您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“怎么為Xamarin.Forms的導航欄增加搜索功能”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“怎么為Xamarin.Forms的導航欄增加搜索功能”吧!
在使用NavigationPage導航的時候, 我們可以給里面添加一些功能按鈕, 如下所示:
<ContentPage.ToolbarItems> <ToolbarItem/> <ToolbarItem/> </ContentPage.ToolbarItems>
但是如果需要給這個控件添加一些其他的控件的時候, 則無法滿足我們的需求, 這個時候, 我們就需要使用 頁面渲染器(Page Renderer)。
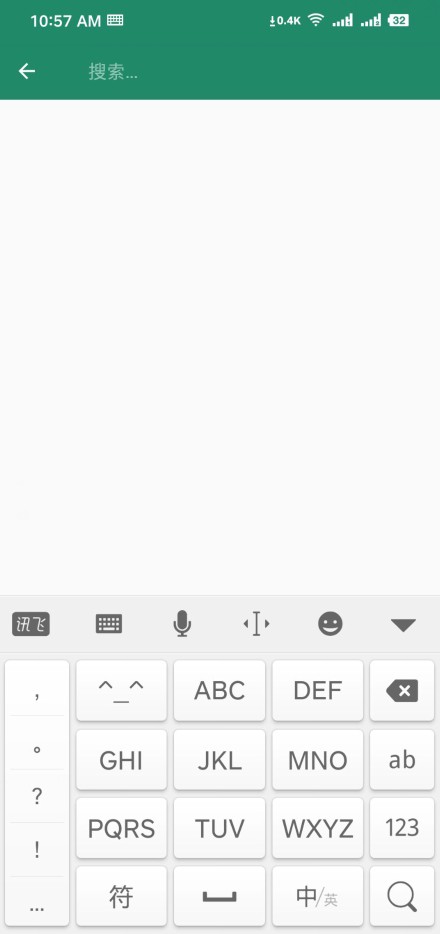
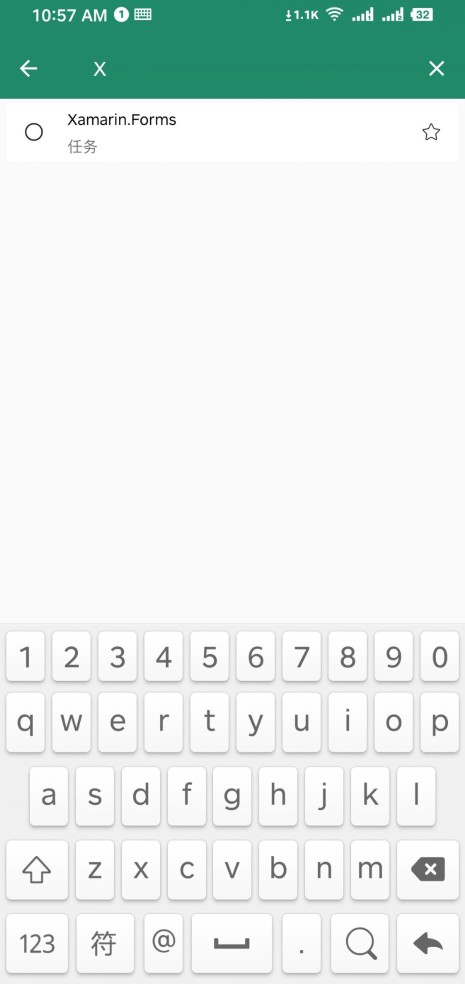
真機效果演示:


實現思路:
1.添加用于搜索通知的接口 : ISearchPage
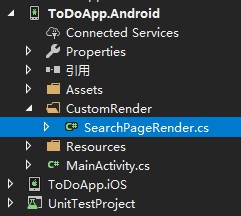
2.自定義搜索的渲染器 : SearchPageRender
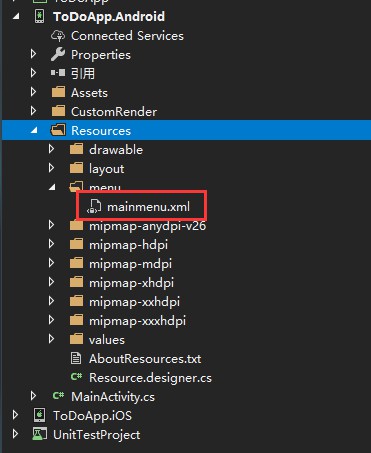
3.添加Menu/Item Xml文件: mainmenu.xml
4.添加 Nuget:Plugin.CurrentActivity
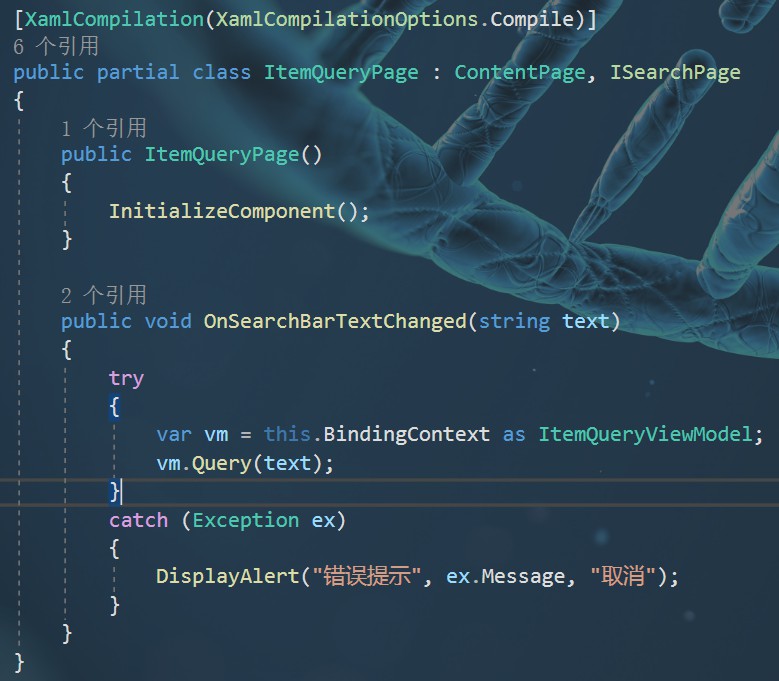
5.給需要添加搜索功能的頁面實現 (1)的接口
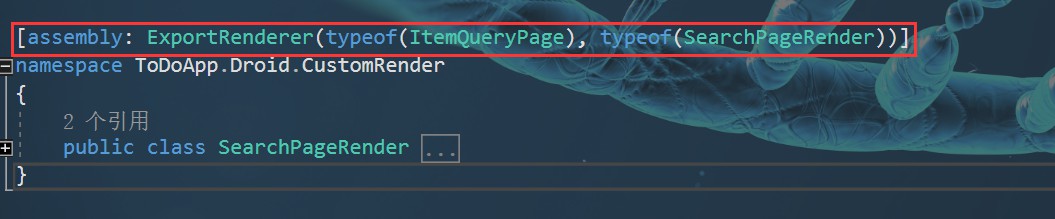
6.為自定義搜索渲染器添加支持該功能的頁面
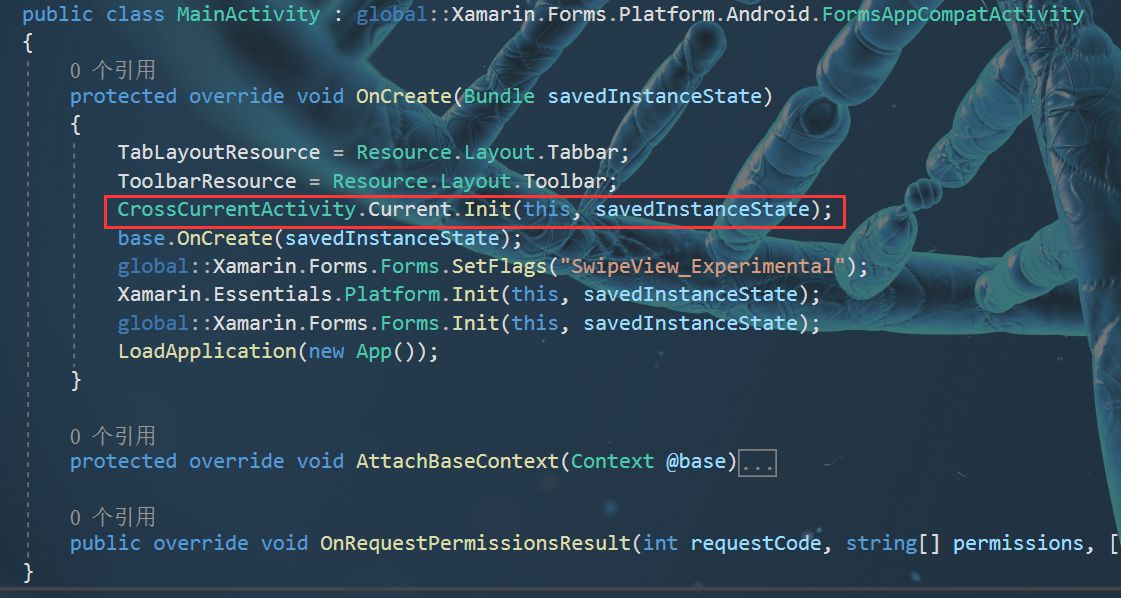
7.啟動項初始化 : CrossCurrentActivity.Current.Init(this, savedInstanceState)
public interface ISearchPage
{
void OnSearchBarTextChanged(string text);
}在Android項目中創建 CustomRender文件夾定義 SearchPageRender

SearchPageRender代碼
public class SearchPageRender : PageRenderer
{
public SearchPageRender(Context context) : base(context)
{
}
protected override void OnAttachedToWindow()
{
base.OnAttachedToWindow();
if (Element is ISearchPage
&& Element is Page page
&& page.Parent is NavigationPage navigationPage)
{
//Workaround to re-add the SearchView when navigating back to an ISearchPage, because Xamarin.Forms automatically removes it
navigationPage.Popped += HandleNavigationPagePopped;
navigationPage.PoppedToRoot += HandleNavigationPagePopped;
}
}
//Adding the SearchBar in OnSizeChanged ensures the SearchBar is re-added after the device is rotated, because Xamarin.Forms automatically removes it
protected override void OnSizeChanged(int w, int h, int oldw, int oldh)
{
base.OnSizeChanged(w, h, oldw, oldh);
if (Element is ISearchPage && Element is Page page && page.Parent is NavigationPage navigationPage && navigationPage.CurrentPage is ISearchPage)
{
AddSearchToToolbar(page.Title);
}
}
protected override void Dispose(bool disposing)
{
if (GetToolbar() is Android.Support.V7.Widget.Toolbar toolBar)
toolBar.Menu?.RemoveItem(Resource.Menu.mainmenu);
base.Dispose(disposing);
}
//Workaround to re-add the SearchView when navigating back to an ISearchPage, because Xamarin.Forms automatically removes it
void HandleNavigationPagePopped(object sender, NavigationEventArgs e)
{
if (sender is NavigationPage navigationPage
&& navigationPage.CurrentPage is ISearchPage)
{
AddSearchToToolbar(navigationPage.CurrentPage.Title);
}
}
void AddSearchToToolbar(string pageTitle)
{
if (GetToolbar() is Android.Support.V7.Widget.Toolbar toolBar
&& toolBar.Menu?.FindItem(Resource.Id.action_search)?.ActionView?.
JavaCast<Android.Support.V7.Widget.SearchView>().GetType()
!= typeof(Android.Support.V7.Widget.SearchView))
{
toolBar.Title = pageTitle;
toolBar.InflateMenu(Resource.Menu.mainmenu);
if (toolBar.Menu?.FindItem(Resource.Id.action_search)?.ActionView?.
JavaCast<Android.Support.V7.Widget.SearchView>() is
Android.Support.V7.Widget.SearchView searchView)
{
searchView.QueryTextChange += SearchView_QueryTextChange;
searchView.ImeOptions = (int)ImeAction.Search;
searchView.InputType = (int)InputTypes.TextVariationFilter;
searchView.MaxWidth = int.MaxValue;
}
}
}
private void SearchView_QueryTextChange(object sender, Android.Support.V7.Widget.SearchView.QueryTextChangeEventArgs e)
{
if (Element is ISearchPage searchPage)
searchPage.OnSearchBarTextChanged(e.NewText);
}
private static Android.Support.V7.Widget.Toolbar GetToolbar() => (CrossCurrentActivity.Current?.Activity as MainActivity)?.FindViewById<Android.Support.V7.Widget.Toolbar>(Resource.Id.toolbar);
}創建mainmenu.xml
在Android的Resources文件夾中, 創建menu文件夾創建mainmenu.xml文件, 如下:

mainmenu.xml
<?xml version="1.0" encoding="utf-8" ?> <menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto"> <item android:id="@+id/action_search" android:title="Search" android:icon="@android:drawable/ic_menu_search" app:showAsAction="always|collapseActionView" app:actionViewClass="android.support.v7.widget.SearchView"/> </menu>
在Android項目中, 添加NuGet包: Plugin.CurrentActivity , 并且在SearchPageRender 中引用它。

如下圖所示, 第一個typeof 指向的就是實現搜索內容頁的Page

在MainActivity的 OnCreate 中, 添加初始化的代碼, 如下:

到此,相信大家對“怎么為Xamarin.Forms的導航欄增加搜索功能”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。