您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“如何查找div里的class或id對應樣式”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“如何查找div里的class或id對應樣式”文章能幫助大家解決問題。

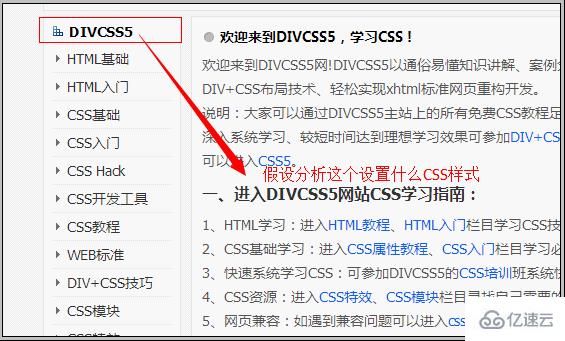
要剖析對應DIV CSS案例截圖
1、器械:CSS5運用谷歌瀏覽器(Google Chrome)發展闡發
2、查找闡發某處DIV結構應用什么CSS款式的流程
2-1:首先掀開網頁

翻開css5.com.cn截圖
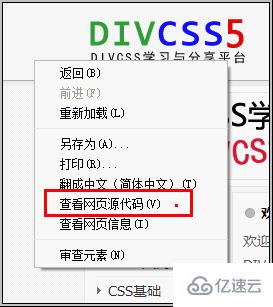
2-2:搜檢源代碼
在網頁空白處鼠標右鍵-》搜查網頁源代碼

搜檢源代碼
對應HTML源代碼會在google涉獵器選項卡被動新建掀開。

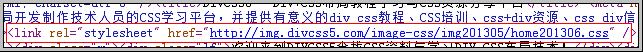
對應網頁HTML源代碼截圖
2-3:找到對應要查找中央DIV
大概使用神速鍵“ctrl+F”查找要找DIV機關處。

通過對照原本網頁內容找到對應形式并獲取對應DIV機關結構動態
查找手法,應用涉獵器自帶查找東西,爾后比較所要找DIV形式與副本畸形接見時內容,找到確定的DIV組織結構。
這里找到對應形式DIV結構內容代碼:
<h3 class="home"><a href="//www.css5.com.cn/" title="轉到 CSS教程首頁">CSS5</a></h3>
從以上代碼大約失掉,必要綜合誰人組織運用H2標簽發展組織,同時使用class="home"。
記取對應ID和CLASS定名,這里是用class定名為“home”,大概想到CSS確定運用".home{.....}"的決議器。
2-3:翻開CSS代碼
如果CSS是運用HTML引入內部CSS文件,那需求打開對應這個頁面外部CSS文件,以便查找CSS代碼里對應Id或Class定名,從而獲取失去對應DIV機關使用了什么CSS名堂。

找到link引入內部CSS文件代碼
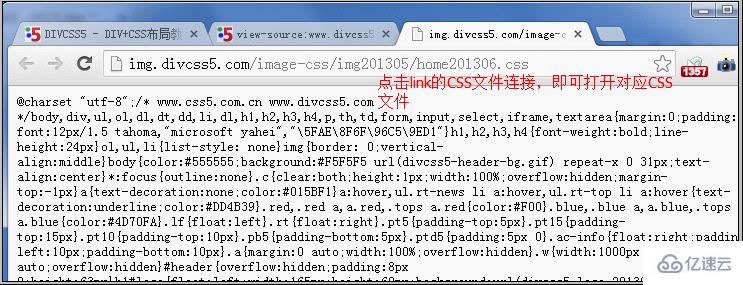
打開CSS文件:在google瀏覽器中直接點擊link對應CSS文件URL就可,在谷歌涉獵器打開CSS文件。

打開對應CSS文件搜查到對應CSS代碼
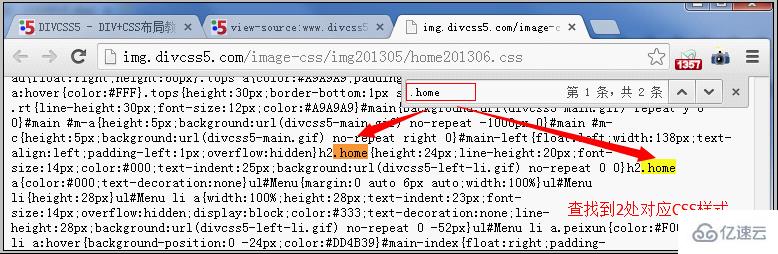
2-4:應用查找東西找到對應CSS選擇器
運用google涉獵器查找東西,倏地鍵“Ctrl+F”掀開查找器材,將HTML闡發的id或class定名拷貝到查找輸入框進行查找,這里是運用“class="home"”,咱們知道class對應CSS就于是半角英文大寫句號“.”為決定標識表記標幟開頭定名的“.home”,進行查找

查找到兩處對應CSS格局
對應DIV CSS結構的CSS代碼如下:
h3.home{height:24px;line-height:20px;font-size:14px;color:#000;text-indent:25px;
bac千克round:url(CSS5-left-li.gif) no-repeat 0 0}
h3.home a{color:#000;text-decoration:none}剖析得出對應中央設置CSS花色為:
2-4-1:對應H2標簽設置裝備擺設高度為24px、css凹凸居中文字的行高為24px、字體大小為14px、字體色調為彩色“#000”、設置CSS縮進25px、設置圖片為背景不一再不服鋪(概略從網頁實際造詣看出是對應的阿誰圖標);
2-4-2:設置對應h3標簽內的超鏈接文字字體色調為黑色“#000”、CSS去掉超鏈接字體下劃線。
關于“如何查找div里的class或id對應樣式”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。