您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下Android如何自定義View實現數字雨效果的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
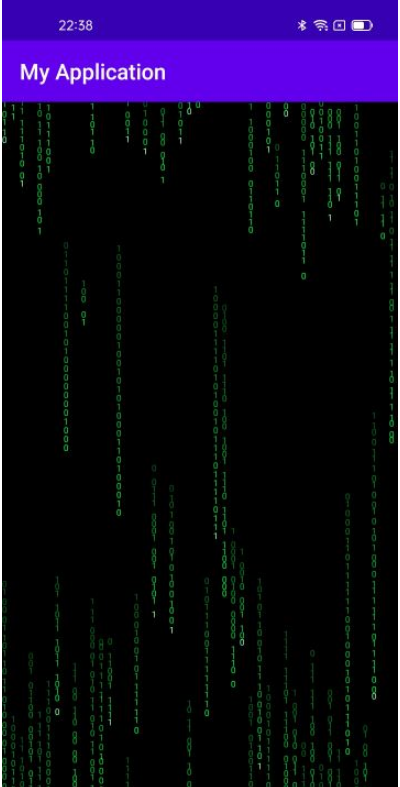
在安卓中多種類型的動畫,有幀動畫、補間動畫、屬性動畫,除此之外,使用自定義的View結合數學公式,就可以繪制出復雜的界面或者動畫。這篇文章記錄的是仿照黑客帝國的數字雨,來看看效果吧。

準備工作,常量的配置信息
// 文字的顏色值 final int DEFAULT_TEXT_COLOR = Color.argb(255, 0, 255, 70); // 文字大小 final int TEXT_SIZE = 24; // 普通畫筆 Paint mPaint; // 高亮畫筆 Paint mPaintLight; // 改變文字的間隔時間 int switchInternal = interval[random.nextInt(interval.length)]; // 數字落下的速度 int speed;
構建顯示文本的內容,因為計算機都是由0和1組成,所以這里用0和1代表它的內容數據。
// 構建0和1的字符串
if (contentArray == null) {
contentArray = new String[2];
contentArray[0] = "0";
contentArray[1] = "1";
}由于是隨機顯示,所以使用隨機數獲取內容
private String getChar() {
return contentArray[random.nextInt(2)];
}由于是自定義View,所以入口就在自定義View的構造函數中。
public NumberView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}在init方法中對上面的配置信息進行初始化,比如創建具體的畫筆顏色,文字大小等
private void init() {
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mPaint.setARGB(255, 0, 255, 70);
mPaint.setTextSize(TEXT_SIZE);
a = textColor >> 24 & 0xff;
r = textColor >> 16 & 0xff;
g = textColor >> 8 & 0xff;
b = textColor & 0xff;
mPaint.setARGB(a, r, g, b);
mPaintLight = new Paint(Paint.ANTI_ALIAS_FLAG);
mPaintLight.setARGB(255, 140, 255, 170);
mPaintLight.setTextSize(TEXT_SIZE);
}在onMeasure方法中測量View的大小,View本身大小多少,這由onMeasure()決定的。
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int widthSize = MeasureSpec.getSize(widthMeasureSpec);
int widthMode = MeasureSpec.getMode(widthMeasureSpec);
int heightSize = MeasureSpec.getSize(heightMeasureSpec);
int heightMode = MeasureSpec.getMode(heightMeasureSpec);
if (widthMode == MeasureSpec.EXACTLY) {
mWidth = widthSize;
}
if (heightMode == MeasureSpec.EXACTLY) {
mHeight = heightSize;
}
setMeasuredDimension((int) mWidth, (int) mHeight);
}onDraw()定義了如何繪制這個View,所以在onDraw方法中,必須要進行繪制操作,這樣才能顯示出來動畫。
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
render(canvas);
rain();
}
private void rain() {
for (int j = 0; j < streams.length; j++) {
Symbol[] symbols = (Symbol[]) streams[j];
for (int i = 0; i < symbols.length; i++) {
Symbol symbol = symbols[i];
symbol.y = symbol.y >= mHeight ? 0 : symbol.y + symbol.speed;
}
}
}無論是怎樣的操作,自定義View總是離不開onMeasure onLayout onDraw的核心方法。比如我們要繪制一幅畫,也需要這樣設計,它的大小、位置、和繪制成什么樣。就像這些代碼的方法。 onMeasure:決定視圖的大小 onLayout:決定視圖的位置
以上就是“Android如何自定義View實現數字雨效果”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。