您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“Vue全局事件總線是什么”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“Vue全局事件總線是什么”這篇文章吧。
全局事件總線,是組件間的一種通信方式,適用于任何組件間通信。
看下面具體的例子。
父組件:App
<template>
<div class="app">
<Company/>
<Employee/>
</div>
</template>
<script>
import Company from "./components/Company.vue";
import Employee from "./components/Employee.vue";
export default {
components:{
Company,
Employee
}
}
</script>
<style>
.app{
background: gray;
padding: 5px;
}
.btn{
margin-left:10px;
line-height: 30px;
background: ivory;
border-radius: 5px;
}
</style>子組件:Company和Employee
<template>
<div class="company">
<h3>公司名稱:{{name}}</h3>
<h3>公司地址:{{address}}</h3>
<button @click="sendMessage">點我發送</button>
</div>
</template>
<script>
export default {
name:"Company",
data(){
return {
name:"五哈技術有限公司",
address:"上海寶山"
}
},
methods:{
sendMessage(){
console.log("Company組件發送數據:",this.name);
this.$bus.$emit("demo",this.name);
}
}
}
</script>
<style scoped>
.company{
background: orange;
background-clip: content-box;
padding: 10px;
}
</style><template>
<div class="employee">
<h3>員工姓名:{{name}}</h3>
<h3>員工年齡:{{age}}</h3>
</div>
</template>
<script>
export default {
name:"Employee",
data(){
return {
name:"張三",
age:25
}
},
mounted(){
this.$bus.$on("demo",(data) => {
console.log("Employee組件監聽demo,接收數據:",data);
})
},
beforeDestroy() {
this.$bus.$off("demo");
}
}
</script>
<style scoped>
.employee{
background: skyblue;
background-clip: content-box;
padding: 10px;
}
</style>入口文件:main.js
import Vue from 'vue';
import App from './App.vue';
Vue.config.productionTip = false;
new Vue({
el:"#app",
render: h => h(App),
beforeCreate(){
Vue.prototype.$bus = this;
}
})父組件App,子組件Company和Employee
子組件Company和Employee之間通過全局數據總線進行數據傳遞。
在main.js中,定義了全局事件總線:$bus。
$bus定義在Vue.prototype,因此$bus對所有組件可見,即所有組件可通過this.$bus訪問。
$bus被賦值為this,即vm實例,因此$bus擁有vm實例上的所有屬性和方法,如$emit、$on、$off等。
new Vue({
beforeCreate(){
Vue.prototype.$bus = this;
}
})使用全局事件總線
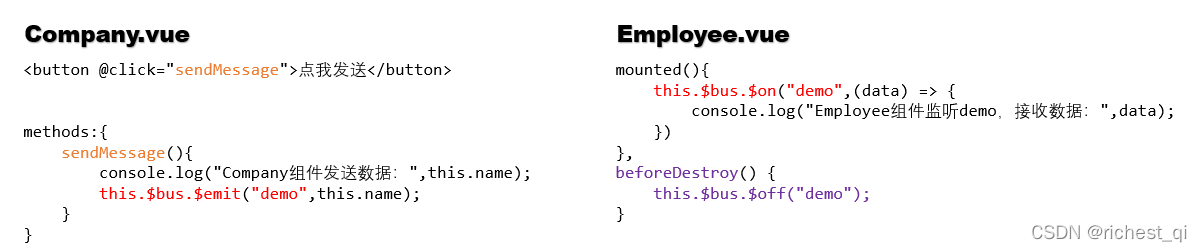
$bus.$on,監聽事件。Employee組件中定義了監聽事件,監聽demo事件;
$bus.$emit,觸發事件。Company組件中定義了觸發事件,點擊按鈕執行sendMessage回調,該回調將觸發demo事件。


以上是“Vue全局事件總線是什么”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。