您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“Javascript的防抖和節流方法怎么用”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Javascript的防抖和節流方法怎么用”吧!
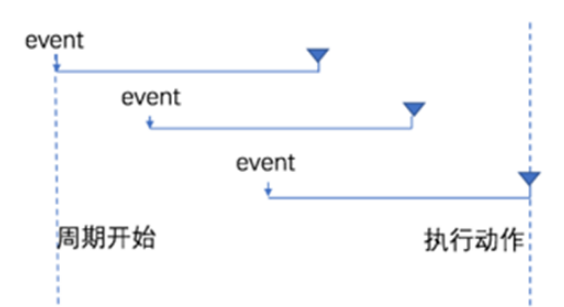
【解釋】: 防抖策略(debounce)是當事件被觸發后,延遲 n 秒后再執行回調,如果在這 n 秒內事件又被觸發,則重新計時。
【圖解】:

【作用】:
當用戶頻繁觸發該事件的時候,確保只進行最后一次的請求操作,節約請求的資源
【實現輸入框的防抖】:
var timer = null // 1. 防抖動的 timer
function debounceSearch(keywords) { // 2. 定義防抖的函數
timer = setTimeout(function() {
// 發起 JSONP 請求
getSuggestList(keywords)
}, 500)
}
$('#ipt').on('keyup', function() { // 3. 在觸發 keyup 事件時,立即清空 timer
clearTimeout(timer)
// ...省略其他代碼
debounceSearch(keywords)
})【實現建議框緩存】:
定義全局緩存對象
// 緩存對象
var cacheObj = {}將搜索結果保存到緩存對象中
// 渲染建議列表
function renderSuggestList(res) {
// ...省略其他代碼
// 將搜索的結果,添加到緩存對象中
var k = $('#ipt').val().trim()
cacheObj[k] = res
}優先從緩存中獲取搜索建議
// 監聽文本框的 keyup 事件
$('#ipt').on('keyup', function() {
// ...省略其他代碼
// 優先從緩存中獲取搜索建議
if (cacheObj[keywords]) {
return renderSuggestList(cacheObj[keywords])
}
// 獲取搜索建議列表
debounceSearch(keywords)
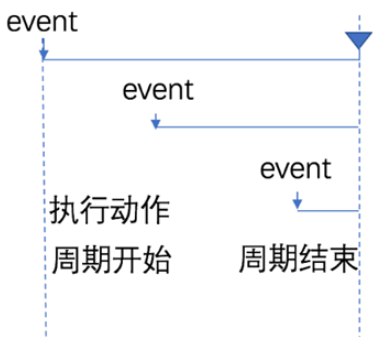
})【解釋】: 減少一段時間內事件的觸發頻率。也叫節流策略。
【圖解】:

【應用】
鼠標連續不斷地觸發某事件(如點擊),只在單位時間內只觸發一次;
懶加載時要監聽計算滾動條的位置,但不必每次滑動都觸發,可以降低計算的頻率,而不必去浪費 CPU 資源;
【鼠標跟隨案例】:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/jquery.js"></script>
<style>
html,
body {
margin: 0;
padding: 0;
overflow: hidden;
}
#angel {
position: absolute;
}
</style>
</head>
<body>
<img src="./angel.gif" alt="" id="angel" />
<script>
$(function () {
// 獲取圖片元素
var angel = $('#angel')
// 綁定鼠標移動事件
$(document).on('mousemove', function (e) {
// 獲取鼠標到x和y軸的距離設置給圖片的高和左
$(angel).css('top', e.pageY-40 + 'px').css('left', e.pageX-40 + 'px')
})
})
</script>
</body>
</html>【解釋】:
節流閥為空,表示可以執行下次操作;不為空,表示不能執行下次操作。
當前操作執行完,必須將節流閥重置為空,表示可以執行下次操作了。
每次執行操作前,必須先判斷節流閥是否為空。
【使用節流優化】:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/jquery.js"></script>
<style>
html,
body {
margin: 0;
padding: 0;
overflow: hidden;
}
#angel {
position: absolute;
}
</style>
</head>
<body>
<img src="./angel.gif" alt="" id="angel" />
<script>
$(function () {
// 定義一個節流閥
var timer = null;
// 獲取圖片元素
var angel = $('#angel')
// 綁定鼠標移動事件
$(document).on('mousemove', function (e) {
// 判斷節流閥是否為空
if (timer) return
// 控制節流閥的時間
timer = setTimeout(function () {
// 獲取鼠標到x和y軸的距離設置給圖片的高和左
$(angel).css('top', e.pageY - 40 + 'px').css('left', e.pageX - 40 + 'px')
// 清空節流閥
timer = null
}, 100)
})
})
</script>
</body>
</html>到此,相信大家對“Javascript的防抖和節流方法怎么用”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。