您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“ASP.NET Core如何設置有條件允許訪問路由”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“ASP.NET Core如何設置有條件允許訪問路由”吧!
有時,我們可能在Web API中包含一些具有調試功能的請求。比如我們上次的文章中 為什么ASP.NET Core 數據庫連接串的值和appsettings.json配的不一樣?使用的獲取配置值的功能:
endpoints.MapGet("/test2/{key:alpha}", async context =>
{
var key = context.Request.RouteValues["key"].ToString();
foreach (var provider in Configuration.Providers.Reverse())
{
if (provider.TryGet(key, out string value))
{
await context.Response.WriteAsync(provider.ToString());
await context.Response.WriteAsync("\r\n");
await context.Response.WriteAsync(value);
break;
}
}
});但你絕不會想在生產環境中暴露它們。要想實現此目的,有多種方案:
用戶權限驗證
編譯成單獨dll,不發布到生產環境
這些方案各有利弊,這里我們介紹一種使用Middleware實現的簡單方案。

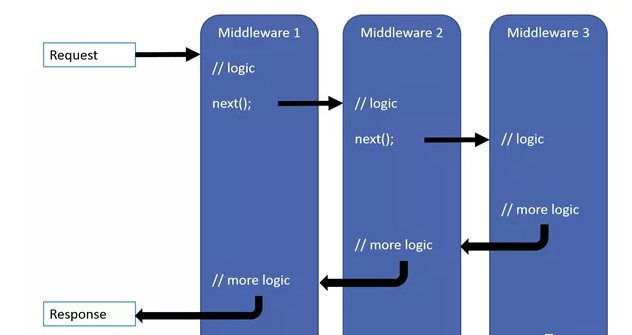
從上圖可以看到,請求要訪問到實際路由,需要先經過Middleware,我們可以在最外層的Middleware進行檢查,只有滿足條件的請求才能通過,否則返回403錯誤。
Middleware代碼如下:
public class DebugMiddleware : IMiddleware
{
public async Task InvokeAsync(HttpContext context, RequestDelegate next)
{
var isDebugEndpoint = context.Request.Path.Value.Contains("/test");
var debugKey = context.Request.Query["debugKey"].ToString();
var debugKeyInConfig = "123456";//來自于配置
if (isDebugEndpoint && debugKey!=debugKeyInConfig)
{
context.SetEndpoint(new Endpoint((context) =>
{
context.Response.StatusCode = StatusCodes.Status403Forbidden;
return Task.CompletedTask;
},
EndpointMetadataCollection.Empty,
"無權訪問"));
}
await next(context);
}
}當請求地址包含“/test”時,檢查請求參數debugKey是否和配置的值一樣,如果不一樣就返回403錯誤。
效果如下圖:

到此,相信大家對“ASP.NET Core如何設置有條件允許訪問路由”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。