您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“css怎么設置鼠標放上圖片出現文字”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“css怎么設置鼠標放上圖片出現文字”吧!
css設置鼠標放上圖片出現文字的方法:1、給文字元素添加“display:none;”樣式使其隱藏;2、使用“父元素:hover 文字元素{display:block;}”語句實現鼠標放在圖片上顯示文字的效果。

本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css設置鼠標放上圖片出現文字的方法
1、使用<div>和<span>定義將在圖片上要出現的文字,可以通過 <div> 和 <span> 將 HTML 元素組合起來。
代碼如下:
<div> <span>這是要在圖片上出現的文字</span> </div>
2、給div元素添加背景圖片,并且設置大小;給文本元素span添加“display:none;”樣式使其不顯示,代碼如下:
background-image:url(圖片名稱); width:250px; height:100px; background-position:center;
display:none; text-decoration:none;
3、使用hover選擇器使鼠標放上圖片時,文字出現,代碼如下;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css" >
.a{
background-image:url(1115.08.png);
width:250px;
height:100px;
background-position:center;
}
.a span{
display:none;
text-decoration:none;}
.a:hover span{
display:block;
position:absolute;
top:0;
left:0;
color:blue;}
</style>
</head>
<body>
<div class="a">
<span>這是一副山水畫</span>
</div>
</body>
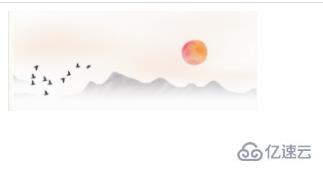
</html>輸出結果,當鼠標不在圖片上時:

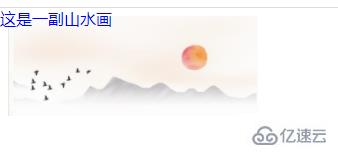
當鼠標在圖片上時:

到此,相信大家對“css怎么設置鼠標放上圖片出現文字”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。