溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關css3中顏色線性漸變色彩的實現案例,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
css3 Gradient分為線性漸變(linear)和徑向漸變(radial)。由于不同的渲染引擎實現漸變的語法不同,這里我們只針對線性漸變的 W3C 標準語法來分析其用法,其余大家可以查閱相關資料。 語法已經得到了 IE10+、Firefox19.0+、Chrome26.0+ 和 Opera12.1+等瀏覽器的支持。
線性漸變語法:
linear-gradient(to bottom,#FFF,#999)
參數:第一個參數指定漸變方向,可以用角度或英文來表示: 
第二個和第三個參數,表示顏色的起始點和結束點,可以有多個顏色值
background-image:linear-gradient(to left, red, orange,yellow,green,blue,indigo,violet);
實例代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Gradient</title>
<style type="text/css">
p {
width: 400px;
height: 150px;
line-height: 150px;
text-align:center;
color: #000;
font-size:24px;
background-image:linear-gradient(to top left,yellow,blue);
}
</style>
</head>
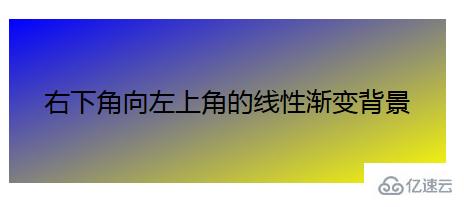
<body> <p>右下角向左上角的線性漸變背景</p>
</body>
</html>效果如下:

關于css3中顏色線性漸變色彩的實現案例就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。