您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“如何安裝CRMEB v4.x PC模板兼容SEO”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“如何安裝CRMEB v4.x PC模板兼容SEO”吧!
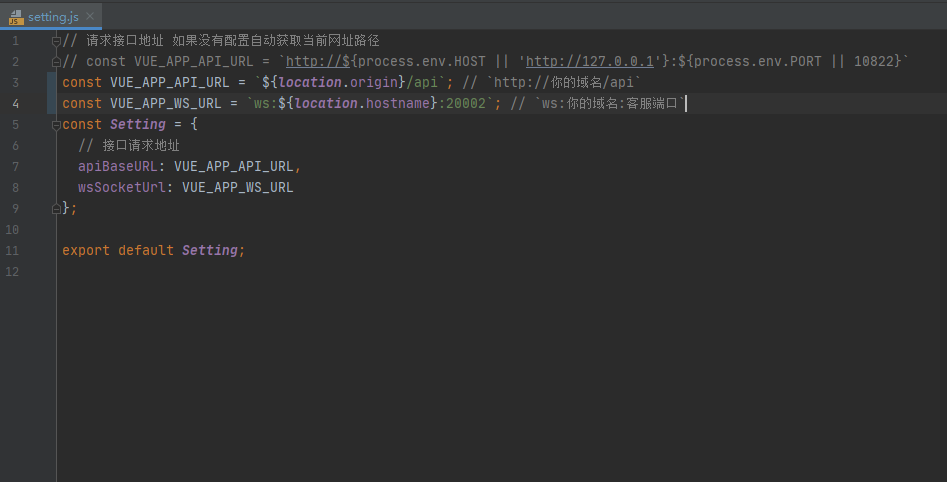
1.首先,修改PC模板目錄下的setting.js里面域名 (注意:這里的域名是接口域名 就是后臺網站的域名 不是pc的域名)

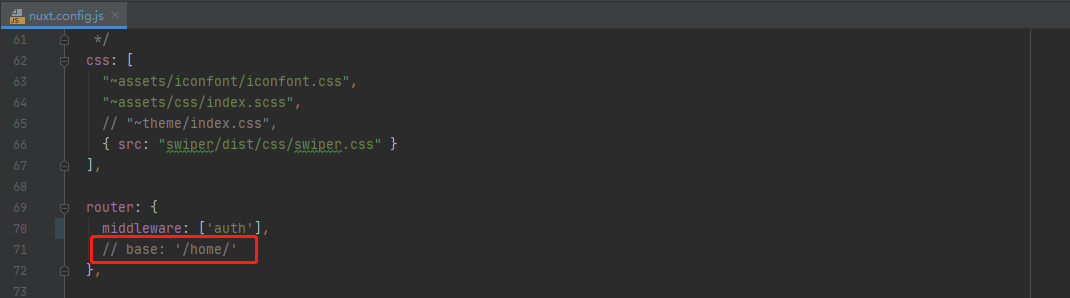
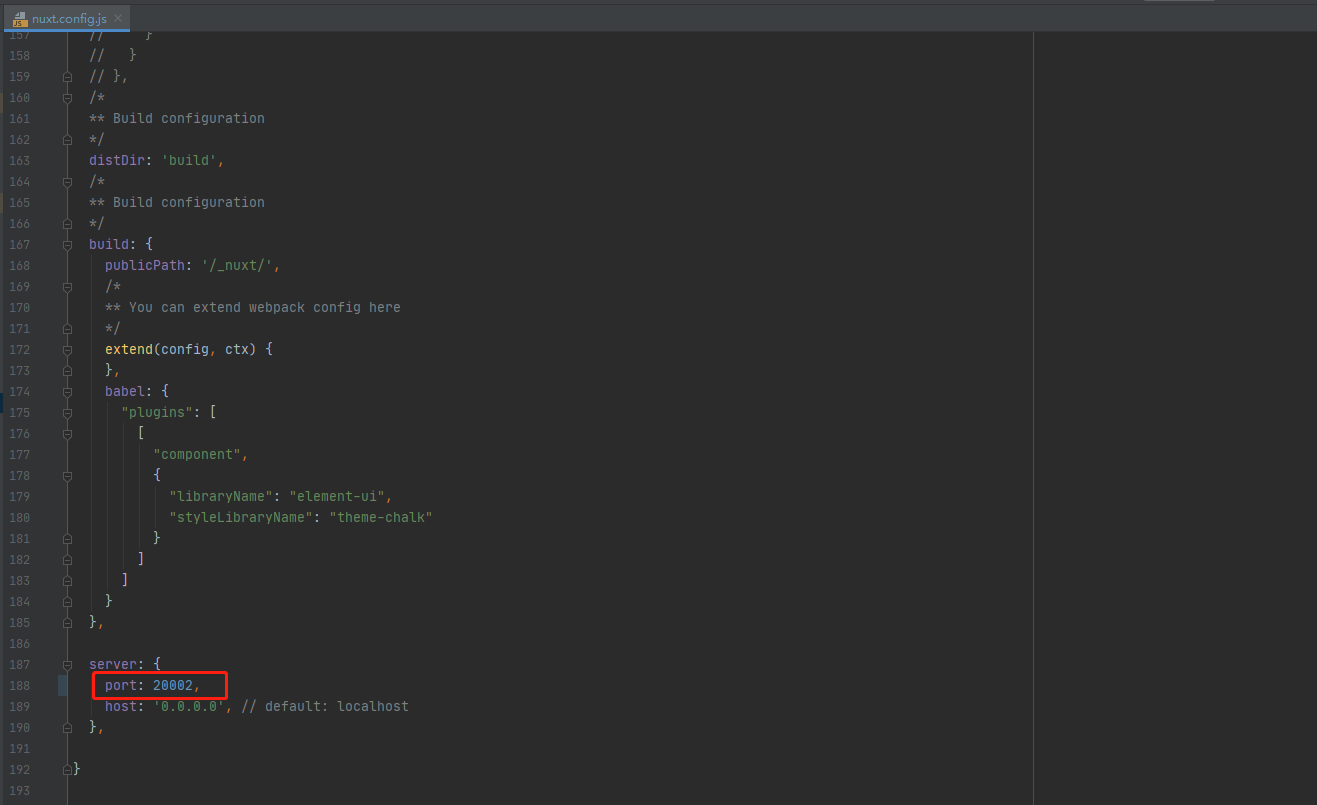
2.在nuxt.config.js里面修改
修改打包模式為

修改域名 (這里的域名也是接口域名)

3.修改完成之后,使用npm install命令進行項目運行環境的安裝,安裝完成后進行程序打包
安裝npm環境 npm install 打包程序 npm run build
4.打包完成選擇如下文件壓縮

2.設置反向代理,代理名稱自行填寫,目標URL填寫 127.0.0.1:端口號
端口號為打包時 nuxt.config.js里面修改的端口號

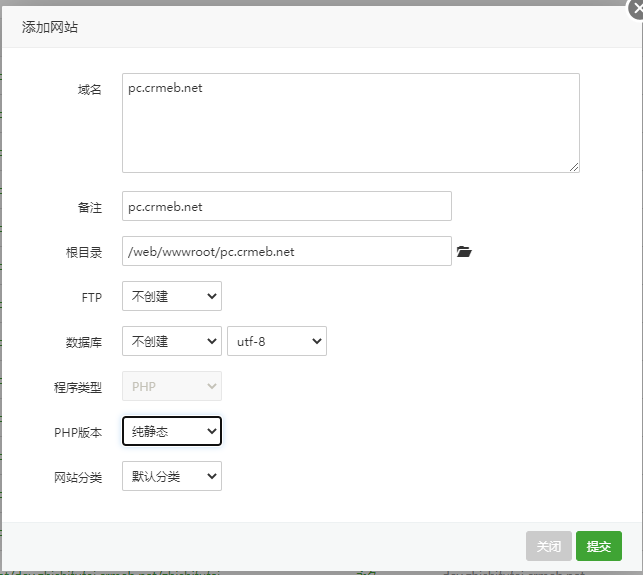
4.上傳之前壓縮的文件到站點目錄下進行解壓,解壓完成打開寶塔終端進入到項目根目錄
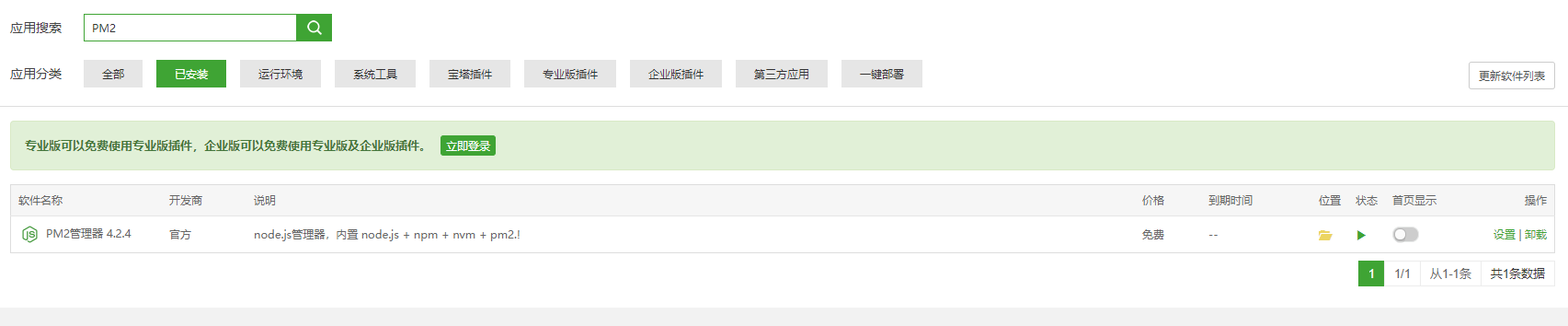
安裝npm環境 npm install 安裝完成后設置PM2守護npm進程 pm2 start npm -- start
5.出現此畫面運行模板成功
6.瀏覽器輸入域名訪問PC頁面
到此,相信大家對“如何安裝CRMEB v4.x PC模板兼容SEO”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。