您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“如何使用Selenium和JavaScript啟動測試自動化”,在日常操作中,相信很多人在如何使用Selenium和JavaScript啟動測試自動化問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”如何使用Selenium和JavaScript啟動測試自動化”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
測試是軟件開發生命周期 (SDLC) 的一個重要階段,其中的主要議程是發現最大的 bug 并挖掘出能成功發布產品所需的缺失要求。為了增加產品測試覆蓋率并以最快的方式交付無錯誤的產品,重要的是將功能自動化測試引入圖片中,以確保產品按預期運行并為最終用戶提供完美的體驗。
如今,我們有很多自動化測試工具和框架來自動化 Web 操作。然而,Selenium 是最流行和最可行的Web自動化框架之一。
Selenium 是一個開源測試框架,用于通過應用程序的前端自動化端到端的測試過程。它進一步分類為:
Selenium IDE: Selenium 集成開發環境 (IDE) 主要是一種記錄和回放工具,可用于自動執行 Web 操作。它易于使用,只需向瀏覽器添加擴展程序即可進行配置。它是一個基于 GUI 的應用程序,用于記錄與網站的交互并在 IDE 中創建測試套件。
Selenium WebDriver:是一個遠程控制接口,提供對用戶代理的控制。Selenium WebDriver是一個瀏覽器自動化框架,它接受來自語言綁定的命令并將它們轉發到瀏覽器。它通過直接與瀏覽器通信來控制瀏覽器,并通過瀏覽器特定驅動程序實現。
Selenium Grid:是一種趨勢工具,用于針對由不同瀏覽器、瀏覽器版本和不同操作系統創建的不同環境并行運行多個自動化測試。Selenium Grid 基本上是集線器和節點的組合,其中集線器是 Selenium 獨立集線器,節點是連接到單個集線器的不同瀏覽器。
Selenium 支持多種腳本語言,如 Java、Ruby、C#、Python、JavaScript 等。 JavaScript 是一種高級、多范式的編程語言,用于客戶端和服務器端,允許您將靜態網頁轉換為交互式網頁那些。我們將研究如何將 Selenium Webdriver 與 Javascript 一起用于Web 應用程序的自動化測試。
JavaScript 主要用于開發 Web 應用程序,因為許多 Web 應用程序基于 MEAN 堆棧(MongoDB、Express.js、AngularJS 和 Node.js)或 MERN 堆棧(MongoDB、ExpressJS、ReactJS、Node.js)。根據Stack Overflow 調查,JavaScript 是世界上使用最多的編程語言。
由于它受到許多 Web 開發受眾的青睞,因此,將其與 Selenium 集成以增強測試自動化可能是一個主要想法。以下幾點重點說明了為什么選擇 JavaScript 和 Selenium:
JavaScript 是一種開發良好且結構化的模式語言,它使自動化腳本更加緊湊且易于理解。
基于 Selenium 的 UI 自動化與 Javascript 可以是許多組織的良好組合,因為他們可以堅持使用一種技術進行 Web 開發和測試自動化。
這些技術是開源和免費使用的,并且正在逐步增強以更好地發展。
它被高級安全包裹,使用起來相對安全。
JavaScript 是一種腳本語言,它提供了巨大的優勢,因為它可以直接控制服務器或客戶端腳本。
JEST 是 Facebook 開發的自動化測試框架,用于測試使用 React JS 開發的應用程序的 JavaScript 代碼。它被認為是一個記錄良好且性能快速的 JavaScript 測試框架。使用 JEST 的主要優點是可以使用行為驅動的開發方法編寫測試用例,并且該框架還可用于通過捕獲屏幕截圖來執行可視化回歸測試。
Nightwatch 是一個由 node.js 驅動的自動化測試框架。它通過利用 W3C Selenium WebDriver API 促進了 Web 應用程序的端到端測試。它可用于單元測試和集成測試。它有一個內置的命令行測試運行器,用于通過重試和隱式等待來執行測試。Nightwatch 框架的語法非常干凈且易于理解,有助于測試人員編寫更有效的測試用例。
正如我們上面所研究的,JEST 主要用于基于 React JS 的應用程序,類似地,對于基于 Angular JS 的 Web 應用程序,我們有 Protractor。它通常用于 Angular 應用程序的端到端測試,并支持與 Selenium 定位器類似的其他定位器,例如:repeater, model, binding等等。設置針對不同環境的測試用例的并行執行非常簡單。此外,使用Protractor可以更輕松地自動截取和比較屏幕截圖。
自 2011 年以來,Mocha JS 一直是流行的自動化測試框架。它是一個開源測試框架,主要由 JavaScript 開發人員用于單元測試。它在 Node.js 上運行,并為前端和后端測試提供兼容性。它廣泛用于第三方斷言、嘲笑和間諜活動。它支持 node.js 調試器,使錯誤識別更容易。Mocha JS 框架還以其準確的報告和將異常與相關測試用例輕松映射而聞名。
要繼續使用 Selenium 和 JavaScript 執行測試自動化,需要檢查的先決條件很少。我們來看一下:
第 1 步:安裝 Node.js npm
Node.js 與 npm 捆綁在一起,即節點包管理器。你可以從Node.js 官方站點下載相同的內容。運行以下命令來驗證 npm 和 node.js 的安裝:
npm -v
node-v
第 2 步:安裝 Selenium WebDriver
Npm 是內置的包管理器,它將進一步用于為 JS 安裝 Selenium。
以下是安裝 Selenium WebDriver 的命令(-save 用于創建一個新包,該包將保存到項目 package.json 文件中):
npm install –save selenium-webdriver
你還需要為 Chrome、Firefox 或任何其他要在其上執行自動化測試的特定瀏覽器下載驅動程序,可以從npm js 站點下載相同的驅動程序。強烈建議將瀏覽器驅動程序的路徑添加到系統 PATH 中,以便 Selenium 可以使用這些可執行文件直接啟動瀏覽器。
第 3 步:安裝 IDE
為了實現,您可以從下面為 JS 安裝您選擇的任何 IDE:
Visual Studio Code
Eclipse
完成上述所有步驟并成功完成配置設置后,我們就可以開始使用 JavaScript 編寫我們的第一個 Selenium 自動化測試了。
我們的測試場景如下:
導航到 pCloudy 官方網站
獲取首頁的標題
驗證首頁標題驗證登陸pcloudy網站
根據測試用例通過或失敗打印日志
first_test.js
var webdriver = require('selenium-webdriver');
const driver = new webdriver.Builder()
.forBrowser('chrome')
.build();
driver.get('http:/www.pCloudy.com').then(function(){
driver.getTitle().then(title=>{
if(title.localeCompare("Mobile App Testing, Continuous Testing Cloud, Mobile Testing Tools | pCloudy")){
console.log("Test Passed!")
}else{
console.log("Test Failed!")
}
})
});
driver.quit();最初,我們導入了selenium-webdriver庫,然后我們使用我們導入的庫中的Builder方法創建了 chromedriver 的一個實例。
接下來,我們使用 driver.get() 導航到 Web 應用程序 URL。然后,我們使用 driver.getTitle() 獲取應用程序主頁的標題,并驗證實際標題是否與預期標題匹配。此外,日志將打印在控制臺上以顯示測試用例的狀態。在腳本結束時,我們退出了正在運行的瀏覽器會話。
要運行測試,請執行以下命令:
node first_test.js
pCloudy是一個連續的云測試平臺,它提供了由真實 Windows 和 Mac 機器支持的大量瀏覽器組合。瀏覽器平臺被命名為瀏覽器云,其中所有遠程機器都托管在云上,以便我們在不同的環境(即不同的瀏覽器、多個瀏覽器版本和不同的操作系統)上利用和運行我們的自動化測試。
Browser Cloud 還提供對這些云托管機器上的 Web 應用程序的手動測試。如果你的自動化測試在特定環境中失敗,你只需從 pCloudy UI 中選擇相同的環境,就可以在 pCloudy 上的相同環境中手動運行該測試。
現在,讓我們快速瀏覽下面基于 JavaScript 的 Selenium 腳本,該腳本將用于在 pCloudy 瀏覽器云上執行跨瀏覽器測試:
const webdriver = require('selenium-webdriver');
var id = 'ramit.dhamija@gmail.com';
var accessKey = '5TfF4UcNRbN3JhucQ';
function verifyHomePageTitle() {
const capabilities = {
pCloudy_Username: id,
apiKey: accessKey,
clientName: id,
email: id,
os: 'Mac',
osVersion: 'Catalina',
browserName: 'safari',
browserVersions: '14',
pCloudy_EnableVideo: true,
pCloudy_EnablePerformanceData: true,
pCloudy_EnableDeviceLogs: true
}
const gridUrl = 'https://prod-browsercloud-in.pcloudy.com/seleniumcloud/wd/hub';
const driver = new webdriver.Builder()
.usingServer(gridUrl)
.withCapabilities(capabilities)
.build();
driver.get('http:/www.pCloudy.com').then(function(){
driver.getTitle().then(title=>{
if(title.localeCompare("Mobile App Testing, Continuous Testing Cloud, Mobile Testing
Tools | pCloudy")){
console.log("Test Passed!")
}else{
console.log("Test Failed!")
}
})
});
}
verifyHomePageTitle();由于我們現在在 Selenium Grid 上運行我們的自動化測試,即pCloudy Browser Cloud,添加所需的功能來設置測試環境很重要。作為所需功能的一部分,我們傳遞了我們的 pCloudy 憑據(用戶名和 api 密鑰)以及真實測試機器的功能,例如“Mac”作為操作系統、“Catalina”作為操作系統版本、“safari”作為瀏覽器,“14”作為 safari 瀏覽器版本。此外,我們還使用 pCloudy 的一些內置功能來捕獲測試視頻記錄、性能數據和日志。
為了在 pCloudy Selenium 網格上運行我們的測試,我們定義了 selenium 網格 URL。此外,我們已經編寫了與上述腳本相同的測試場景的腳本。
要查看測試的當前運行狀態,你需要定向到pCloudy 設備頁面并單擊報告-> 我的活動會話:

要查看迄今為止執行的所有測試,請直接轉到pCloudy 設備頁面并單擊“報告”->“所有報告”:

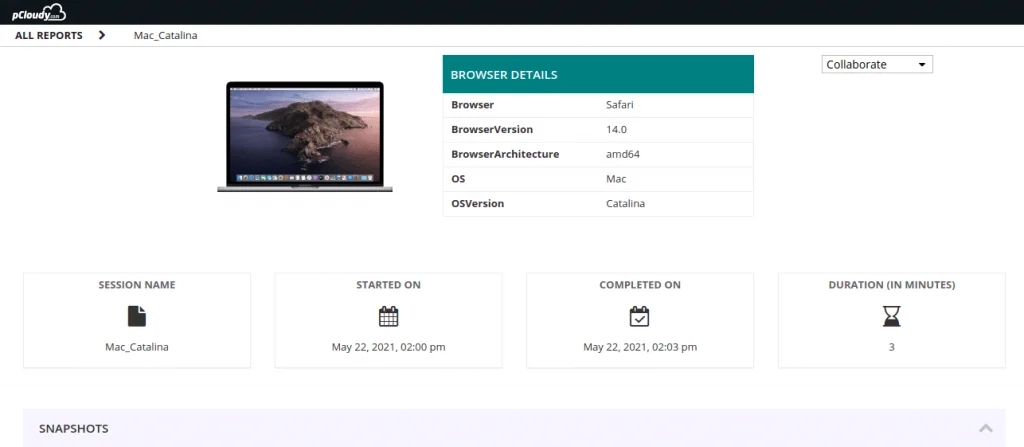
要查看特定測試的日志和快照,請直接轉到pCloudy 設備頁面并單擊“報告”->“所有報告”并根據需要對特定會話名稱執行操作,其日志和屏幕截圖:

到此,關于“如何使用Selenium和JavaScript啟動測試自動化”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。