您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css如何調整中文字間距,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
在css中,可以利用letter-spacing屬性來調整中文字間距,該屬性的作用就是增加或減少字符間的空白,即設置字符間距;只需要給中文的文本元素添加“letter-spacing:間距值”樣式即可。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css中,可以利用letter-spacing屬性來調整中文字間距。
letter-spacing屬性可增加或減少字符間的空白,即設置字符間距。
letter-spacing屬性定義了在文本字符框之間插入多少空間。由于字符字形通常比其字符框要窄,指定長度值時,會調整字母之間通常的間隔。因此,normal 就相當于值為 0。
注釋:允許使用負值,這會讓字母之間擠得更緊。
示例:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
.css2 {
letter-spacing: 1em;
}
.css3 {
letter-spacing:-3px;
}
</style>
</head>
<body>
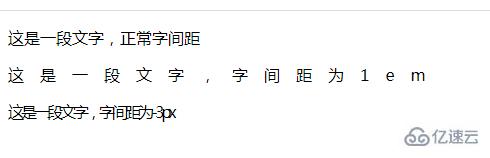
<p class="css1">這是一段文字,正常字間距</p>
<p class="css2">這是一段文字,字間距為1em</p>
<p class="css3">這是一段文字,字間距為-3px</p>
</body>
</html>
感謝你能夠認真閱讀完這篇文章,希望小編分享的“css如何調整中文字間距”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。