您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Vue組件中事件總線和消息發布訂閱的示例分析,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
主要介紹事件總線的定義和編寫方法和Vue是如何實現消息的訂閱與發布的。
事件總線是組件間通信的一種方式,適用于任意組件間的通信,比如毫不相干的兩個組件、父子組件間、后代組件等等,都能通信。
事件總線有兩個特性:
是一個vue組件實例或者一個vue實例,充當一個消息中轉站,如果A、B組件想要通信,那么A組件存消息到中轉站,B消息拿,或者反過來。
所有組件都要能獲取到事件總線。
如果A、B組件間通信,如果A發送數據給B的情況下,需要以下步驟:
大前提是,需要創建一個事件總線,通常使用vm實例本身作為事件總線,并把他在一定的時機保存在Vue構造函數的原型對象中,因為組件實例的原型對象的原型對象=vue實例的原型對象,所以這樣所有的組件實例都是獲取到事件總線。
1.B(接收方)需要往事件總線總綁定一個自定義事件,并設置事件回調。
2.A(發送方)想要發送數據時,只需觸發B在事件總線綁定的自定義事件,并把數據傳過去即可。

main.js:
//引入vue依賴
import Vue from 'vue'
//引入組件App
import App from './App.vue'
// 關閉生產提示
Vue.config.productionTip = false
//創建一個vue實例
new Vue({
render: h => h(App),
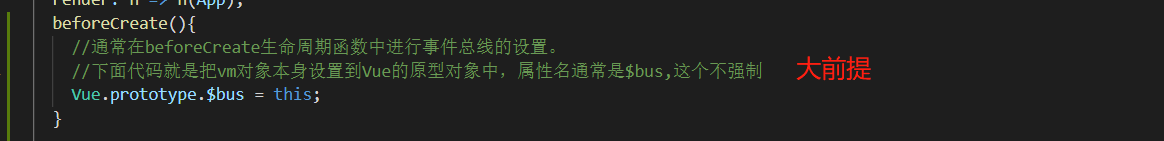
beforeCreate(){
//通常在beforeCreate生命周期函數中進行事件總線的設置。
//下面代碼就是把vm對象本身設置到Vue的原型對象中,屬性名通常是$bus,這個不強制
Vue.prototype.$bus = this;
}
//配置該vue實例管理id為app的容器
}).$mount('#app')
App.vue:
<template>
<!-- 編寫結構 -->
<div>
<A></A>
<hr>
<B></B>
</div>
</template>
<script>
//修改后的
//引入A組件和B組件,涉及es模塊化的語法
import A from "./components/A.vue"
import B from "./components/B.vue"
export default {
components:{
//注冊組件
A,
B
}
}
</script>
<style>
</style>B.vue:
<template>
<div>
<div>B組件的名稱:{{name}}</div>
<div>A組件的名稱:{{NameForA}}</div>
</div>
</template>
<script>
export default {
data() {
return {
name:"yehaocong",
NameForA:""
}
},
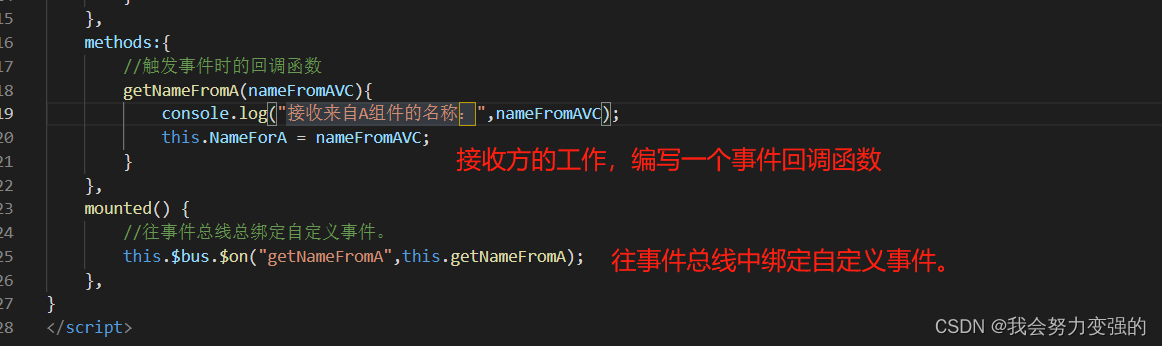
methods:{
//觸發事件時的回調函數
getNameFromA(nameFromAVC){
console.log("接收來自A組件的名稱:",nameFromAVC);
this.NameForA = nameFromAVC;
}
},
mounted() {
//往事件總線總綁定自定義事件。
this.$bus.$on("getNameFromA",this.getNameFromA);
},
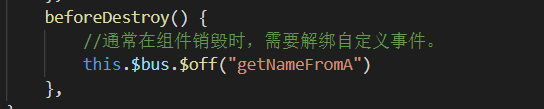
beforeDestroy() {
//通常在組件銷毀時,需要解綁自定義事件。
this.$bus.$off("getNameFromA")
},
}
</script>
<style>
</style>
A.vue:
<template>
<div>
<div>{{name}}</div>
<button @click="sendName">發送name屬性值到其他組件</button>
</div>
</template>
<script>
export default {
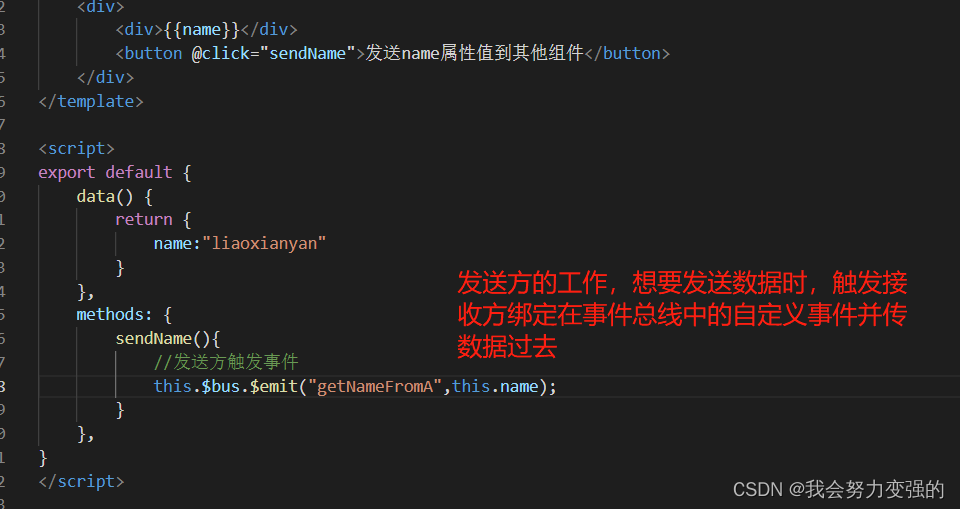
data() {
return {
name:"liaoxianyan"
}
},
methods: {
sendName(){
//發送方觸發事件
this.$bus.$emit("getNameFromA",this.name);
}
},
}
</script>
<style>
</style>
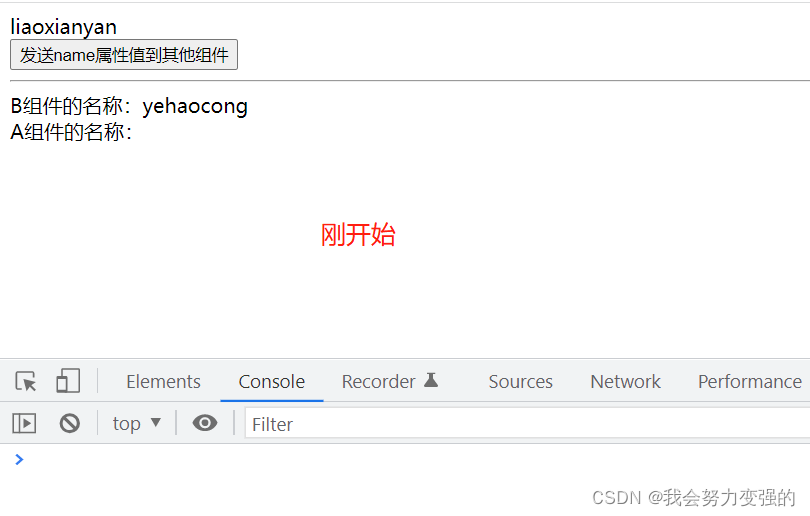
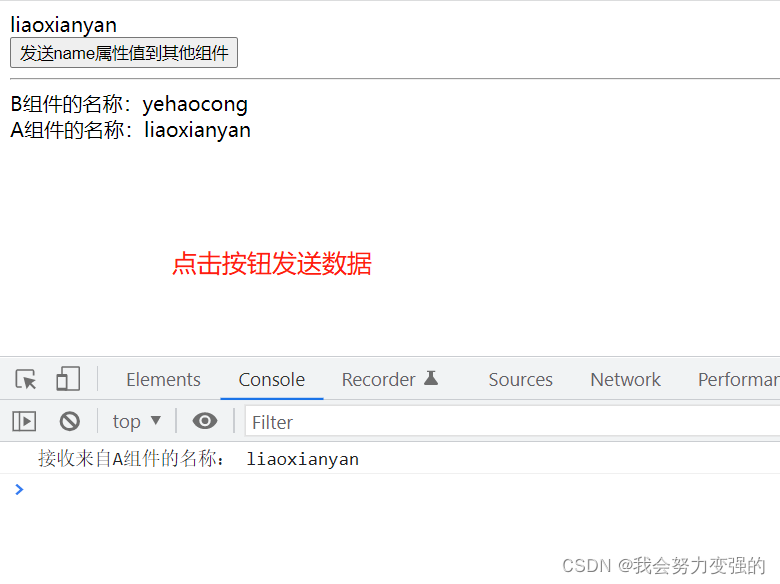
效果:


通常最好需要在組件銷毀時解綁自定義事件:

訂閱與發布的定義:
1.是一種組件間通信的一種方式。
類似有一個消息中心,組件A往該消息中心中訂閱了某消息,然后一旦消息組件B往該消息中發布該消息,組件A會立馬收到該消息,并執行相應回調。
通常使用第三方的消息訂閱發布庫,這里推薦pubsub-js。
第一步:安裝該依賴:npm i pubsub-js

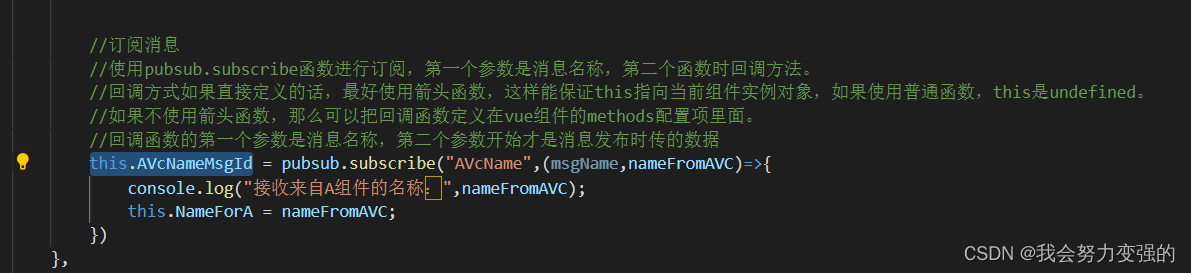
第二步:在消息接收方進行訂閱消息。
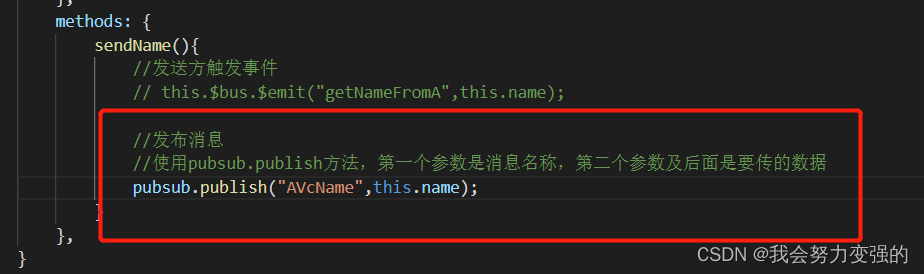
第三步:在消息發送方進行消息的發布。
還是用上面的A、B組件作為例子,A組件時發送方,B組件時接收方。
第二步:
在B組件定義消息:

第三步:在A組件發布消息:

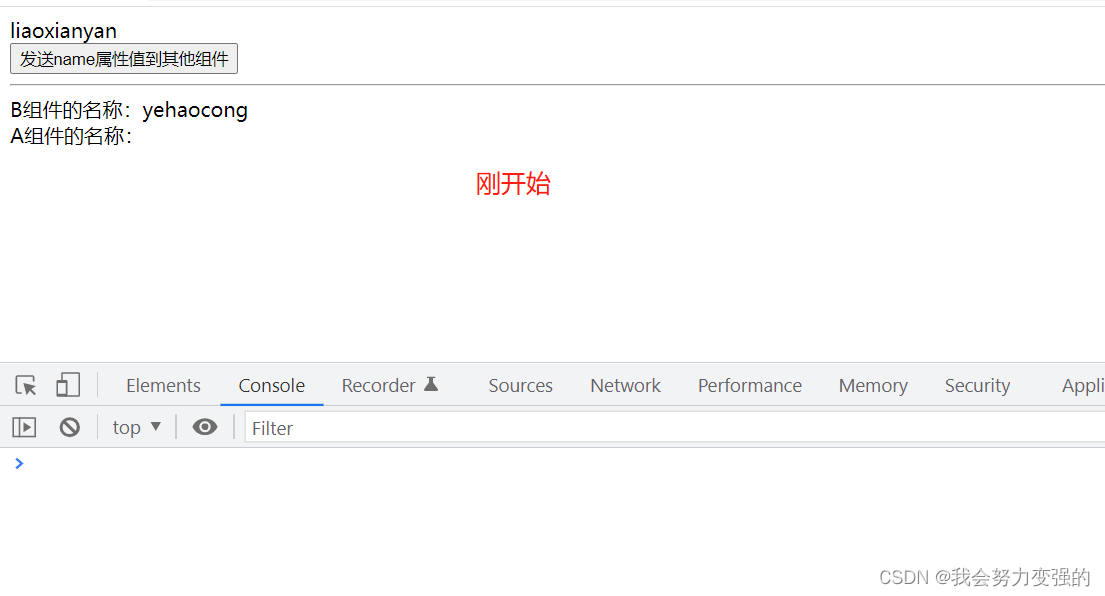
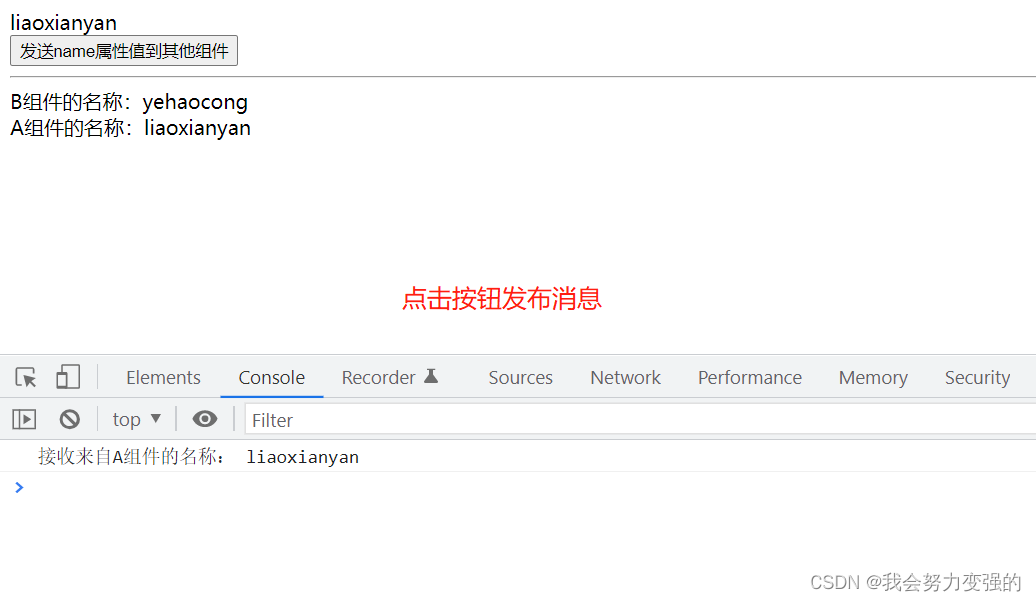
效果:


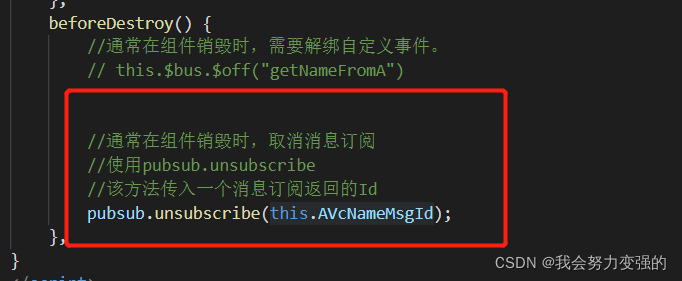
通常需要在組件銷毀時進行消息的取消訂閱。

以上是“Vue組件中事件總線和消息發布訂閱的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。