您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“CSS的標簽怎么正確使用”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“CSS的標簽怎么正確使用”吧!
比如遇到文章標題、欄目標題布局,大家可能采用是div標簽來布局設置其字體大小、加粗、字體等樣式。
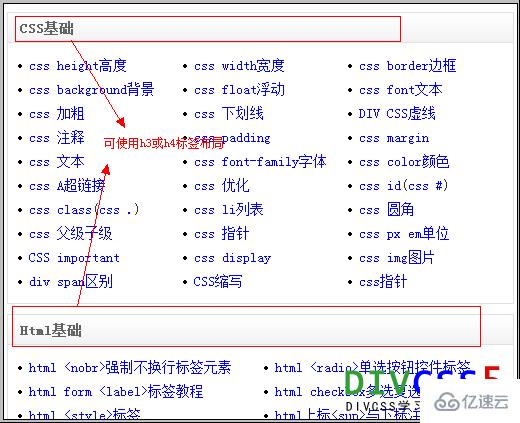
這里大家不妨使用h2、h3、h4標簽來布局,如果頁面多次使用h4標簽可以賦予不同命名類來區別布局。

DIVCSS5首頁欄目標題使用h4標簽布局

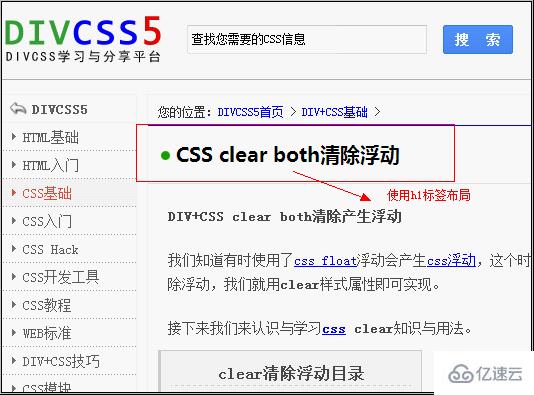
DIVCSS5最終文章頁面標題,我們使用h2標簽布局
在布局局部小參數、時間等我們可以使用html em標簽來布局,布局前將em標簽默認斜體樣式去掉,再賦予新的想要的CSS樣式。

淘寶寶貝頁面寶貝價格等參數使用em標簽
有時我們對一些有意義的內容想以加粗方式,除了使用css加粗樣式外,不妨使用b加粗或strong加粗標簽試試。這樣可以有利于搜索引擎優化布局。
對于li標簽布局相信大家都明白,通常列表性的布局排版,我們使用ul li來布局比較合適,并且讓網頁根據條理性。

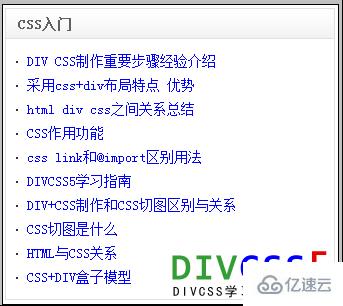
DIVCSS5欄目頁面文章標題列表是最具典型ul li布局運用
對于新手可能對dl dt dd標簽使用不是那么熟悉,不過大家可以將ul li標簽布局進行對比看看:
<dl> <dt>欄目標題</dt> <dd>文章標題一</dd> <dd>文章標題二</dd> <dd>文章標題三</dd> </dl> <ul> <li>文章標題一</li> <li>文章標題二</li> <li>文章標題三</li> </ul>
大家進行對比結構不難發現,dl dt dd比ul li就多了一個dt類似專為標題的標簽。

可以使用dl dt dd標簽布局
像這樣標準的欄目標題+文章標題的大家都可以使用dl dt dd布局。
感謝各位的閱讀,以上就是“CSS的標簽怎么正確使用”的內容了,經過本文的學習后,相信大家對CSS的標簽怎么正確使用這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。