您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了怎么用CSS新建一個DIV盒子的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇怎么用CSS新建一個DIV盒子文章都會有所收獲,下面我們一起來看看吧。
1、width:450px 配置css寬度450px
2、height:100px 設置css高度100px
3、border:1px solid #F00 設置裝備擺設紅色css邊框1px
為了觀察到設置寬度450px高度100px盒子款式成績,所以CSS5在實例中對盒子加了一個1px寬赤色邊框。
此實例CSS5在DW軟件長發展,所以您要跟真實踐實例,需要安設好Dreamweaver(簡稱dw)軟件。
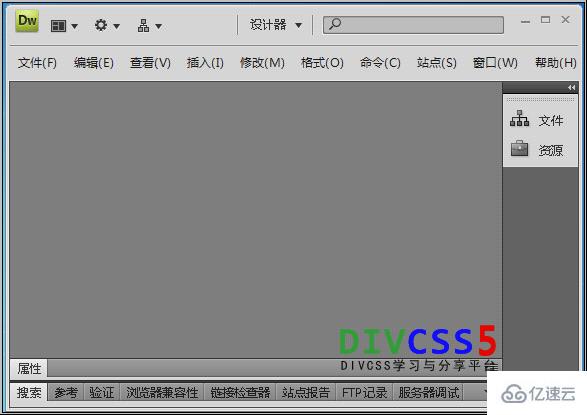
第一步、起首翻開DW軟件

dw軟件打開后界面截圖
第二步、新建一個html
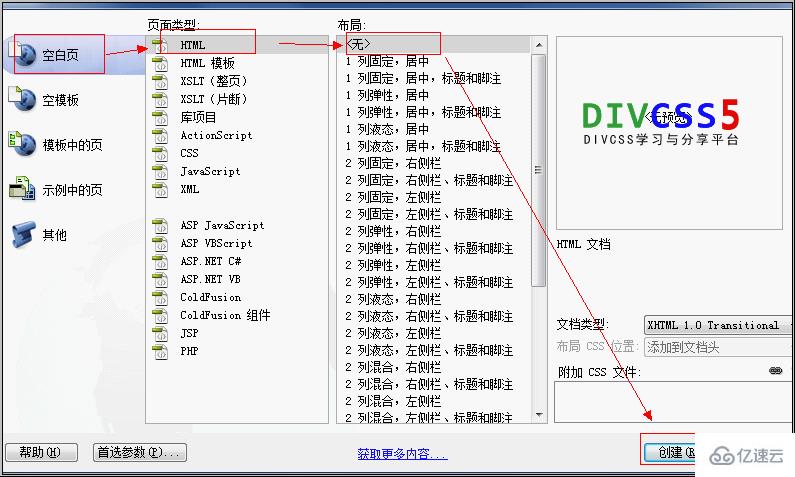
翻開DW軟件后,使用快捷鍵“ctrl+n”(或點擊軟件 “文件”--> 決定“新建”),此時會彈出創設選項卡窗口如下圖

彈出新建選項卡截圖
遵循以上圖點擊“設立”一個尺度HTML。

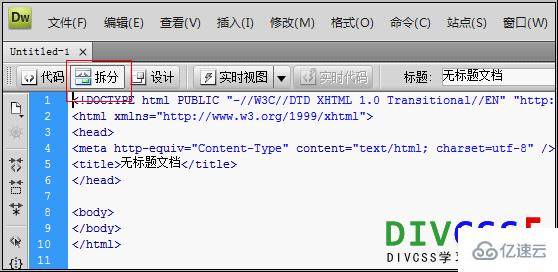
建設HTML截圖,抉擇“拆分”形式
第三步,設置title標簽內容,并入手下手設置建立CSS代碼
CSS5實例修改好title標署名稱后,直接HTML中使用style標簽建立CSS實例代碼。
1、完成實例div css代碼以下
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>CSS5新建一個盒子實例</title>
<style>
.divcss-box{width:450px;height:100px;border:1px solid #F00}
</style>
</head>
<body>
</body>
</html>
這里精簡了html代碼,將DOCTYPE html精簡,同時對此盒子DIV命名為“.divcss-box”,我們將運用CLASS運用此類命名。
2、完成CSS代碼截圖
 編寫好CSS代碼后截圖
編寫好CSS代碼后截圖
第四步,body構建div盒子,并應用創立CSS選擇器屬性類“.divcss-box” 1、新建div,class使用新建CSS類后webHTML代碼
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>CSS5新建一個盒籽實例</title>
<style>
.divcss-box{width:450px;height:100px;border:1px solid #F00}
</style>
</head>
<body>
<div class="divcss-box">CSS5盒子實例</div>
</body>
</html>
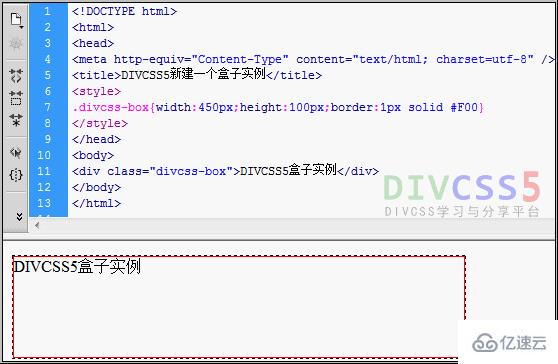
2、實例DW軟件殘缺截圖
 DW軟件殘破實例代碼與成果截圖
DW軟件殘破實例代碼與成果截圖
3、新建一個css寬450px,css高100px的DIV盒子瀏覽器截圖要涉獵器測試下場,首先需要糊口此網頁,在DW軟件中運用快捷鍵“ctrl+s”,將HTML實例文件保留桌面。

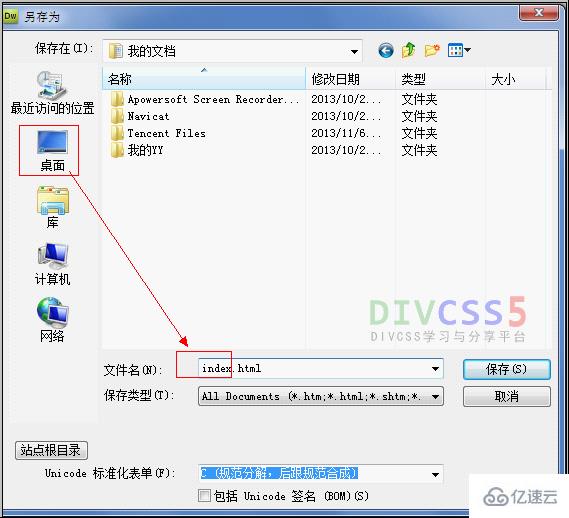
彈出生活選項卡,為了利便閱讀此案例,倡導留存到桌面,你決定右邊“桌面”,今后“文件名”,定名為“index.html”便可。
末了在你電腦桌面找到index.html網頁文件(假如不有顯現html擴張名,需要去設置展現擴大名),運用閱讀器翻開便可。
關于“怎么用CSS新建一個DIV盒子”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“怎么用CSS新建一個DIV盒子”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。