溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下如何實現HTML圖片旋轉,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
實現HTML圖片旋轉,HTML5+CSS3+JS實現旋轉圖片效果,圖片任意角度旋轉只支持IE9及以上瀏覽器,支持谷歌、火狐、safari瀏覽器。只要支持HTML5的瀏覽器就能支持本html旋轉圖片效果。

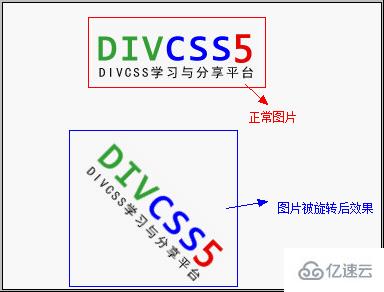
原始圖片與旋轉后圖片截圖 旋轉圖片效果截圖
完整HTML代碼如下:
<!DOCTYPE HTML> <html> <head> <title>圖片旋轉 在線演示 www.億速云.com</title> <script type="text/javascript"> function startup() { var canvas = document.getElementById('canvas'); var ctx = canvas.getContext('2d'); var img = new Image(); img.src = '億速云-logo-201305.gif'; img.onload = function() { ctx.translate(img.width / 2, img.height / 2); ctx.rotate(30 * Math.PI / 120); // 120為設置旋轉角度 ctx.drawImage(img, 0, 0, 165, 60); // 165和60分別是圖片寬度高度 } } </script> </head> <body onload='startup();'> <div id="pw_body" style="width:100%;height:100%"> <canvas id="canvas" style="position: absolute; left: 300px; top: 100px;" width="800" height="600"></canvas> </div> <p>部分代碼整理于網絡</p> </body> </html>本html圖片旋轉是將圖片作為網頁背景圖片進行旋轉,但是實際根據需要使用。因為不兼容低版本的IE,所以實用性不是很強。
在線演示:查看案例
打包下載:
立即下載 (3KB)
DIVCSS5建議:
如果想讓圖片旋轉兼容各大瀏覽器,建議將圖片本身設計出需要的旋轉效果,再切圖出作為圖片或網頁背景來使用,這樣兼容性好,節約DIV CSS代碼。
以上是“如何實現HTML圖片旋轉”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。