的文字覆蓋在背景之上,所以這里需要將文字顏色設置為透明就行了,用 color 和 -webkit-text-fill-color都可以實現。
.text{
background-image: linear-gradient(#FFCF02, #FF7352);
background-clip: text;
-webkit-background-clip: text;
color: transparent; /*需要文字透明*/
}這樣就可以看到文字漸變效果了

核心內容說明:
background-image屬性:設置背景圖片為線性漸變色,了解更多css3漸變內容點擊這里
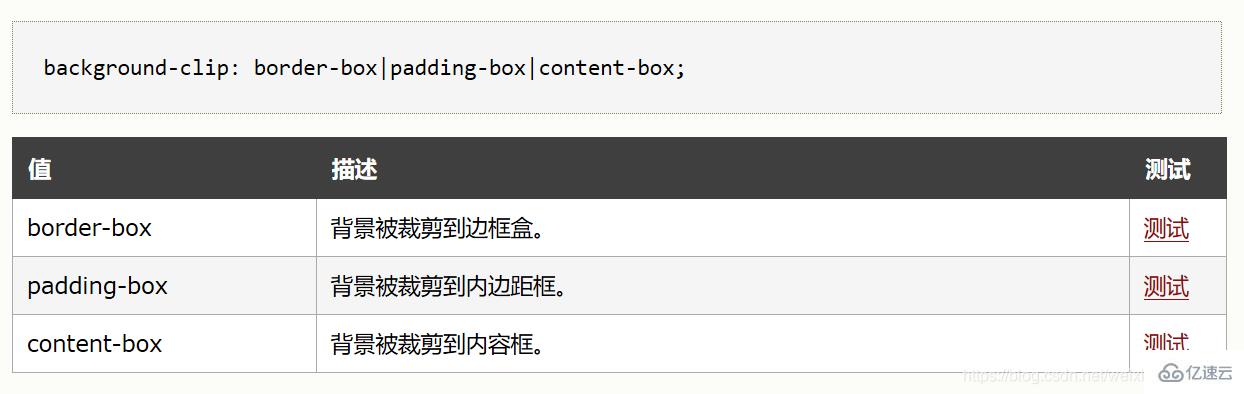
background-clip 屬性:規定背景的繪制區域。(我們注意到該屬性上的-webkit-,說明該屬性還存在兼容問題,并不是所有瀏覽器都支持,在W3C是沒有text這個值的,這里的text是背景被裁剪到文字)

color屬性: 設置文字顏色為透明,然后面的背景色顯示出來。
以上就是“css3如何實現字體漸變色”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。