您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“JavaScript Array.forEach()怎么遍歷數組中的元素”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“JavaScript Array.forEach()怎么遍歷數組中的元素”這篇文章吧。
在 JavaScript 中,您經常需要遍歷數組集合并為每次迭代執行回調方法。JS 開發人員通常會使用一種有用的方法來執行此操作:forEach()方法。
該forEach()方法為它在數組內迭代的每個元素調用一次指定的回調函數。就像其他數組迭代器如map和filter一樣,回調函數可以接受三個參數:
當前元素:這是當前正在迭代的數組中的項目。
它的索引:這是該項目在數組中的索引位置
目標數組:這是正在迭代的數組
該forEach方法不會像filter,map和等其他迭代器那樣返回新數組sort。相反,該方法返回undefined自身。所以它不像其他方法那樣可鏈接。
另一件事forEach是您不能終止循環(使用 break 語句)或使其跳過一次迭代(使用 continue 語句)。換句話說,你無法控制它。
終止forEach循環的唯一方法是在回調函數中拋出異常。別擔心,我們很快就會在實踐中看到所有這些。
想象一下,一群學生排隊進行例行點名。班級協調員穿過隊伍并喊出每個學生的名字,同時標記他們是否在場。
需要注意的是,協調員不會改變學生在行中的順序。在完成點名后,他還將他們保持在同一條線上。他所做的就是對每個人執行一個操作(他的檢查)。
在下面的示例中,記住這個場景,我們將看到如何使用forEachJavaScript 中的方法來解決現實世界的問題。
在這個例子中,我們有一個數組,它在第一個位置有一個奇數,后面有幾個偶數。但是我們只希望這個數組中的數字是偶數。所以我們將使用forEach()循環從數組中刪除奇數:
let numbers = [3, 6, 8, 10, 12]
let odd = 3;
numbers.forEach(function(number) {
if (number === odd) {
numbers.shift() // 3 will be deleted from array
}
})
console.log(numbers);
[6, 8, 10, 12] // All even!在這個例子中,我們將為rollCall在數組內部循環的每個學生執行一個函數。該rollcall函數只是將與每個學生相關的字符串記錄到控制臺。
names = ["anna", "beth", "chris", "daniel", "ethan"]
function rollCall(name, index) {
console.log(`Is the number ${index + 1} student - ${name} present? Yes!`)
;}
names.forEach((name, index) => rollCall(name, index));
/*
"Is the number 1 student - anna present? Yes!"
"Is the number 2 student - beth present? Yes!"
"Is the number 3 student - chris present? Yes!"
"Is the number 4 student - daniel present? Yes!"
"Is the number 5 student - ethan present? Yes!"
*/在這個例子中,我們關于每個學生的唯一信息是他們的名字。然而,我們也想知道每個學生使用什么代詞。換句話說,我們想要為每個學生定義一個代詞屬性。
所以我們將每個學生定義為一個具有兩個屬性的對象,名稱和代詞:
names = [
{name:"anna",pronoun: "she"},
{name: "beth",pronoun: "they"},
{name: "chris",pronoun: "he"},
{name: "daniel",pronoun: "he"},
{name: "ethan",pronoun: "he"}
]
function rollCall(student, index) {
console.log(`The number ${index + 1} student is ${student.name}. Is ${student.pronoun} present? Yes!`);
}
names.forEach((name, index) => rollCall(name, index));
/*
"The number 1 student is anna. Is she present? Yes!"
"The number 2 student is beth. Is they present? Yes!"
"The number 3 student is chris. Is he present? Yes!"
"The number 4 student is daniel. Is he present? Yes!"
"The number 5 student is ethan. Is he present? Yes!"
*/我們將每個學生的點名消息記錄到控制臺,然后我們執行檢查以查看學生使用的代詞,最后我們將準確的代詞作為字符串的一部分動態傳遞。
經過三年的學習,現在是每個學生畢業的時候了。在我們的 JavaScript 中,我們定義了兩個數組:stillStudent和nowGraduated。正如您可能已經猜到的那樣,stillStudent在學生畢業之前抓住他們。
然后forEach循環接收每個學生并調用其graduateStudent上的函數。
在這個函數中,我們構造了一個具有兩個屬性的對象:學生的姓名以及他們畢業的位置。然后我們將新對象傳遞給nowGraduated數組。那個時候,學生已經畢業了。
此示例還演示了如何使用該forEach()方法將數組復制到新數組中。
let stillStudent = ["anna", "beth", "chris", "daniel", "ethan"]
let nowGraduated = []
function graduateStudent(student, index) {
let object = { name: student, position: index + 1}
nowGraduated[index] = object
}
stillStudent.forEach((name, index) => graduateStudent(name, index));
console.log(nowGraduated);
/*
[
{ name: "anna", position: 1},
{ name: "beth", position: 2},
{ name: "chris", position: 3},
{ name: "daniel", position: 4},
{ name: "ethan", position: 5}]
]
*/在某些時候,教師需要檢查列表中是否有下一個特定項目。在這種情況下,教師需要對整個列表有一個廣泛的了解。這樣,他就可以判斷是否有下一個學生需要調用。
在我們的 JavaScript 中,我們可以復制這一點,因為回調函數也可以訪問array(第三個)參數。該參數表示目標數組,即name.
我們檢查數組中是否有下一項(學生)。如果有,我們將字符串傳遞positive給nextItem變量。如果沒有,我們將字符串傳遞negative給變量。然后對于每次迭代,我們檢查該學生是否確實是最后一個。
names = ["anna", "beth", "chris", "daniel", "ethan"]
function rollCall(name, index, array) {
let nextItem = index + 1 < array.length ? "postive" : "negative"
console.log(`Is the number ${index + 1} student - ${name} present? Yes!. Is there a next student? ${nextItem}!`);
}
names.forEach((name, index, array) => rollCall(name, index, array))
/*
"Is the number 1 student - anna present? Yes!. Is there a next student? postive!"
"Is the number 2 student - beth present? Yes!. Is there a next student? postive!"
"Is the number 3 student - chris present? Yes!. Is there a next student? postive!"
"Is the number 4 student - daniel present? Yes!. Is there a next student? postive!"
"Is the number 5 student - ethan present? Yes!. Is there a next student? negative!"
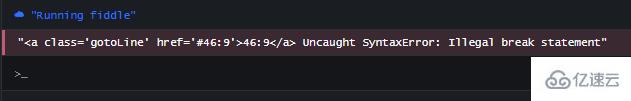
*/還記得我提到的,本質上,你不能跳出(又名退出)forEach循環?一旦啟動,它將一直運行直到到達數組中的最后一項。因此,如果您插入一條break語句,它將返回一個SyntaxError:
let numbers = [2, 4, 5, 8, 12]
let odd = 5;
numbers.forEach(function(number) {
if (number === odd) {
break; // oops, this isn't gonna work!
}
})
通常,如果您在到達最后一個項目之前最終實現了您想要實現的目標,那么您會希望跳出循環。在上面的示例中,我們已經找到了奇數 (5),因此無需繼續迭代剩余的項目(8 和 12)。
如果您想在某些情況下跳出循環,則必須使用以下任何一種方法:
for 環形
for…of或for…in循環
Array.some()
Array.every()
Array.find()
以下是如何跳出循環的方法Array.every():
let numbers = [2, 4, 5, 8, 12]
let odd = 5;
numbers.every(number => {
if (number == odd) {
return false;
}
console.log(number);
return true;
});
// 2 4以上是“JavaScript Array.forEach()怎么遍歷數組中的元素”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。