您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“css怎么實現鼠標經過文字背景顏色或圖片發生變化”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
當鼠標經過無背景顏色和背景圖片的文字超鏈接時(懸停),超鏈接錨文本文字背景出現背景顏色。
用到CSS屬性單詞:
background+具體顏色值
我們通過實例實現鼠標經過a鏈接css背景顏色改變,我們對超鏈接a標簽外加個div盒子css命名為".億速云-abc"
1、完整實例HTML源代碼
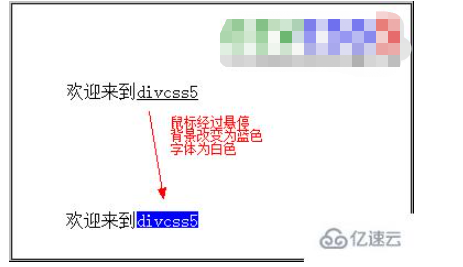
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>a背景顏色改變</title> <style> .億速云-abc a{ color:#000}/* css注釋說明:超鏈接顏色為黑色 */ .億速云-abc a:hover{ background:#00F; color:#FFF} /* css 注釋說明:鼠標經過懸停超鏈接時字體顏色為白色,背景為藍色*/ </style> </head> <body> <div class="億速云-abc"> 歡迎來到<a href="http://www.億速云.com/">億速云</a> </div> </body> </html>2、背景顏色改變實例截圖

以上通過對a標簽設置鼠標經過時“a:hover”背景顏色出現為藍色。
當鼠標經過超鏈接的文字時,文字背景將圖片作為背景。
我們通過實例實現鼠標經過a鏈接背景改變為圖片,我們對超鏈接a標簽外加個div盒子css命名為".億速云-def"
1、完整HTML+css代碼
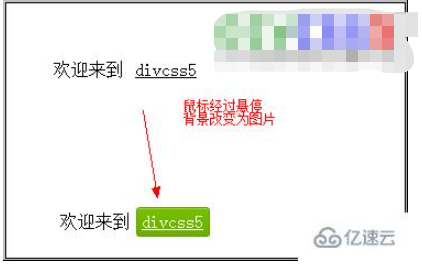
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>a背景改變</title> <style> .億速云-def a{ color:#000; padding:10px 10px; line-height:30px}/* css注釋說明:超鏈接顏色為黑色 */ .億速云-def a:hover{color:#FFF; background:url(bj.gif) no-repeat center} /* css 注釋說明:鼠標經過懸停超鏈接時字體顏色為白色,背景為圖片*/ </style> </head> <body> <div class="億速云-def"> 歡迎來到<a href="http://www.億速云.com/">億速云</a> </div> </body> </html>2、文字鏈接鼠標經過背景改變為圖片實例截圖

“css怎么實現鼠標經過文字背景顏色或圖片發生變化”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。