溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關html中段落元素占用空間的示例分析,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
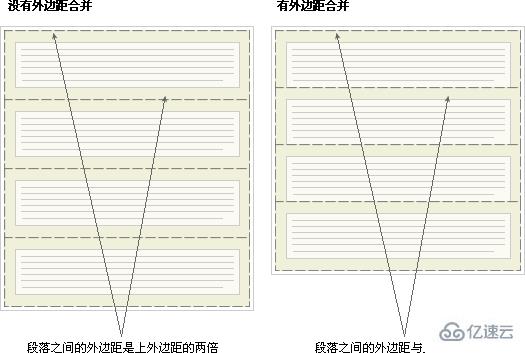
一系列的段落元素占用空間很是小的緣故原由,因為它們的所有外邊距都合并到一路,形成為了一個小的外邊距。
外邊距合并初看下去可以或許有點希奇,然而實踐上,它是有心義的。以由幾個段落組成的楷模文本頁面為例。第一個段落下面的空間就是段落的上外邊距。如果沒有外邊距分隔,后續全部段落之間的外邊距都將是相鄰上外邊距和下外邊距的與。這意味著段落之間的空間是頁面頂部的兩倍。假如發生外邊距合并,段落之間的上外邊距與下外邊距就分隔隔離分散在一路,這樣四處的間隔就差異了。

剖明:只有普通文檔流中塊框的垂直外邊距才會孕育發生外邊距分開。行內框、浮動框或絕對定位之間的外邊距不會歸并。
關于“html中段落元素占用空間的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。