您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vuex在vue3中怎么使用”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“vuex在vue3中怎么使用”文章能幫助大家解決問題。
在vue3中,vuex用于儲存和管理所有組件的狀態,是專為“vue.js”應用程序開發的狀態管理模式;可以利用mutations可以改變vuex中的數據,對于異步的情況,可用actions提交mutations中的方法改變vuex中的數據。
本文操作環境:windows10系統、Vue3版,DELL G3電腦。
Vuex 是一個專為 Vue.js 應用程序開發的狀態管理模式 + 庫。它采用集中式存儲管理應用的所有組件的狀態,并以相應的規則保證狀態以一種可預測的方式發生變化。
vuex在中大型項目中的應用十分廣泛,通常會把全局都用到的數據放在vuex中,方便其他頁面進行使用,在項目中,vuex中存放的數據大部分與user_id,權限等信息相關,那么在vue3中該怎么使用vuex呢?帶著這個問題,在本篇文章中,咱們一起分析下
其實vue3中使用vuex和vue2使用vuex大體相同,都是通過state存放數據,通過mutations去改變vuex中的數據,對于異步的情況,通過actions提交mutations中的方法進而改變vuex中的數據,帶著這個思路咱們一起使用下vue3中的vuex
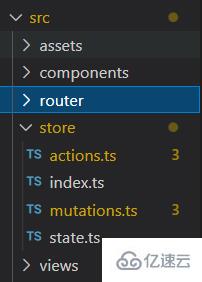
在開始寫代碼之前,先來看下我的目錄結構:在store文件下,將vuex分為了如下幾個ts文件

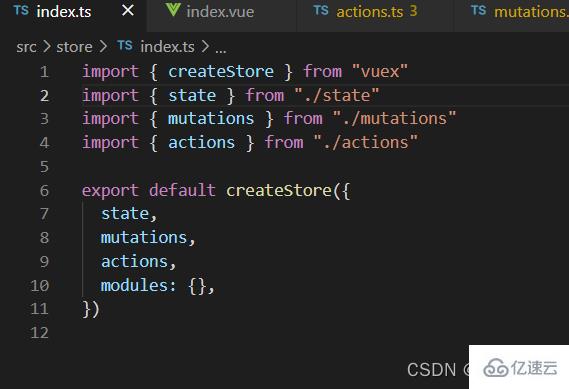
在index.ts中,將這幾個模塊暴露出來的方法賦值給對應的模塊

1、如何使用vuex中存放的數據
state和vue2一樣,都是存放數據的地方,寫法上也一模一樣,這里我定義了一個count屬性,初始化為0
const state = {
count: 0,
}
export { state }這時我們在vue3中的使用方法如下:首先從vuex中引入useStore函數,他的返回值就是一個vuex實例
<template>
<h2>vuex中的數據{{ store.state.count }}</h2>
</template>
<script lang="ts">
import { defineComponent } from "vue"
import { useStore } from "vuex"
export default defineComponent({
name: "index",
setup() {
const store = useStore()
return { store }
},
})
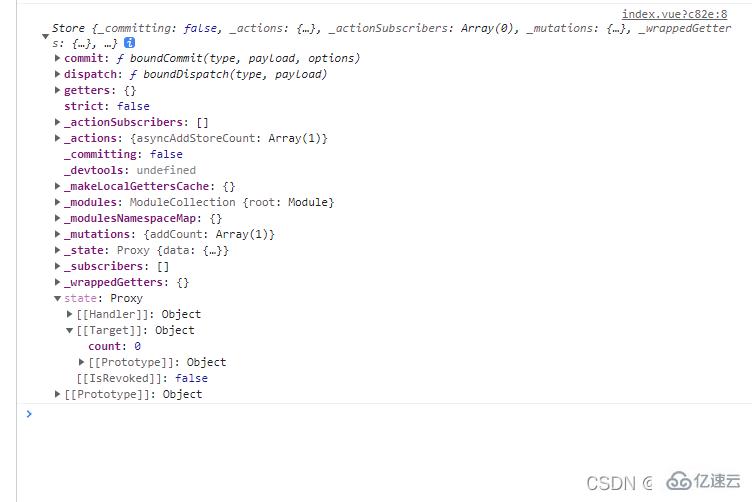
</script>在控制臺中,打印這個store可以看到store上的一些屬性,很明顯他就是一個vuex的實例,它具有getter,dispatch,state等屬性

2. 如何改變vuex中的屬性
vue3和vue2一樣,都是通過提交mutations中的方法,進行對vuex中數據的改變,那具體該如何使用呢?首先看一下mutations中的寫法
const mutations = {
addCount(state, payload) {
state.count += payload
},
}
export { mutations }這里,定義了一個addCount方法,這個方法接受兩個參數,第一個參數是要改變的state對象(當然你調用這個放法的傳參中也可以寫state.count,然后再mutations中直接state += payload就可以了),第二個參數是要改變的數據,比如進行 +1 操作
<template>
<h2>vuex中的數據{{ store.state.count }}</h2>
<button @click="changeStoreCount">改變vuex數據</button>
</template>
<script lang="ts">
import { defineComponent } from "vue"
import { useStore } from "vuex"
export default defineComponent({
name: "index",
setup() {
const store = useStore()
console.log(store)
const changeStoreCount = () => {
// 在這里提交了mutations中的addCount方法
store.commit("addCount", 1)
}
return { store, changeStoreCount }
},
})
</script>
<style scoped></style>3、 如何異步改變vuex的數據
在vue2中actions通過dispach -> mutations中的方法來實現的,在vue3中也是如此,但是需要注意的是,vue3中actions的第一個參數是固定的,是當前vuex的實例,是不需要你進行傳遞的,第二個參數是將要進行操作的數據,在此,筆者使用 +2操作
const actions = {
asyncAddStoreCount(store, payload) { // 第一個參數是vuex固定的參數,不需要手動去傳遞
store.commit("addCount", payload)
},
}
export { actions }<template>
<h2>vuex中的數據{{ store.state.count }}</h2>
<button @click="changeStoreCount">改變vuex數據</button>
<button @click="asyncChangeStoreCount">異步改變vuex數據</button>
</template>
<script lang="ts">
import { defineComponent } from "vue"
import { useStore } from "vuex"
export default defineComponent({
name: "index",
setup() {
const store = useStore()
console.log(store)
const changeStoreCount = () => {
store.commit("addCount", 1)
}
const asyncChangeStoreCount = () => {
setTimeout(() => {
// asyncAddStoreCount是mutations中的方法,2是傳遞過去的數據
// 異步改變vuex用dispatch方法,這里用setTimeout模擬異步操作
store.dispatch("asyncAddStoreCount", 2)
}, 1000)
}
return { store, changeStoreCount, asyncChangeStoreCount }
},
})
</script>
<style scoped></style>效果圖:
1、初始:

2、點擊 【改變vuex數據】按鈕:

3、 點擊【異步改變vuex數據】(在一秒之后發生變化)

關于“vuex在vue3中怎么使用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。