您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Vue中如何進行網頁預渲染,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
通常情況下,Vue項目是單頁項目,也就是渲染出來的項目,只有一個index.html。
這樣的缺點很明顯:
部署到Nginx,需要做try_files $uri $uri/ /index.html內部重定向,才可以用通過路由訪問頁面。
SEO不友好,搜索引擎收錄效果不佳。
而預渲染,就是把原來的單index.html,渲染成多個目錄,每個目錄又有一個index.html。這樣就不需要內部重定向訪問路由,也更利于搜索引擎收錄。

本次預渲染使用prerender-spa-plugin進行預渲染。
它的主要原理是啟動瀏覽器,渲染完成后抓取HTML,然后再創建目錄,保存為index.html。
注意:
官網目前只有Vue2.x的Demo,實際上是支持Vue3的(本次演示也是使用Vue3)
雖然最近的一個發布版本是2018年(最近應該會發布新版本),但是一直有維護,可以使用。
安裝
首先,我們用npm進行安裝:
npm i prerender-spa-plugin
需要注意,因為
prerender-spa-plugin會安裝一個Chromium,所以安裝會比較久。

當然,這種依賴,只有在打包時候才使用。所以,更好的安裝方式,應該是:
npm i prerender-spa-plugin -D
現在,我們就來項目引用,使用方法很簡單,方便在兩個地方追加:
App.vue
vue.config.js
App.vue
首先,我們在App.vue內追加觸發器事件:
mounted() {
document.dispatchEvent(new Event('render-event'))
}添加這個觸發器,是后續打包時候,會自動觸發,并完成渲染。
vue.config.js
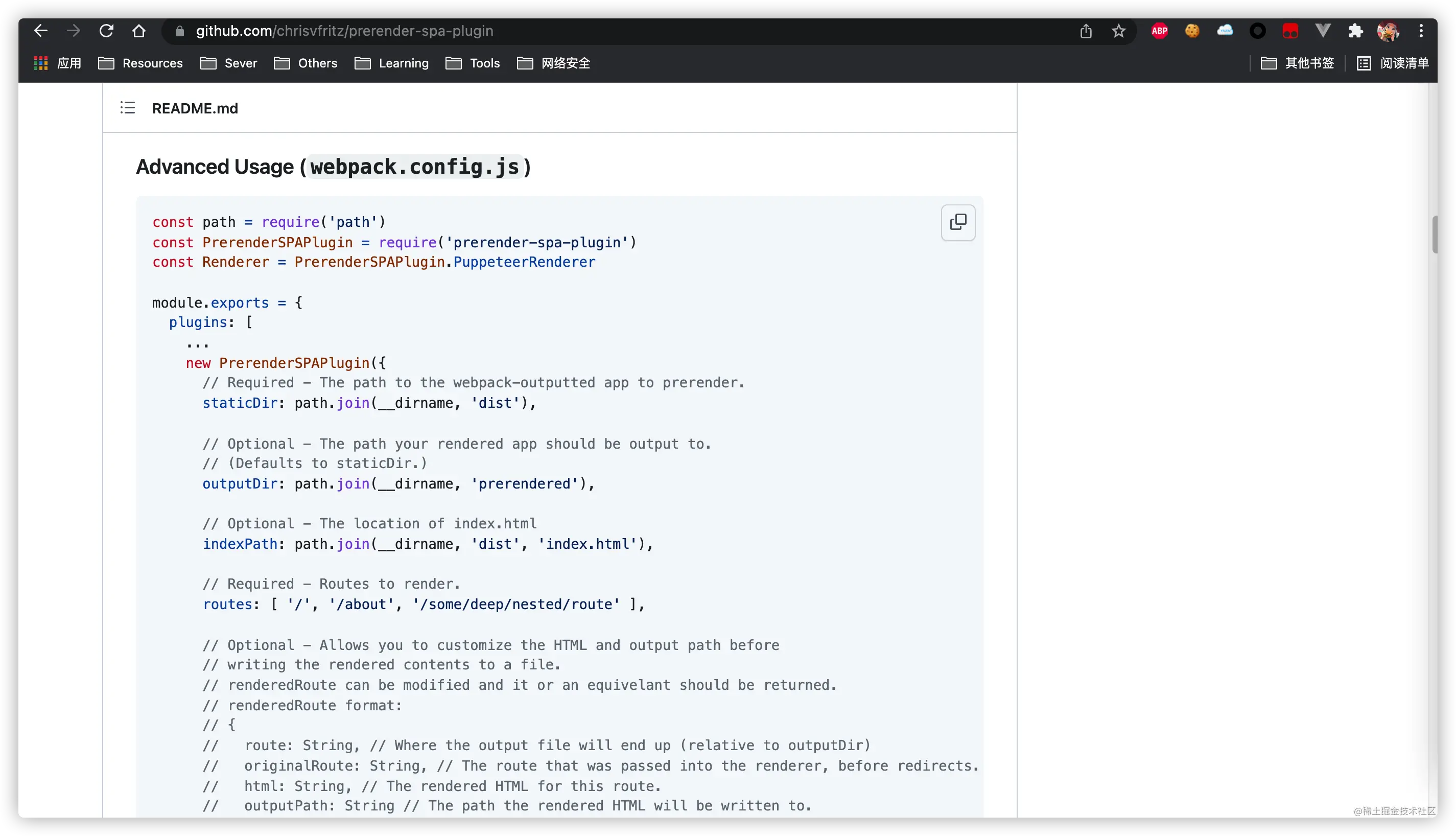
根據prerender-spa-plugin項目文檔:
const path = require('path')
const PrerenderSPAPlugin = require('prerender-spa-plugin')
module.exports = {
plugins: [
...
new PrerenderSPAPlugin({
// Required - The path to the webpack-outputted app to prerender.
staticDir: path.join(__dirname, 'dist'),
// Required - Routes to render.
routes: [ '/', '/about', '/some/deep/nested/route' ],
})
]
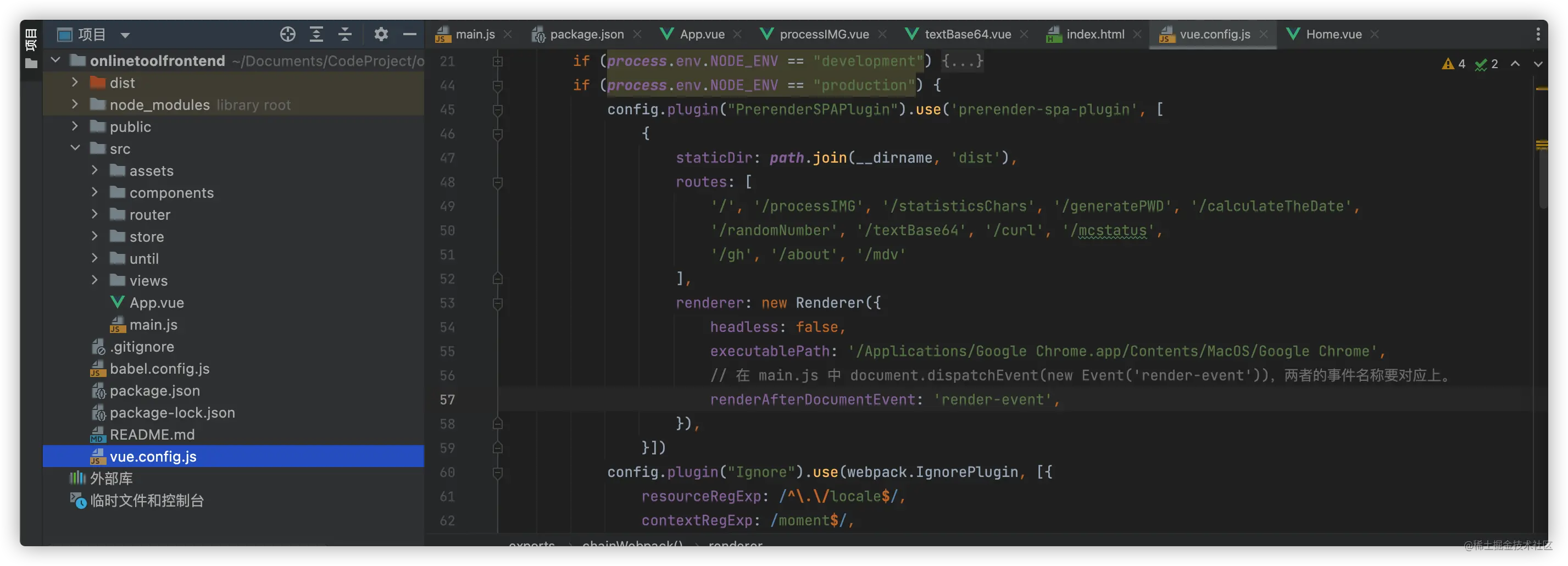
}同時一些高級使用需要引入PuppeteerRenderer進行自定義。所以,我自己的vue.config.js配置:
module.exports = {
……
chainWebpack: config => {
if (process.env.NODE_ENV == "development") {
……
}
if (process.env.NODE_ENV == "production") {
config.plugin("PrerenderSPAPlugin").use('prerender-spa-plugin', [
{
staticDir: path.join(__dirname, 'dist'),
routes: [
'/', '/processIMG', '/statisticsChars', '/generatePWD', '/calculateTheDate',
'/randomNumber', '/textBase64', '/curl', '/mcstatus',
'/gh', '/about', '/mdv'
],
renderer: new PuppeteerRenderer({
headless: false,
executablePath: '/Applications/Google Chrome.app/Contents/MacOS/Google Chrome',
// 對應App.vue
renderAfterDocumentEvent: 'render-event',
}),
}])
])
}
}我使用的是鏈式函數。這樣的好處,是方便我進行if-else等函數式判斷。
其中,renderer屬性:
headless:這個就是Chrome的headless屬性,常用于Debug。更多可以參考:Google Chrome
executablePath:重定向瀏覽器地址;我這里重定向使用我電腦自帶的Chrome瀏覽器了。(可選,可以直接不加,默認調用Chromium)
renderAfterDocumentEvent:需要同App.vue中 document.dispatchEvent(new Event('render-event'))的事件名稱要對應上。
而routes數組,里面就是需要預渲染的路由地址。

當然,更多的可選參數,你也可以參考官方的文檔:

staticDir需要指向編譯后的輸出文件夾。
之后,我們就可以打包項目了:
npm run build
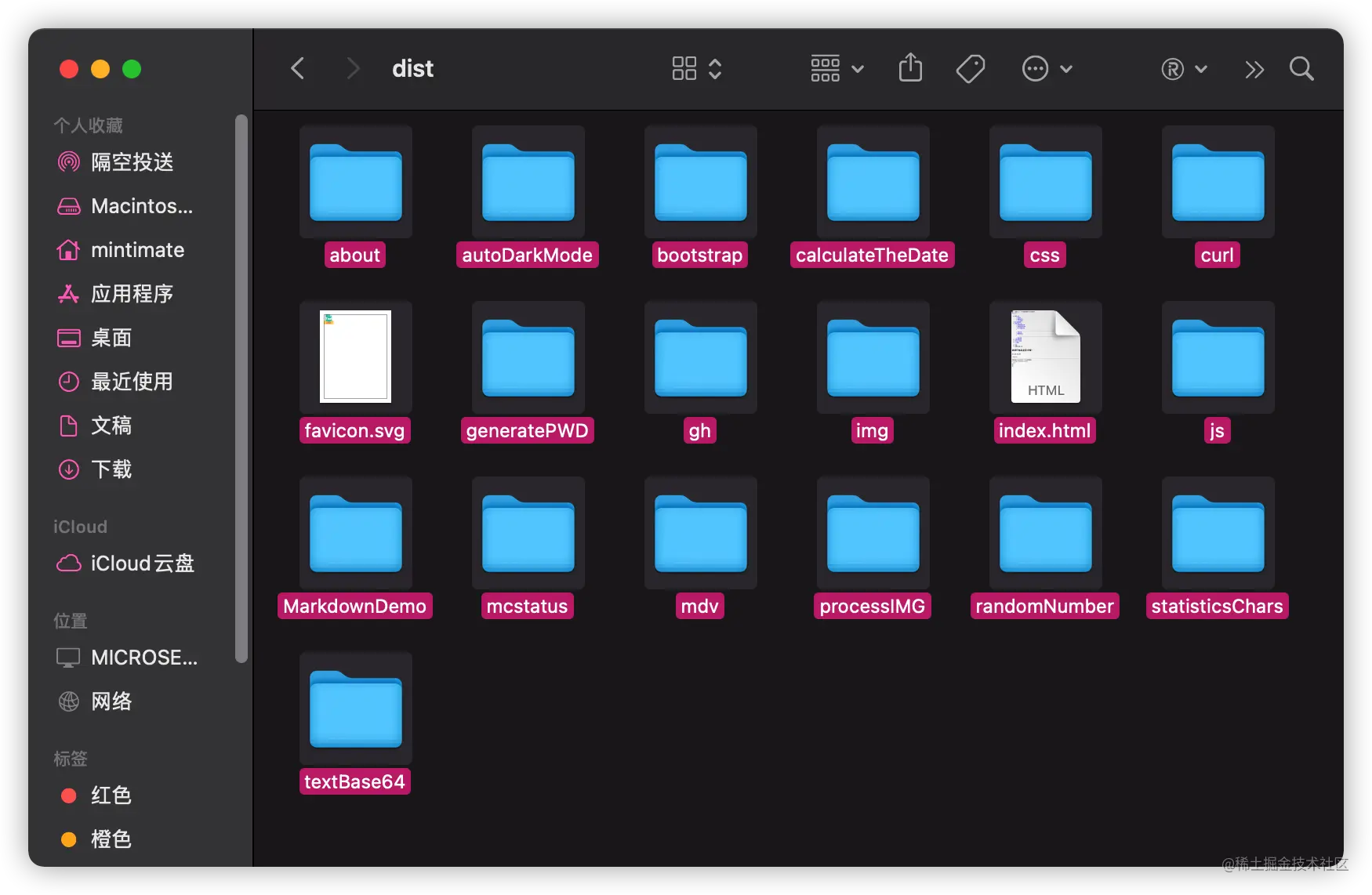
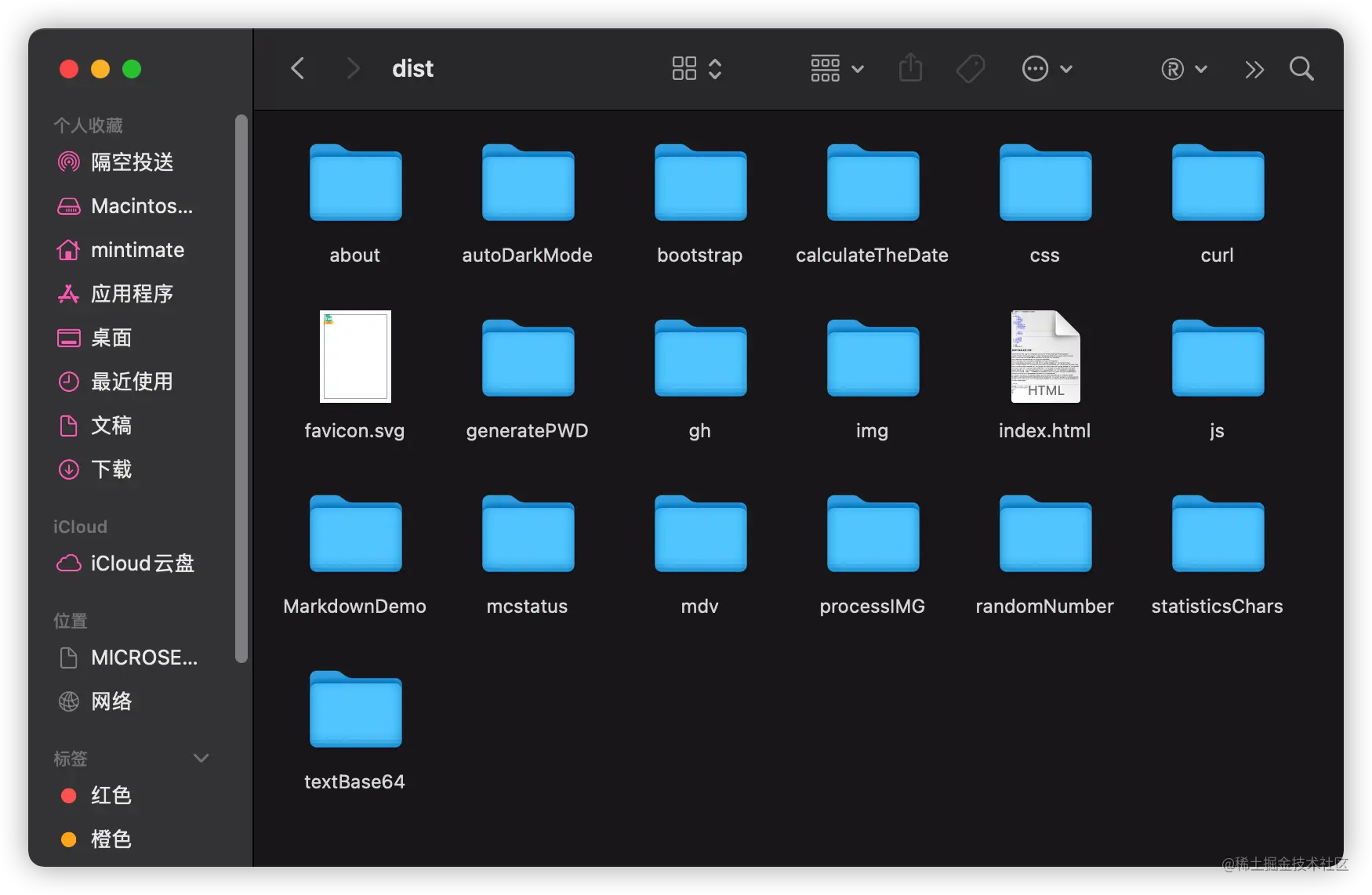
打包后的效果:

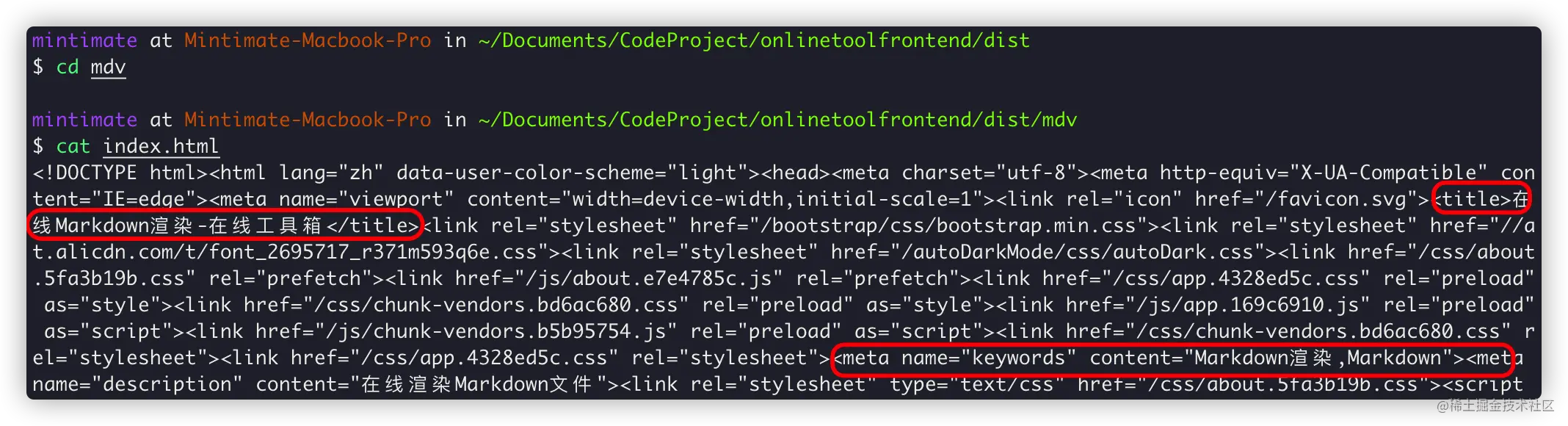
看看預渲染的頁面:

因為我有使用Vue-meta的組件,所以預渲染的文件也就有meta屬性了。
如果你也想用Vue-meta組件配合
prerender-spa-plugin,可以參考文章:https://juejin.cn/post/7056972997894094861
需要注意,如果出現什么錯誤,可以嘗試:
# 刪除項目node_modules rm -rf node_modules # 重新安裝 npm install
這樣的文件,就可以進行部署了。
我們使用Nginx進行部署,上次到Nginx Web文件夾內,修改config文件,就不需要:
location / {
try_files $uri $uri/ /index.html;
}來實現內部重定向了。因為有真實的目錄,可以去掉。
但是,數據代理,最好使用Nginx來實現。比如,開發環境,數據代理:
config.devServer.proxy({
'/dataApiJava': {
target: JavaBaseURL,
pathRewrite: {'^/dataApiJava': ""},
ws: true,
changeOrigin: true
},
'/dataApiPython': {
target: PythonBaseURL,
pathRewrite: {'^/dataApiPython': ""},
ws: true,
changeOrigin: true
},
'/ghs': {
target: GithubSpeedURL,
pathRewrite: {'^/ghs': ""},
ws: true,
changeOrigin: true
}
}
)對應的Nginx配置,可以這樣寫:
location /dataApiPython/{
proxy_pass http://127.0.0.1:8099/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
add_header X-Cache $upstream_cache_status;
}
location /dataApiJava/ {
proxy_ssl_server_name on;
proxy_pass https://…….cn/;
}
location /ghs/ {
proxy_ssl_server_name on;
proxy_pass https://……/gh/;
}給大家展示三種配置,按需設置哦。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“Vue中如何進行網頁預渲染”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。