溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“怎么用C#代碼實現簡化QQ聊天窗口”,內容詳細,步驟清晰,細節處理妥當,希望這篇“怎么用C#代碼實現簡化QQ聊天窗口”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
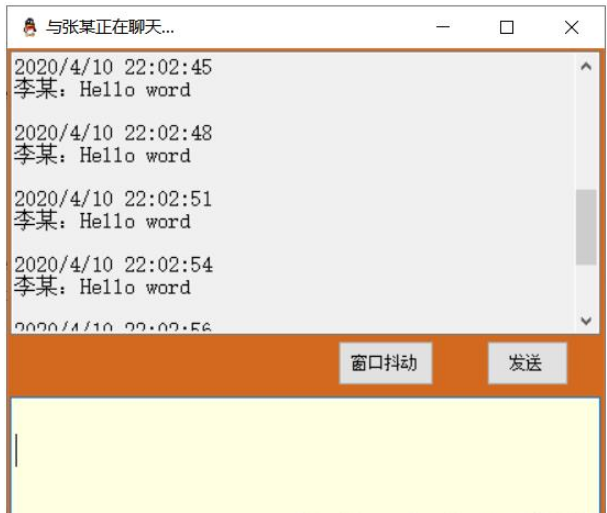
如圖樣式,詳細步驟如下

整個窗體設置
private void Form1_Load(object sender, EventArgs e)
{
this.BackColor = Color.Chocolate;//設置窗體背景顏色
this.Text = "與張某正在聊天...";//設置窗體文本內容
this.Size = new Size(450,400);//設置窗體大小
//設置窗體在工作區居中顯示
this.Location = new Point(Screen.PrimaryScreen.WorkingArea.Width/2-this.Width/2,Screen.PrimaryScreen.WorkingArea.Height/2-this.Height/2) ;
}添加兩個textbox分別為聊天內容與輸入框;
添加兩個button分別為抖一抖與發送;
抖動事件
private void button1_Click(object sender, EventArgs e)
{ //抖動事件
int x = this.Left;
int y = this.Top;
for (int n = 0; n < 3; n++)
{ //添加using System.Threading;
this.Location = new Point(x - 3, y);
Thread.Sleep(20);//掛起20毫秒
this.Location = new Point(x - 3, y - 3);
Thread.Sleep(20);
this.Location = new Point(x, y - 3);
Thread.Sleep(20);
this.Location = new Point(x + 3, y - 3);
Thread.Sleep(20);
this.Location = new Point(x + 3, y + 3);
Thread.Sleep(20);
this.Location = new Point(x, y + 3);
Thread.Sleep(20);
this.Location = new Point(x - 3, y + 3);
Thread.Sleep(20);
this.Location = new Point(x - 3, y);
Thread.Sleep(20);
this.Location = new Point(x, y);
}
}發送事件
private void button2_Click(object sender, EventArgs e)
{ //發送時間
if (textBox2.Text!="")//當輸入欄不為空內容時
{ //textbox1內容等于textbox1原本內容(聊天記錄)+現在的時間+發話人+textbox2的輸入內容
textBox1.Text = textBox1.Text + DateTime.Now + "\r\n" + "李某:"+textBox2.Text+"\r\n";
textBox2.Text= "";//清空輸出框
}
}添加滾動條
private void textBox1_TextChanged(object sender, EventArgs e)
{
//在textbox1屬性設置scrollbars滾動條顯示
//滾輪顯示最后一行
this.textBox1.SelectionStart = this.textBox1.Text.Length;
this.textBox1.ScrollToCaret();
//設置lcon類型圖標
}
添加鍵盤事件
(Enter實現發送功能)
private void textBox2_KeyDown(object sender, KeyEventArgs e)
{ //在輸入框內添加鍵盤事件,Enter實現發送功能
if (e.KeyCode == Keys.Enter)
{
button2_Click(sender, e);
}
}讀到這里,這篇“怎么用C#代碼實現簡化QQ聊天窗口”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。