您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關實用的CSS3小工具有哪些呢,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
對于Web設計和開發人員來說,CSS是非常重要的一部分,隨著越來越多的瀏覽器對CSS3的支持及不斷完善,設計師和開發者們有了更多的選擇。如今,用純CSS就可以實現各種各樣很酷的效果,甚至是動畫。今天這篇文章向大家推薦23款非常優秀的CSS3工具,為了獲得更佳的效果,請在Chrome 4+, Safari 4+, Firefox 3.6+, IE9+, Opera 10.5+版本瀏覽器中瀏覽如下資源和工具。
1.CSS3 Pie
使用CSS3 Pie可以讓IE6至IE8版本實現大多數的CSS3修飾特性,如圓角、陰影、漸變等等。

下載地址:http://css3pie.com/
2. CSS3 Click Chart
非常好的CSS3效果演示,提供了示例代碼。

下載地址:http://www.impressivewebs.com/css3-click-chart/
3.CSS3 Please!
非常帥的一款CSS3工具,可修改代碼,即時預覽。

下載地址:http://css3please.com/
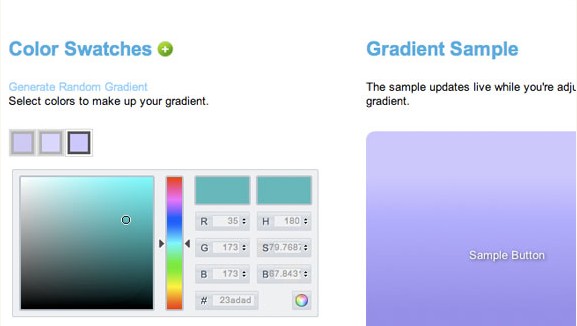
4.CSS3 Button Maker
一個非常不錯的CSS3按鈕制作工具。

下載地址:http://css-tricks.com/css3-button-maker/
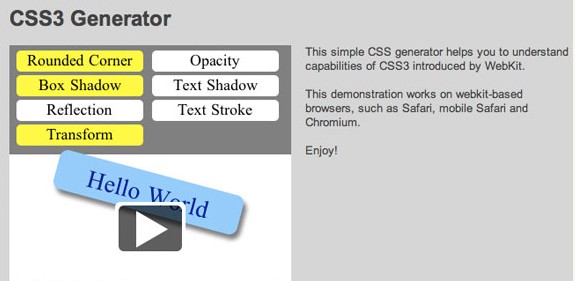
5.CSS3 Generator
非常不錯的CSS3代碼生成器,帶預覽效果。

下載地址:http://css3generator.com/
6.CSS3 Menu
非常不錯的CSS3菜單制作工具。

下載地址:http://css3menu.com/index.html
7.CSS3 Gradients
一款非常棒的CSS3漸變效果演示工具。

下載地址:http://gradients.glrzad.com/
8.CSS3 Cheat Sheet
一份不錯的CSS3屬性速查手冊(PDF格式)。

下載地址:http://www.smashingmagazine.com/2009/07/13/css-3-cheat-sheet-pdf/
9.CSS3 Selector Test
非常不錯的CSS3選擇器測試工具
下載地址:http://tools.css3.info/selectors-test/test.html
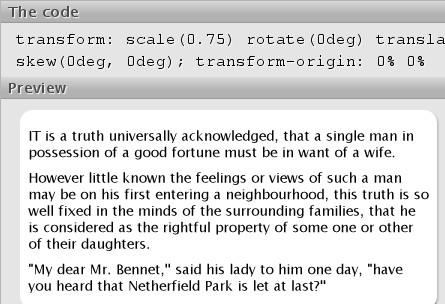
10.CSS3 Transforms
一款強大的CSS3旋轉動畫效果演示工具,即時生成代碼。

下載地址:http://westciv.com/tools/transforms/index.html
11.CSS3 Preview
CSS3特性介紹及效果預覽。

下載地址:http://www.css3.info/preview/
12.CSS3 Generator
一款非常不錯的CSS3代碼生成工具。

下載地址:http://www.widgetpad.com/694/
13.CSS3 Color Names
CSS3顏色命名對照表。

下載地址:http://www.codenique.com/web_color/css3_color_names.php
14.Toggle CSS3 Bookmarklet
CSS3書簽工具。

下載地址:http://intridea.com/2010/4/12/toggle-css3-bookmarklet
15.CSS3 Maker

下載地址 :http://www.css3maker.com/
******的這款工具非常強大,可在線演示漸變、陰影、旋轉、動畫等非常多的效果,并生成對應效果的代碼,趕緊體驗一下吧!
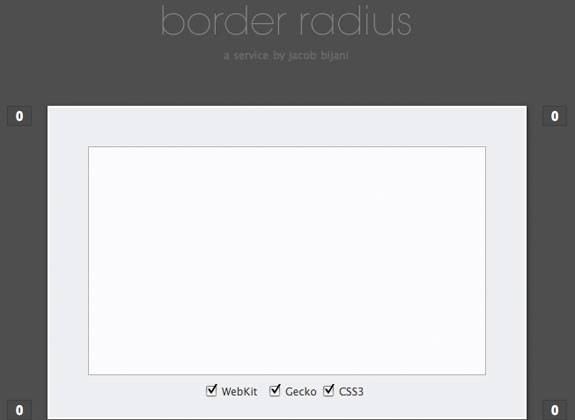
16.CSS3 Border Radius
一款在線CSS3圓角工具,四個角輸入值就能生成對應的效果和代碼。

下載地址:http://border-radius.com/
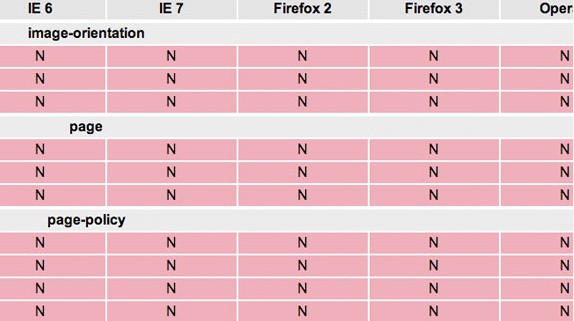
17.Web Browser CSS Support
非常詳盡的瀏覽器對CSS支持情況,包括CSS2.1和CSS3。

下載地址:http://www.webdevout.net/browser-support-css
18.Key CSS
讓元素以鍵盤風格顯示的樣式表。

下載地址:http://michaelhue.com/keyscss/
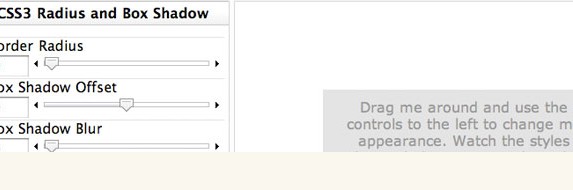
19.CSS3 Playground
一款在線CSS3圓角和陰影效果演示及代碼生成工具。

下載地址:http://css3.mikeplate.com/
20.CSS3 Wrapping Drop Shadows
CSS3包裝陰影效果。

下載地址:http://nimbupani.com/demo/css3-drop-shadows.html
21.CSS3 Carve Me
模仿內陰影效果,可輸入內容查看效果,中文也可以噢。

下載地址:http://lab.simurai.com/css/carveme/
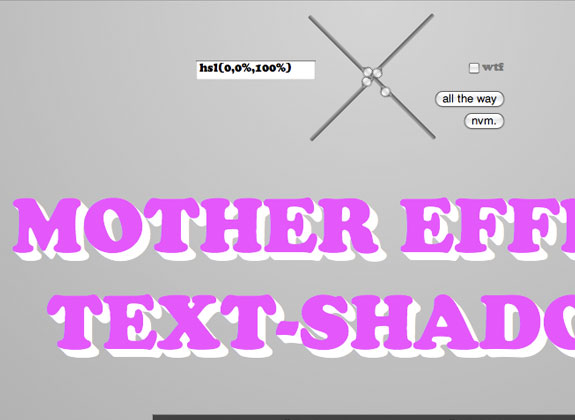
22.Mother Effing Text Shadows

這工具名字太奇怪了,一款文本陰影效果工具,可即時生成代碼。
下載地址:http://mothereffingtextshadow.com/
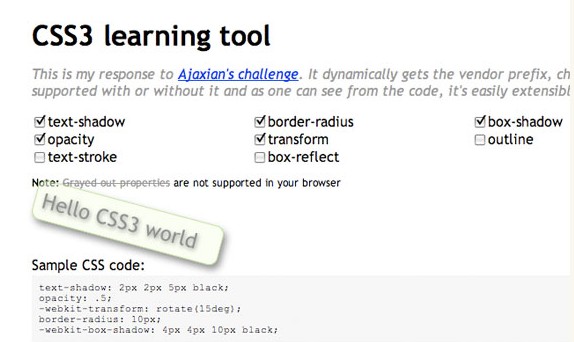
23.CSS3 Learning Tool
在線CSS3學習工具,可即時預覽效果。

下載地址:http://leaverou.me/scripts/css3learn.html
以上就是實用的CSS3小工具有哪些呢,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。