您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“Vue中怎么使用裝飾器”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
Decorator是ES7的一個新語法。Decorator通過對類、對象、方法、屬性進行修飾。對其添加一些其他的行為。通俗來說:就是對一段代碼進行二次包裝。
使用方法很簡單 我們定義一個函數
const decorator = (target, name, descriptor) => {
var oldValue = descriptor.value;
descriptor.value = function(){
alert('哈哈')
return oldValue.apply(this,agruments)
}
return descriptor
}
// 然后直接@decorator到函數、類或者對象上即可。裝飾器的目的旨在對代碼進行復用。下面我們先來一個小例子看看
//定義一個裝飾器
const log = (target, name, descriptor) => {
var oldValue = descriptor.value;
descriptor.value = function() {
console.log(`Calling ${name} with`, arguments);
return oldValue.apply(this, arguments);
};
return descriptor;
}
//計算類
class Calculate {
//使用裝飾器
@log()
function subtraction(a,b){
return a - b
}
}
const operate = new Calculate()
operate.subtraction(5,2)const log = (func) => {
if(typeof(func) !== 'function') {
throw new Error(`the param must be a function`);
}
return (...arguments) => {
console.info(`${func.name} invoke with ${arguments.join(',')}`);
func(...arguments);
}
}
const subtraction = (a, b) => a + b;
const subtractionLog = log(subtraction);
subtractionLog(10,3);這樣一對比你會發現使用裝飾器后代碼的可讀性變強了。裝飾器并不關心你內部代碼的實現。
如果你的項目是用vue-cli搭建的 并且vue-cli的版本大于2.5 那么你無需進行任何配置即可使用。如果你的項目還包含eslit 那么你需要在eslit中開啟支持裝飾器相關的語法檢測
//在 eslintignore中添加或者修改如下代碼:
parserOptions: {
ecmaFeatures:{
// 支持裝飾器
legacyDecorators: true
}
}加上這段代碼之后eslit就支持裝飾器語法了。
通常在項目中我們經常會使用二次彈框進行刪除操作:
//decorator.js
//假設項目中已經安裝了 element-ui
import { MessageBox, Message } from 'element-ui'
/**
* 確認框
* @param {String} title - 標題
* @param {String} content - 內容
* @param {String} confirmButtonText - 確認按鈕名稱
* @param {Function} callback - 確認按鈕名稱
* @returns
**/
export function confirm(title, content, confirmButtonText = '確定') {
return function(target, name, descriptor) {
const originValue = descriptor.value
descriptor.value = function(...args) {
MessageBox.confirm(content, title, {
dangerouslyUseHTMLString: true,
distinguishCancelAndClose: true,
confirmButtonText: confirmButtonText
}).then(originValue.bind(this, ...args)).catch(error => {
if (error === 'close' || error === 'cancel') {
Message.info('用戶取消操作'))
} else {
Message.info(error)
}
})
}
return descriptor
}
}如上代碼 confirm方法里執行了一個element-ui中的MessageBox組件 當用戶取消時 Message組件會提示用戶取消了操作。
我們在test()方法上用裝飾器修飾一下
import { confirm } from '@/util/decorator'
import axios form 'axios'
export default {
name:'test',
data(){
return {
delList: '/merchant/storeList/commitStore'
}
}
},
methods:{
@confirm('刪除門店','請確認是否刪除門店?')
test(id){
const {res,data} = axios.post(this.delList,{id})
if(res.rspCd + '' === '00000') this.$message.info('操作成功!')
}
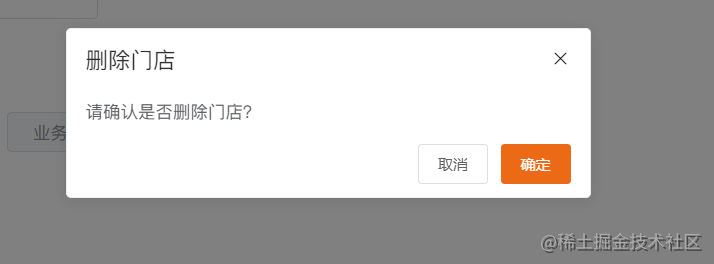
}此時用戶點擊某個門店進行刪除。裝飾器將會起作用。彈出如下圖所示:

當我點擊取消時:

tips: 用戶取消了操作.被修飾的test方法不會執行。
當我們點擊確定時:

接口被調用了 并且彈出了message
下面小編羅列了幾個小編在項目中常用的幾個裝飾器,方便大家使用
函數節流與防抖應用場景是比較廣的,一般使用時候會通過throttle或debounce方法對要調用的函數進行包裝,現在就可以使用上文說的內容將這兩個函數封裝成裝飾器, 防抖節流使用的是lodash提供的方法,大家也可以自行實現節流防抖函數哦
import { throttle, debounce } from 'lodash'
/**
* 函數節流裝飾器
* @param {number} wait 節流的毫秒
* @param {Object} options 節流選項對象
* [options.leading=true] (boolean): 指定調用在節流開始前。
* [options.trailing=true] (boolean): 指定調用在節流結束后。
*/
export const throttle = function(wait, options = {}) {
return function(target, name, descriptor) {
descriptor.value = throttle(descriptor.value, wait, options)
}
}
/**
* 函數防抖裝飾器
* @param {number} wait 需要延遲的毫秒數。
* @param {Object} options 選項對象
* [options.leading=false] (boolean): 指定在延遲開始前調用。
* [options.maxWait] (number): 設置 func 允許被延遲的最大值。
* [options.trailing=true] (boolean): 指定在延遲結束后調用。
*/
export const debounce = function(wait, options = {}) {
return function(target, name, descriptor) {
descriptor.value = debounce(descriptor.value, wait, options)
}
}封裝完之后,在組件中使用
import {debounce} from '@/decorator'
export default {
methods:{
@debounce(100)
resize(){}
}
}在加載數據的時候,為了個用戶一個友好的提示,同時防止用戶繼續操作,一般會在請求前顯示一個loading,然后在請求結束之后關掉loading,一般寫法如下
export default {
methods:{
async getData() {
const loading = Toast.loading()
try{
const data = await loadData()
// 其他操作
}catch(error){
// 異常處理
Toast.fail('加載失敗');
}finally{
loading.clear()
}
}
}
}我們可以把上面的loading的邏輯使用裝飾器重新封裝,如下代碼
import { Toast } from 'vant'
/**
* loading 裝飾器
* @param {*} message 提示信息
* @param {function} errorFn 異常處理邏輯
*/
export const loading = function(message = '加載中...', errorFn = function() {}) {
return function(target, name, descriptor) {
const fn = descriptor.value
descriptor.value = async function(...rest) {
const loading = Toast.loading({
message: message,
forbidClick: true
})
try {
return await fn.call(this, ...rest)
} catch (error) {
// 在調用失敗,且用戶自定義失敗的回調函數時,則執行
errorFn && errorFn.call(this, error, ...rest)
console.error(error)
} finally {
loading.clear()
}
}
}
}然后改造上面的組件代碼
export default {
methods:{
@loading('加載中')
async getData() {
try{
const data = await loadData()
// 其他操作
}catch(error){
// 異常處理
Toast.fail('加載失敗');
}
}
}
}當你點擊刪除按鈕的時候,一般都需要彈出一個提示框讓用戶確認是否刪除,這時候常規寫法可能是這樣的
import { Dialog } from 'vant'
export default {
methods: {
deleteData() {
Dialog.confirm({
title: '提示',
message: '確定要刪除數據,此操作不可回退。'
}).then(() => {
console.log('在這里做刪除操作')
})
}
}
}我們可以把上面確認的過程提出來做成裝飾器,如下代碼
import { Dialog } from 'vant'
/**
* 確認提示框裝飾器
* @param {*} message 提示信息
* @param {*} title 標題
* @param {*} cancelFn 取消回調函數
*/
export function confirm(
message = '確定要刪除數據,此操作不可回退。',
title = '提示',
cancelFn = function() {}
) {
return function(target, name, descriptor) {
const originFn = descriptor.value
descriptor.value = async function(...rest) {
try {
await Dialog.confirm({
message,
title: title
})
originFn.apply(this, rest)
} catch (error) {
cancelFn && cancelFn(error)
}
}
}
}然后再使用確認框的時候,就可以這樣使用了
export default {
methods: {
// 可以不傳參,使用默認參數
@confirm()
deleteData() {
console.log('在這里做刪除操作')
}
}
}“Vue中怎么使用裝飾器”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。