溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下如何實現蛇式CSS邊框,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
蛇式CSS邊框
如果我們需要雙色超可視邊框怎么辦?
我們可以穿上蛇的衣服,想怎么著色就怎么著色。
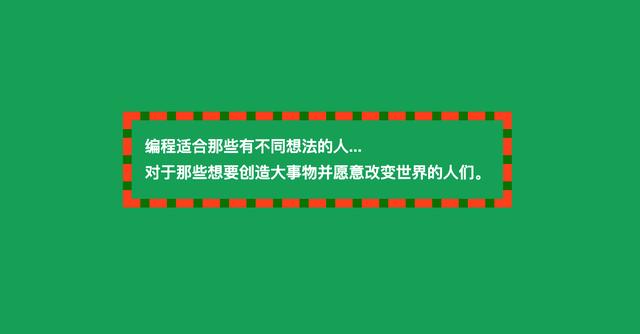
#box { font-family: Arial; font-size: 18px; line-height: 30px; font-weight: bold; color: white; padding: 15px; border: 10px dashed #FF5722; background: linear-gradient(to top, green, 10px, transparent 10px), linear-gradient(to right, green, 10px, transparent 10px), linear-gradient(to bottom, green, 10px, transparent 10px), linear-gradient(to left, green, 10px, transparent 10px); background-origin: border-box; }效果如下:

以上是“如何實現蛇式CSS邊框”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。