您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編這次要給大家分享的是在vue-cli3中用預渲染遇到一些問題,文章內容豐富,感興趣的小伙伴可以來了解一下,希望大家閱讀完這篇文章之后能夠有所收獲。
前言
在開發自己的個人網站的時候后,選擇了用vue來開發,不可避免的遇到要對seo做優化。鑒于目前頁面也不多,因此首先采用的是預渲染的方式。
本來以為把插件一裝,配置一配,咔咔咔就能搞定,結果發現并沒有想的那么簡單。因為首先就遇到了兩個報錯,折騰了半個晚上。
問題及解決方案
第一個報錯:
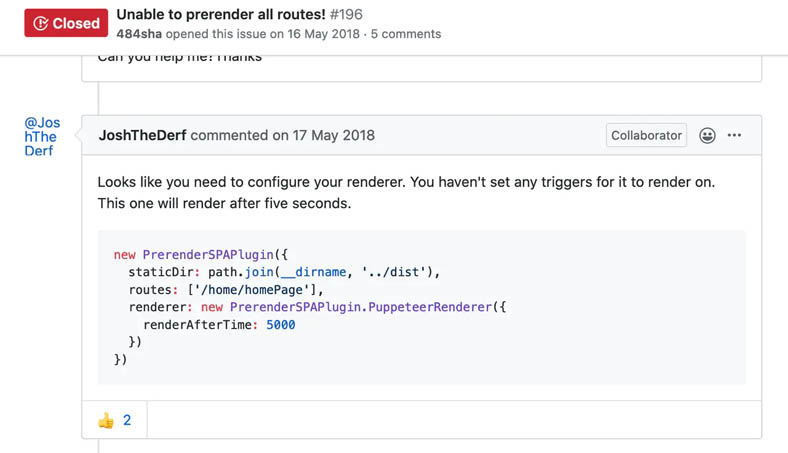
Unable to prerender all routes!
這個問題是在設置好配置之后,build的時候報出來的。主要癥狀就是打開了瀏覽器后卡主不動,然后就強制退出了。
解決方案:
參考了github上的issus https://github.com/chrisvfritz/prerender-spa-plugin/issues/196

很神奇的就好了!至于怎么神奇就后面再說
第二個報錯:
This relative module was not found:
這個報錯也是編譯的時候出現的。
解決方案:
routes里的前兩個路由不要用懶加載的方式來寫...🤷‍♀️
具體就是:
# vue.config.js
new PrerenderSPAPlugin({...
routes: ['/', '/pg1', '/pg2', '/pg3', '/pg4'],
...
# router/index.js
import Index from '../views/Index.vue'
import Pg1 from '../views/Pg1.vue'
const routes = [{
path: '/',
name: 'Index',
component: Index, // 不要用懶加載
},
{
path: '/pg1',
name: 'Pg1',
component: Pg1 // 不要用懶加載
},
{
path: '/pg2',
name: 'Pg2',
component: () => import('../views/Pg2.vue'), // 可以用懶加載
},爬坑歷程
第一個問題是最神奇的,按照他說的來說,就是不能渲染所有的路由,但我目前也就只有五個路由在配置里面,然后我減到兩個路由還是報這個錯,所以肯定不是路由的原因。按照github上的方案改寫了之后,好像就好了。然后當時我就盡想著先編譯成功再說,但等我回過頭來,想再復現出來研究一下的時候,怎么都復現不出來...🤷‍♀️
當時時間也很晚了,沒辦法也就只好作罷了...
附上完整配置
# vue.config.js
const path = require('path');
const PrerenderSPAPlugin = require('prerender-spa-plugin');
const Renderer = PrerenderSPAPlugin.PuppeteerRenderer;
configureWebpack: () => {
if (process.env.NODE_ENV === 'production') {
console.log(process.env.NODE_ENV)
return {
plugins: [
new PrerenderSPAPlugin({
//要求-給的WebPack-輸出應用程序的路徑預渲染。
staticDir: path.join(__dirname, './dist/fontend'),
//必需,要渲染的路線。
routes: ['/', '/Pg1', '/Pg2', '/Pg3', '/Pg4'],
//必須,要使用的實際渲染器,沒有則不能預編譯
renderer: new Renderer({
inject: {
foo: 'bar'
},
headless: false, //渲染時顯示瀏覽器窗口。對調試很有用。
//等待渲染,直到檢測到指定元素。
//例如,在項目入口使用`document.dispatchEvent(new Event('custom-render-trigger'))`
renderAfterDocumentEvent: "render-event",
renderAfterTime: 5000
})
})
]
}
} else {
return;
}
# main.js
new Vue({
router,
render: h => h(App),
mounted() {
document.dispatchEvent(new Event('render-event')) # 新增此句
}
}).$mount('#app')
# router/index.js
import Index from '../views/Index.vue'
import Pg1 from '../views/Pg1.vue'
const routes = [{
path: '/',
name: 'Index',
component: Index, // 不要用懶加載
},
{
path: '/Pg1',
name: 'Pg1',
component: Pg1 // 不要用懶加載
},
{
path: '/Pg2',
name: 'Pg2',
component: () => import('../views/Pg2.vue'), // 可以用懶加載
},
{
path: '/Pg3',
name: 'Pg3',
component: () => import('../views/Pg3.vue'), // 可以用懶加載
},
{
path: '/Pg4',
name: 'Pg4',
component: () => import('../views/Pg4.vue'), // 可以用懶加載
}]看完這篇關于在vue-cli3中用預渲染遇到一些問題的文章,如果覺得文章內容寫得不錯的話,可以把它分享出去給更多人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。