您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了JavaScript的打斷點的方式有哪些,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
Debugger 是前端開發很重要的一個工具,它可以在我們關心的代碼處斷住,通過單步運行來理清邏輯。而 Debugger 用的好壞與斷點打得好壞有直接的關系。
Chrome Devtools 和 VSCode 都提供了 Debugger,它們支持的打斷點的方式有 6 種。
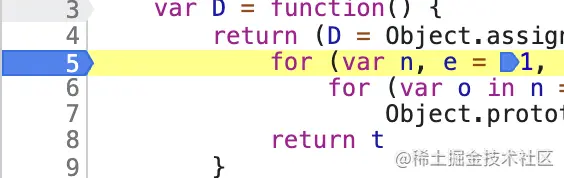
在想斷住的那一行左側單擊一下就可以添加一個斷點,運行到該處就會斷住。

這是最基礎的斷點方式,VSCode 和 Chrome Devtools 都支持這種斷點。【相關推薦:javascript學習教程】
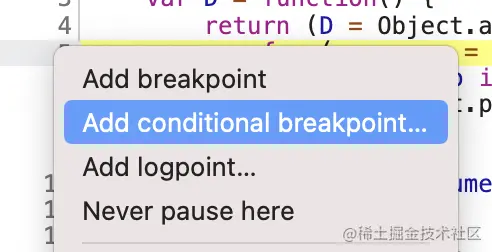
右鍵單擊代碼所在的行左側,會出現一個下拉框,可以添加一個條件斷點。

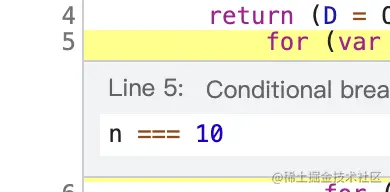
輸入條件表達式,當運行到這一行代碼并且表達式的值為真時就會斷住,這比普通斷點靈活些。

這種根據條件來斷住的斷點 VSCode 和 Chrome Devtools 也都支持。

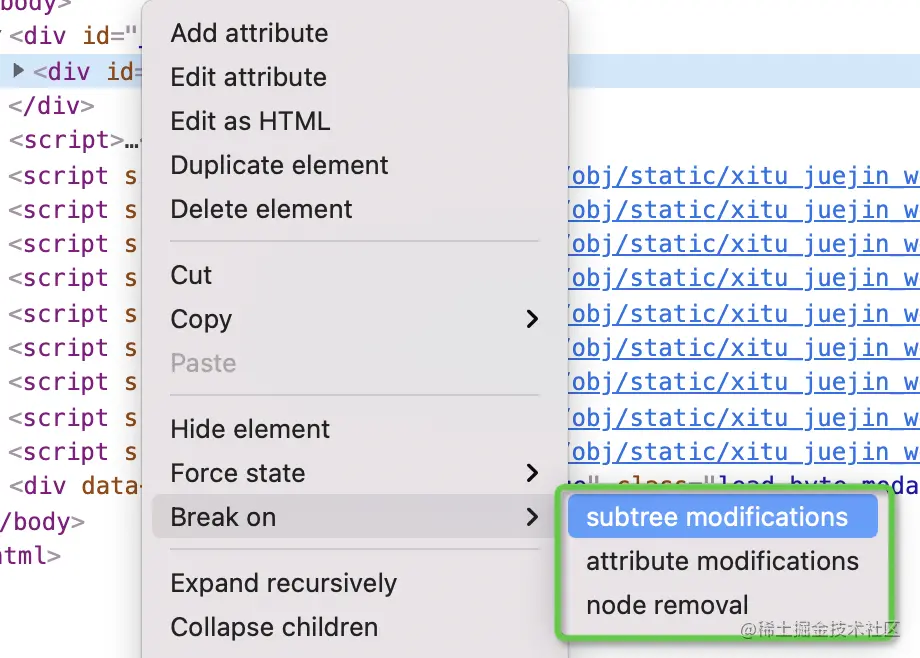
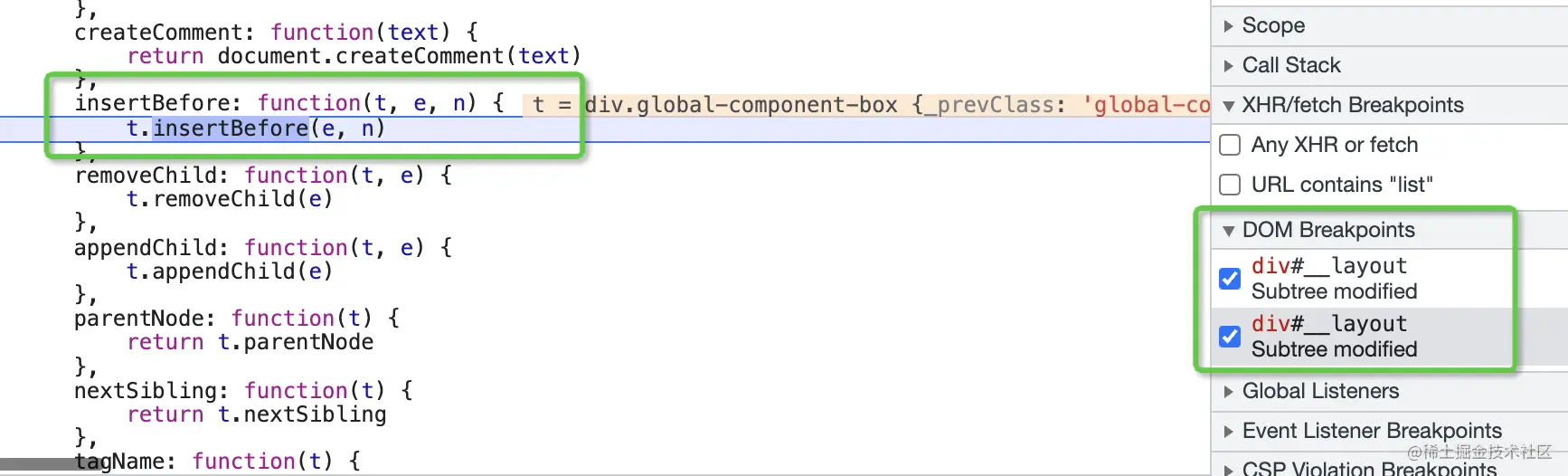
在 Chrome Devtools 的 Elements 面板的對應元素上右鍵,選擇 break on,可以添加一個 dom 斷點,也就是當子樹有變動、屬性有變動、節點移除這三種情況的時候會斷住。可以用來調試導致 dom 變化的代碼。


因為是涉及到 DOM 的調試,只有 Chrome Devtools 支持這種斷點。
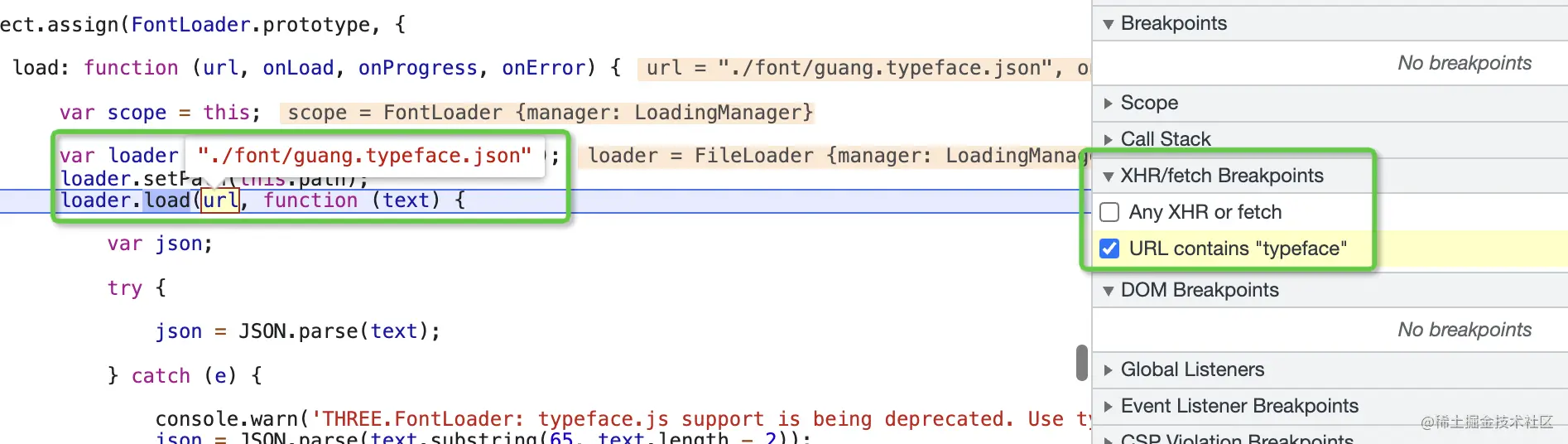
在 Chrome Devtools 的 Sources 面板可以添加 XHR 的 url 斷點,當 ajax 請求對應 url 時就會斷住,可以用來調試請求相關的代碼。

這個功能只有 Chrome Devtools 有。
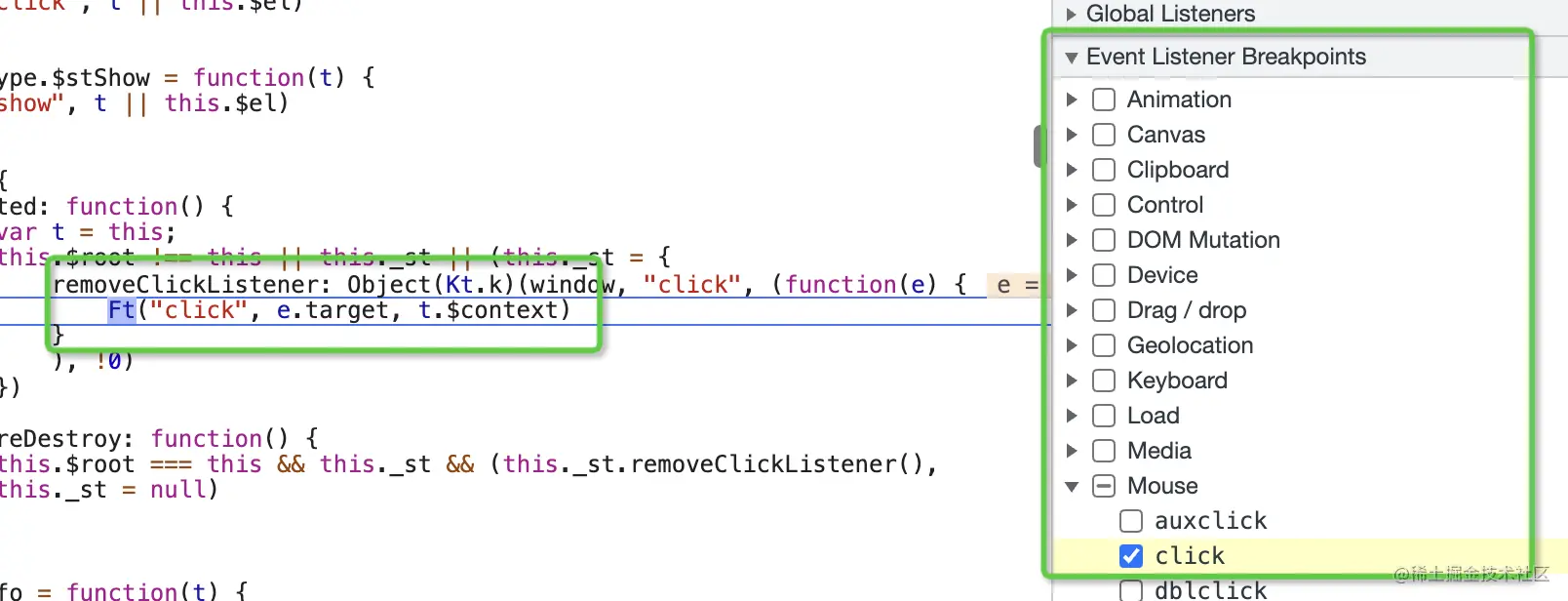
在 Chrome Devtools 的 Sources 面板還可以添加 Event Listener 的斷點,指定當發生什么事件時斷住,可以用來調試事件相關代碼。

這個功能也是只有 Chrome Devtools 有。
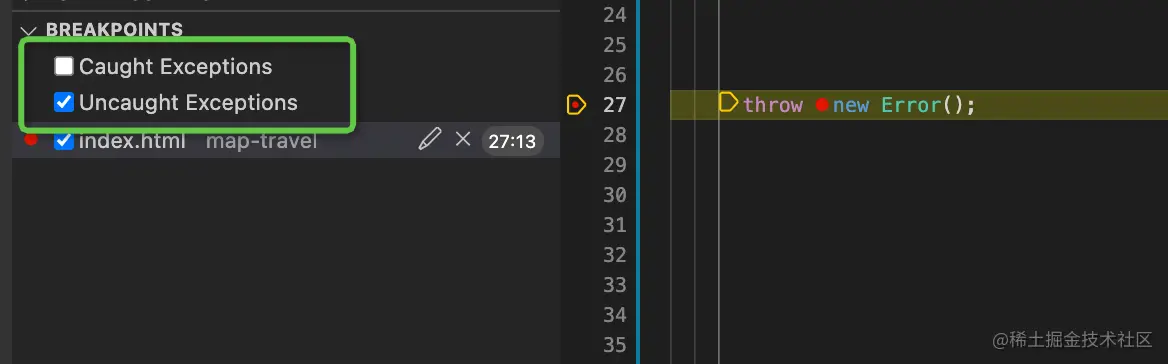
在 VSCode 的 Debugger 面板勾選 Uncaught Exceptions 和 Caught Exceptions 可以添加異常斷點,在拋出異常未被捕獲或者被捕獲時斷柱。用來調試一些發生異常的代碼時很有用。

Debugger 打斷點的方式除了直接在對應代碼行單擊的普通斷點以外,還有很多根據不同的情況來添加斷點的方式。
一共有六種:
普通斷點:運行到該處就斷住
條件斷點:運行到該處且表達式為真就斷住,比普通斷點更靈活
DOM 斷點:DOM 的子樹變動、屬性變動、節點刪除時斷住,可以用來調試引起 DOM 變化的代碼
URL 斷點:URL 匹配某個模式的時候斷住,可以用來調試請求相關代碼
Event Listener 斷點:觸發某個事件監聽器的時候斷住,可以用來調試事件相關代碼
異常斷點:拋出異常被捕獲或者未被捕獲的時候斷住,可以用來調試發生異常的代碼
這些打斷點方式大部分都是 Chrome Devtools 支持的(普通、條件、DOM、URL、Event Listener、異常),也有的是 VSCode Debugger 支持的(普通、條件、異常)。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“JavaScript的打斷點的方式有哪些”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。