您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了Vue技術棧的相關知識點,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶大家一起來研究并學習一下“Vue技術棧的相關知識點”這篇文章吧。
如果想要javascript代碼能夠在服務器端運行就必須提供一個Javascript的運行環境(runtime environment),這就是node.js。
node.js是對Chrome V8引擎進行了封裝,是一個能讓JavaScript運行在服務端的開發平臺,它讓JavaScript成為與PHP、Python、Perl、Ruby等服務端語言平起平坐的腳本語言。
node.js的包管理工具,用于統一管理我們前端項目中需要用到的包、插件、工具、命令等,便于開發和維護。
npm會根據package.json配置文件中的插件名稱和對應的版本號的依賴配置,通過npm install命令來下載插件,下載后自動放在node_modules目錄下面。
Javascript的新版本,ECMAScript6的簡稱。利用ES6我們可以簡化我們的JS代碼,同時利用其提供的強大功能來快速實現JS邏輯。
一款將ES6代碼轉化為瀏覽器兼容的ES5代碼的插件。
腳手架工具,搭建開發所需要的環境和自動生成Vue項目的生成目錄架構。
創建單?應?,我們的單?應?只做路由切換,組件拼湊成的 ??映射成路由 路由是我們單?應?的核?插件
狀態管理庫,可理解為全局數據集中地推薦?項?盡量別?vuex,會顯得有點繁瑣,bus總線機制完全可以處理了。用于統一管理我們項目中各種數據的交互和重用,存儲我們需要用到數據對象。
?個經過封裝的ajax,可以根據??的項?情況再進?封裝 axios是經過了ES6的promise封裝的
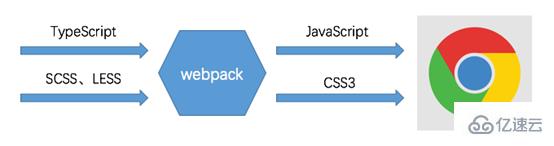
可以將我們的前端項目文件統一打包壓縮至js中,并且可以通過vue-loader等加載器實現語法轉化與加載。
將TypeScript、SCSS、LESS、stylus(CSS預處理器)等不能直接被瀏覽器解析的技術,翻譯成瀏覽器可以直接解析的代碼。
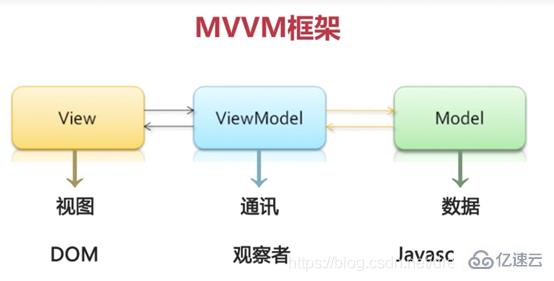
它是一個輕量級的MVVM框架。
響應式:頁面響應數據變化
編程范式:聲明式編程(js是命令式編程)
數據雙向綁定(當修改視圖時數據也會賦值給model,當更改model的時候也會反應到視圖上)。

var vm = new Vue({
// 選項
el:"#app", //掛載要管理的元素,【string(CSS 選擇器)| Element(HTMLElement 實例)】只在用 new 創建實例時生效。
data:{ //定義數據,【Object | Function】組件的定義只接受 function
message:'hello world',
},
methods:{ //方法【{ [key: string]: Function }】,不應該使用箭頭函數來定義 method 函數
plus: function () {
this.a++
}
}})雖然沒有完全遵循 MVVM 模型,但是 Vue 的設計也受到了它的啟發。因此在文檔中經常會使用 vm (ViewModel 的縮寫) 這個變量名表示 Vue 實例。
當一個 Vue 實例被創建時,它將 data 對象中的所有的 property 加入到 Vue 的響應式系統中。當這些 property 的值發生改變時,視圖將會產生“響應”,即匹配更新為新的值。
值得注意的是只有當實例被創建時就已經存在于 data 中的 property 才是響應式的。也就是說如果你添加一個新的 property,比如:vm.b = 'hi' ,那么對 b 的改動將不會觸發任何視圖的更新。如果你知道你會在晚些時候需要一個 property,但是一開始它為空或不存在,那么你僅需要設置一些初始值。比如:
data: {
newTodoText: '',
visitCount: 0,
hideCompletedTodos: false,
todos: [],
error: null}這里唯一的例外是使用 Object.freeze(),這會阻止修改現有的 property,也意味著響應系統無法再追蹤變化。Object.freeze() 方法可以凍結一個對象。一個被凍結的對象再也不能被修改;凍結了一個對象則不能向這個對象添加新的屬性,不能刪除已有屬性,不能修改該對象已有屬性的可枚舉性、可配置性、可寫性,以及不能修改已有屬性的值。此外,凍結一個對象后該對象的原型也不能被修改。freeze() 返回和傳入的參數相同的對象。
在實例掛載之后,el ,data元素可以用 vm.$el ,vm.$data訪問。
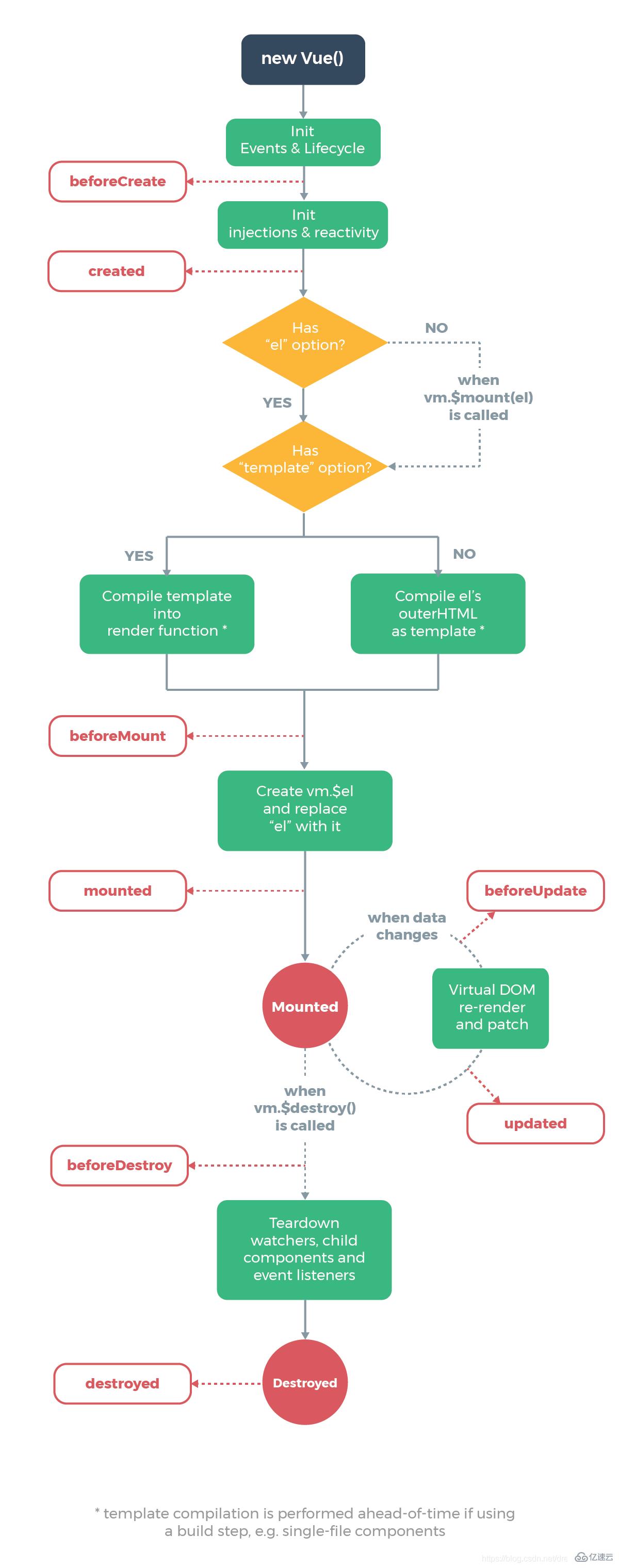
生命周期:一個對象從創建到消亡的過程。
生命周期鉤子:created、mounted、updated、destroyed

以上是vue官網上的生命周期的方法,大致劃分一下分為創建前/后,掛載前/后,更新前/后,銷毀前/后這四個階段。各個階段的狀態總結如下:
beforeCreate:在beforeCreate生命周期執行時,data和methods中的數據還未初始化,所以此時不能使用data中的數據和methods中的方法
created:data 和 methods初始化完畢,此時可以使用methods 中的方法和data 中的數據
beforeMount:template模版已經編譯好,但還未掛載到頁面,此時頁面還是上一個狀態
mounted:此時Vue實例初始化完成了,DOM掛載完畢,可以直接操作dom或者使用第三發dom庫
beforeUpdate: 此時data已更新,但還未同步頁面
updated:data和頁面都已經更新完成
beforeDestory:Vue實例進入銷毀階段,但所有的 data 和 methods ,指令, 過濾器等都處于可用狀態
destroyed: 此時組件已經被銷毀,data,methods等都不可用
根據以上介紹,頁面第一次加載時會執行 beforeCreate, created, beforeMount, mounted這四個生命周期,所以我們一般在created階段處理http請求獲取數據或者對data做一定的處理, 我們會在mounted階段操作dom,比如使用jquery,或這其他第三方dom庫。其次,根據以上不同周期下數據和頁面狀態的不同,我們還可以做其他更多操作,所以說每個生命周期的發展狀態非常重要,一定要理解,這樣才能對vue有更多的控制權。
以上就是關于“Vue技術棧的相關知識點”的內容,如果該文章對您有所幫助并覺得寫得不錯,勞請分享給您的好友一起學習新知識,若想了解更多相關知識內容,請多多關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。