您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關css3球體如何實現的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
css3實現球體的方法:1、創建一個寬高相等的正方形元素,使用border-radius屬性將其設置為圓形;2、使用“background:radial-gradient(...)”語句給圓形元素添加一個徑向漸變的背景顏色即可實現球體效果。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css3實現球體的步驟:
1、基本形狀
我們先來實現一個基本的圓,HTML 代碼如下:
<figure class="circle"></figure>
這里使用的是 HTML5 新增標簽 figure,也可以用其它標簽。figure 標簽專門用于顯示網頁中的圖片或者其它圖表內容。為了實現圓型效果,添加一些基礎的樣式:
.circle {
display: block;
background: black;
border-radius: 50%;
height: 300px;
width: 300px;
margin: 0;
}
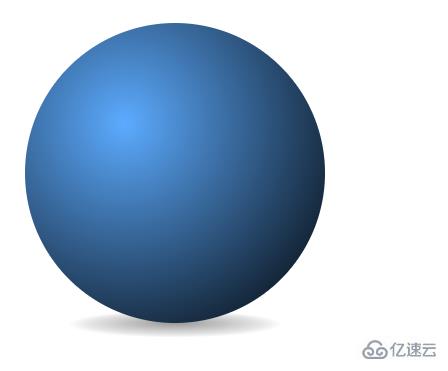
2、徑向漸變
上面實現了基本的圓形效果,這里增加徑向漸變效果來實現更逼真的球體。
.circle {
display: block;
background: black;
border-radius: 50%;
height: 300px;
width: 300px;
margin: 0;
background: -webkit-radial-gradient(100px 100px, circle, #5cabff, #000);
background: -moz-radial-gradient(100px 100px, circle, #5cabff, #000);
background: radial-gradient(100px 100px, circle, #5cabff, #000);
}
3、添加陰影增強立體感
上節已經有基本的球體效果出來了,為了增加立體效果,我們在球的底部加個陰影,這樣立體感就更強了。
這里用到的 HTML 代碼如下:
<section class="stage"> <figure class="circle"><span class="shadow"></span></figure> </section>
CSS 代碼如下:
.stage {
width: 300px;
height: 300px;
display: inline-block;
margin: 20px;
-webkit-perspective: 1200px;
-webkit-perspective-origin: 50% 50%;
}
.circle .shadow {
position: absolute;
width: 100%;
height: 100%;
background: -webkit-radial-gradient(50% 50%, circle, rgba(0, 0, 0, 0.4), rgba(0, 0, 0, 0.1) 40%, rgba(0, 0, 0, 0) 50%);
-webkit-transform: rotateX(90deg) translateZ(-150px);
z-index: -1;
}
css的全稱是Cascading Style Sheets(層疊樣式表),它是一種用來表現HTML或XML等文件樣式的計算機語言。CSS不僅可以靜態地修飾網頁,還可以配合各種腳本語言動態地對網頁各元素進行格式化。
感謝各位的閱讀!關于“css3球體如何實現”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。