您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹如何深入淺析CSR和SSR,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。

SEO(Search Engine Optimization)是指搜索引擎優化,通俗說就是總結搜索引擎的檢索排名規則,合理的優化網站,使得你的網站在百度或者谷歌這樣的搜索引擎中的排名進步,讓更多的用戶能夠訪問到你的網站。
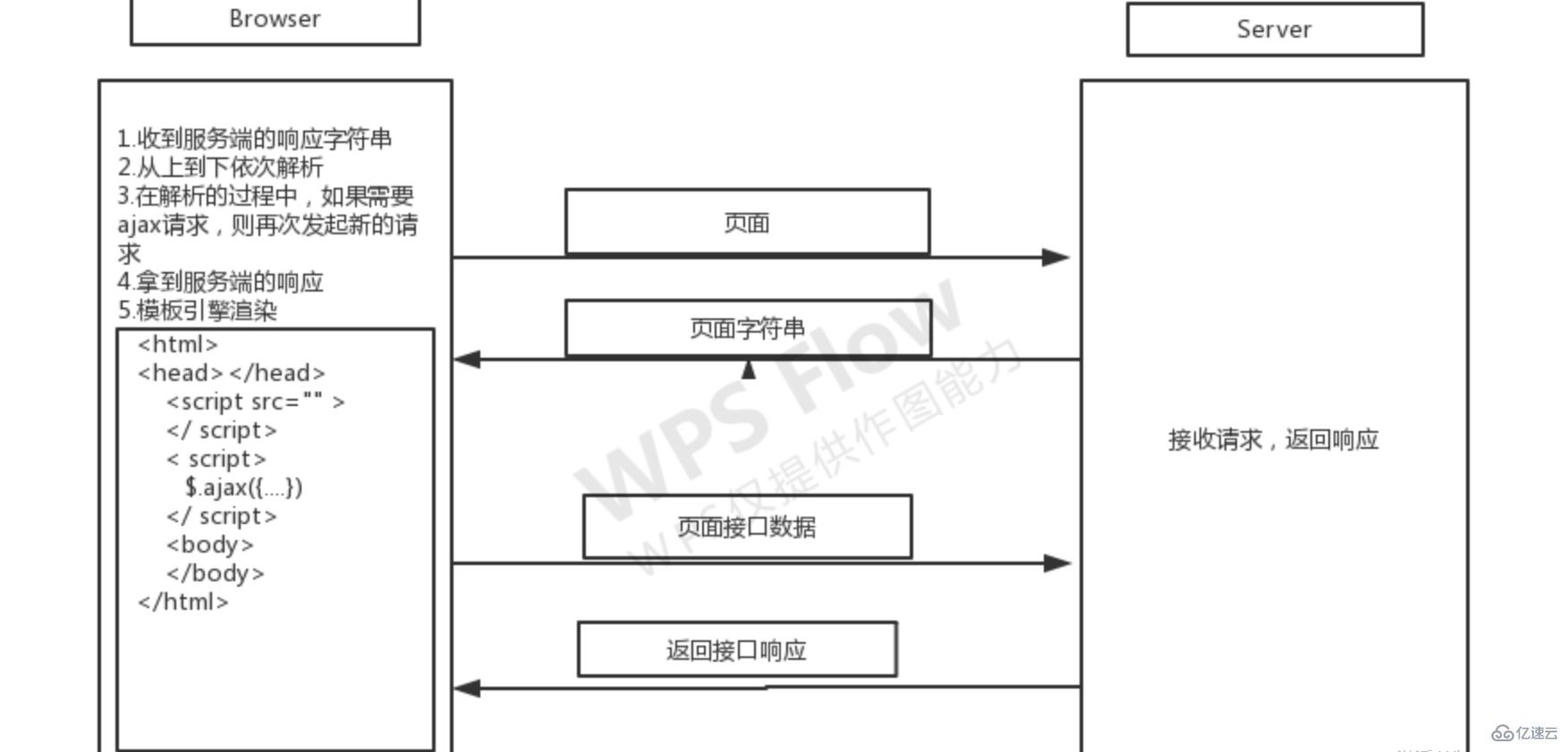
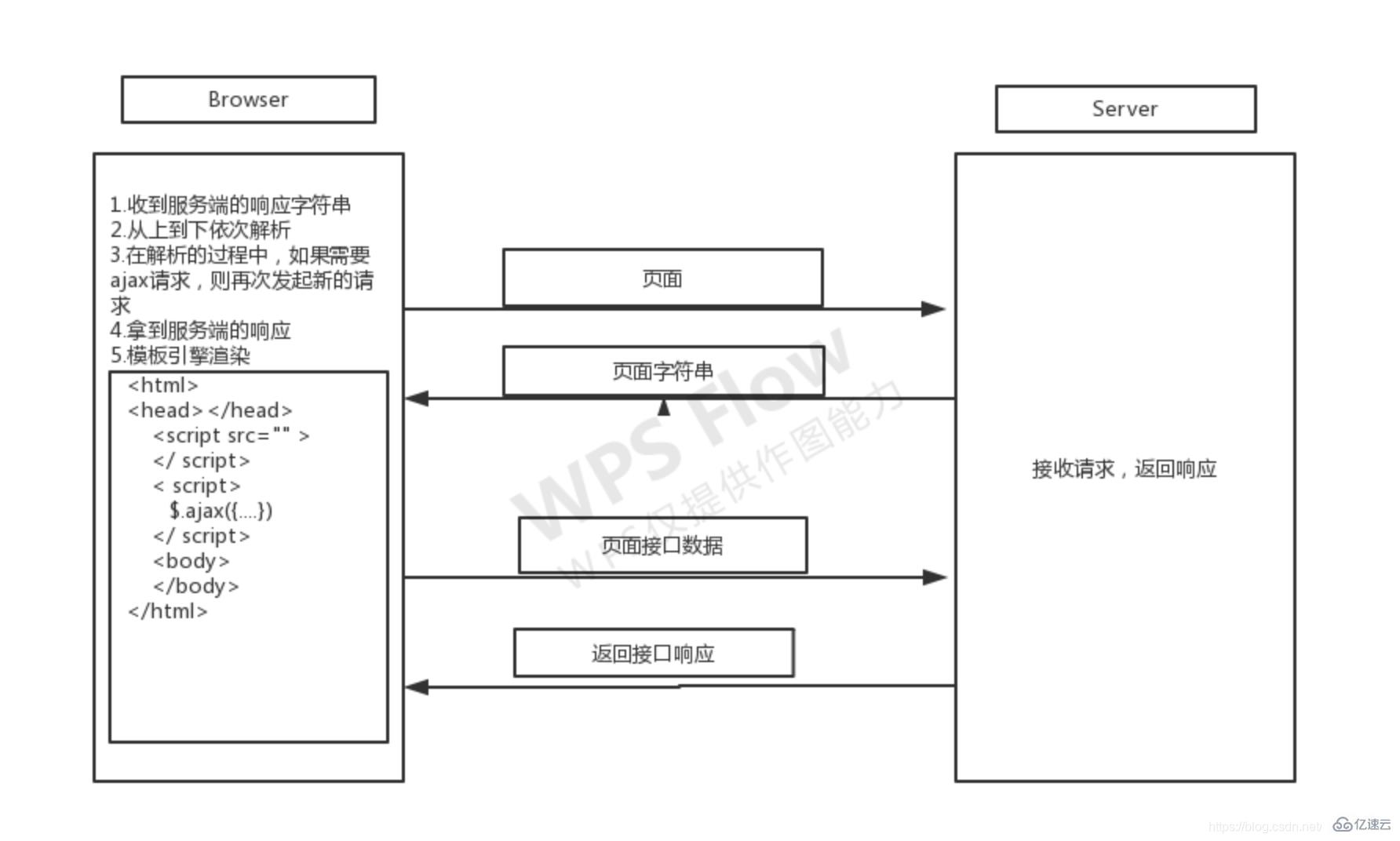
客戶端渲染(Client Side Render),就是用戶在通過URL請求訪問網站時,服務器端返回給的是html文檔,再讓瀏覽器去解析渲染展示頁面,其中的js,css,圖片文件等均需再次發送請求去服務端請求數據加載。

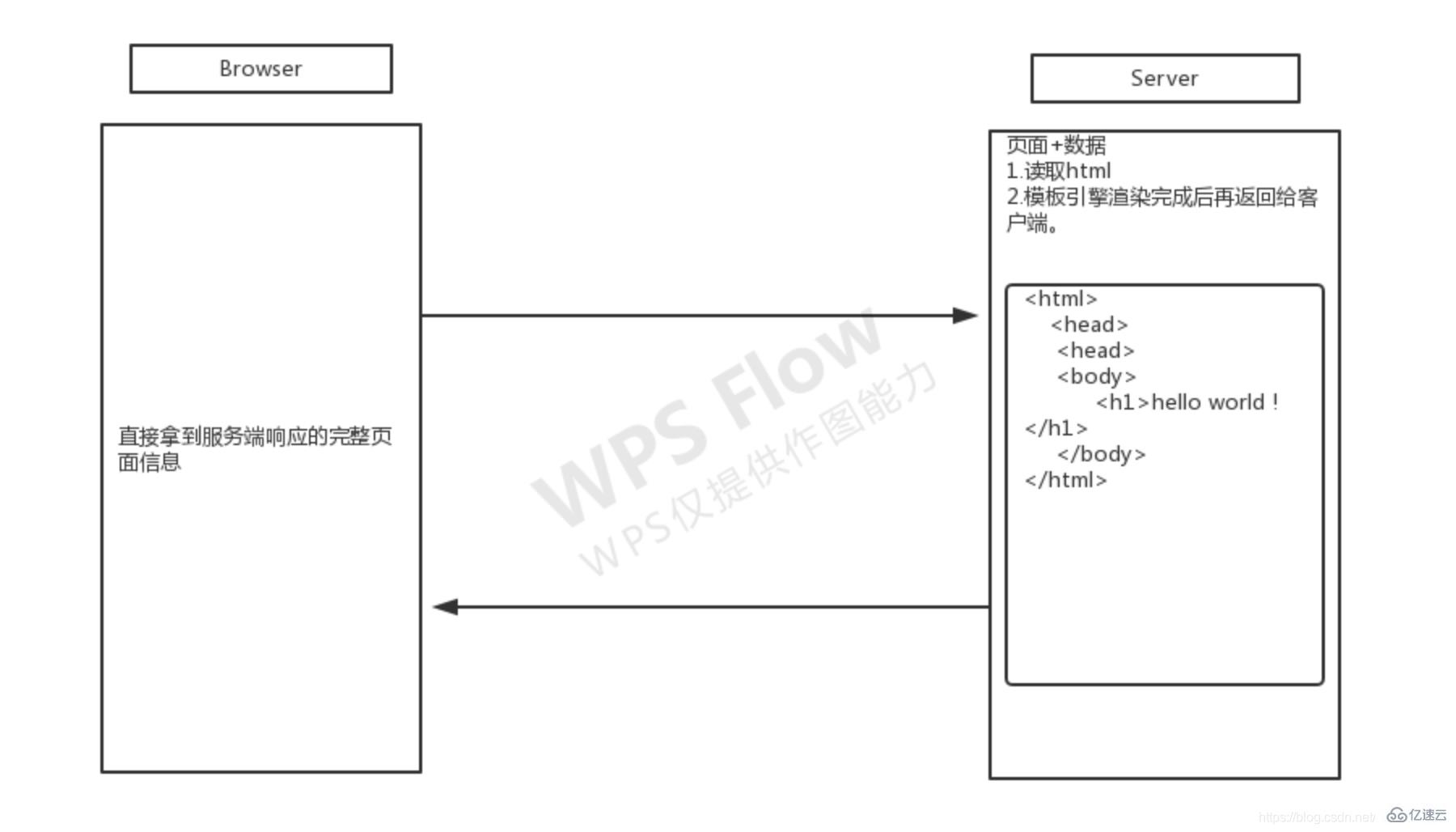
與客戶端渲染相對應的就是服務器端渲染(SSR),在服務端看來,所有的前端渲染顯示頁面都是一串字符串,包括html, js, css都是如此,服務端渲染即是將一段處理好后的html字符串返回給客戶端,而在返回的這個html字符串中,服務端知識將需要展示到html的服務端數據等信息直接寫入到了這段html字符串中讓客戶端瀏覽器能夠直接對其進行顯示。

這里簡單示例一個服務端渲染的例子:
import Koa from 'koa'
import Router from 'koa-router'
const app = new Koa()
const router = new Router()
router.get('/', async (ctx) => {
ctx.body = ` <html>
<head>
<title>服務端渲染返回</title>
</head>
<body>
<h2>Hello World!</h2>
</body>
</html>
`
})
app.use(router.routes())
app.listen(3000, () => {
console.log("koa server listening on 3000")
})通過上述服務端返回的html字符串到客戶端直接顯示成了相應的網頁,這樣客戶端不用再去多次不斷的請求服務端加載數據了

CSR和SSR最大的區別在于CSR進行頁面的渲染是服務端直接返回HTML給客戶端渲染顯示,而SSR則是將頁面的渲染交給了服務端的JS執行。
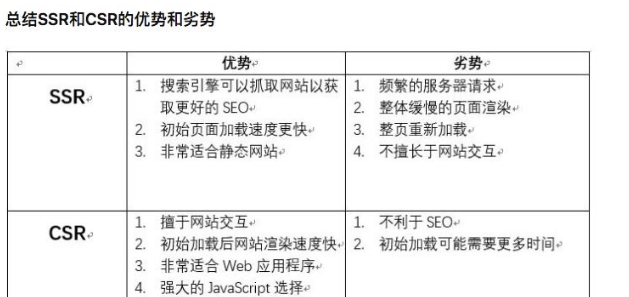
**傳統的CSR的弊端 => **
由于直接返回HTML到客戶端進行渲染,客戶端需要多次發送AJAX到服務端拉取JS代碼執行,導致了頁面的首屏加載速度會變慢。
對于SEO是不友好的,因為我們客戶端是從服務端拉取JS過來執行的,而搜索引擎的爬蟲只能識別html結構的內容,對于js代碼則不能夠進行識別。
因此SSR的出現就是可以解決了傳統CSR存在的這種弊端,因為此時客戶端請求拿到的就將是我們服務端渲染好的html,這樣對于SEO也足夠的友好。

關于如何深入淺析CSR和SSR就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。