您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關HTML元素屬性測試的示例分析的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
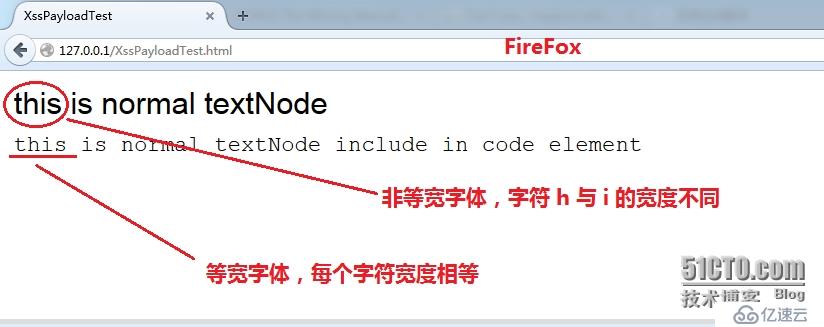
code 元素的含義(語義)為“代碼內容”,FireFox 在渲染該元素時,會將 code 標簽內容顯示為“等寬字體”(每個字符的寬度相等),這就造成了元素的語義和呈現形式混雜在一起;正確的做法是:瀏覽器應該無視 code 元素由于歷史原因遺留下來的默認呈現效果(等寬字體)。
語義元素僅僅說明文檔內容的結構與含義,例如 code 表示文檔中的代碼;video 表示文檔中的視頻;用 CSS 控制這些元素呈現給用戶的形式(將 code 元素的內容用等寬字體呈現給用戶),這就做到了內容與呈現分離,例如對于下面這個文檔:
<!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="Content-type" content="text/html;charset=utf-8" /> <title>XssPayloadTest</title> </head> <body > <div> this is normal textNode<br> <code>this is normal textNode include in code element</code> </div> </body> </html>
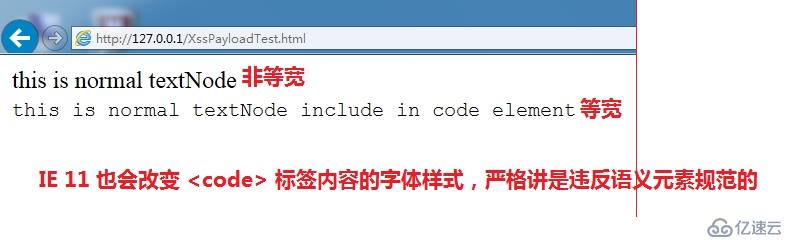
渲染效果如下:


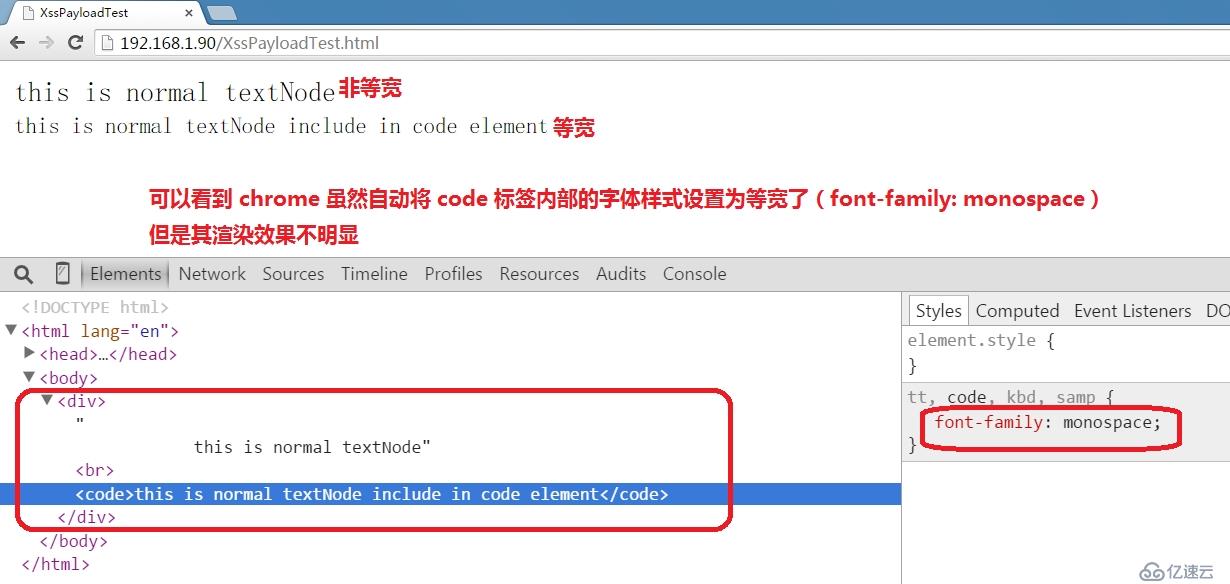
另外,雖然 chrome 默認也會改變 code 標簽內部的字體樣式,但是其效果不明顯,無法區分等寬與非等寬字體,如下:

小結:上述三種瀏覽器都沒有將語義元素與其呈現效果分離這一概念實施的很好,開發者可以通過 CSS 改變 code 元素的“默認”樣式。
《getElementById(),getElementsByTagName(),getElementsByClassName()的比較》
第一個函數是通過元素的 id 屬性選擇元素,其 id 屬性是獨一無二的,不能將2個元素設置相同的 id ,因此第一個函數返回的結果只有一個元素;
第二個函數通過元素的“標簽名”選擇元素,正如一個 HTML 文檔中,可能包含多個 div 元素,a 元素等等,這能夠選擇所有標簽名稱相同的元素(從其名稱中的 Elements 即可看出,相反,通過 id 選擇的函數,其名稱中的 Element 后面沒有 s),因此它返回的結果是多個擁有相同標簽名的元素集合,在實際的開發編程中,通常使用一個 javascript 變量來保存這些元素,然后通過 C 數組風格的語法來訪問單獨的元素;
第三個函數通過元素的“類名”選擇元素,元素的標簽名是 HTML 規范定義的,而且構建 DOM 樹時依賴于標簽名;相反,類名作為元素可選屬性的一部分,需要用戶定義,且構建 DOM 樹時一般不依賴于類名。
類名能夠將 HTML 文檔中,各種標簽相同的和標簽不同的元素劃分成同一類,然后通過第三個函數就能引用這些元素,因此它返回的同樣是元素集合,需要通過數組進行訪問,而且經常在一個 for 循環中遍歷每個元素,設置每個元素的其余屬性;
類名也經常用作為 CSS 的類選擇符,為相同類名的元素應用同一種樣式;
最后,書寫代碼時需要注意 Element 單詞的形式,少了 s 或多了 s ,瀏覽器和開發工具都會報錯的。
在 Chrome 與 FireFox 的實現中,getElementsByTagName() 返回的是一種叫做“HTMLCollection”(HTML 集合)的類數組,它不是真正的 javascript 語言核心定義的數組,因此兩者在“讀寫性能”上有所差異。
如果在文檔中需要通過 getElementsByTagName() 選擇大量相同的元素對其進行讀寫操作,可以先將其轉換為 javascript 數組后再進行讀寫,其速度會有明顯的提升。使用 Array.prototype.slice.call() 就可以轉換為 javascript 數組。
為了說明兩者的性能差距,考慮如下代碼:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html;charset=utf-8" />
<title>XssPayloadTest</title>
</head>
<body>
<div id="SpanElementTest">
</div>
<script>
for (var i = 0; i < 2000; i++){
var newspanelements = document.createElement("span");
document.getElementById("SpanElementTest").appendChild(newspanelements);
newspanelements.appendChild(document.createTextNode("span" + i + " "));
}
var nodelist = document.getElementsByTagName("span");
document.write(nodelist instanceof HTMLCollection);
document.write("<br>");
document.write(nodelist.length);
document.write("<br>");
var convertnodelistToArray = Array.prototype.slice.call(nodelist);
document.write(convertnodelistToArray instanceof Array);
console.time("逐一獲取每個span元素,且每次都讀取其長度所花費的總時間");
for (var i = 0; i < 2000; i++){
for (var j = 0; j < nodelist.length; j++){
nodelist[j];
}
}
console.timeEnd("逐一獲取每個span元素,且每次都讀取其長度所花費的總時間");
console.time("逐一獲取每個span元素,所花費的總時間");
for (var i = 0; i < 2000; i++){
for (var j =0, len = nodelist.length; j < len; j++){
nodelist[j];
}
}
console.timeEnd("逐一獲取每個span元素,所花費的總時間");
console.time("將span元素集合轉換成Array對象后,再逐一讀取,且每次都讀取其長度所花費的總時間");
for (var i = 0; i <2000; i++){
for (var j = 0; j < convertnodelistToArray.length; j++){
convertnodelistToArray[j];
}
}
console.timeEnd("將span元素集合轉換成Array對象后,再逐一讀取,且每次都讀取其長度所花費的總時間");
console.time("將span元素集合轉換成Array對象后,再逐一讀取,所花費的總時間");
for (var i = 0; i < 2000; i++){
for (var j =0, len = convertnodelistToArray.length; j < len; j++){
convertnodelistToArray[j];
}
}
console.timeEnd("將span元素集合轉換成Array對象后,再逐一讀取,所花費的總時間");
</script>
</body>
</html>以上代碼第11~15行的 for 循環首先創建 span 元素,然后將其作為 id 為 SpanElementTest 的 div 元素的子元素添加,并且設置 span 元素內部的“文本節點”,如此過程重復2000次,最終結果就是該 HTML 文檔頁面中包含了2000個span元素,其內部的文本節點從 span0~span1999。
第17行通過 getElementsByTagName() 選擇這2000個span元素,用變
量 nodelist 來保存這個 HTMLCollection 對象,瀏覽器運行第18行的代碼應該輸
出布爾值 true,表明 nodelist 確實是一個 HTMLCollection 對象;第20行讀
取 nodelist 的長度,將輸出 2000;第 22 行通過
Array.prototype.slice.call() 將 nodelist 轉換為 javascript 內置的
數組類型并用變量 convertnodelistToArray 保存,第 23 行輸出 true ,證明
了 convertnodelistToArray 是 Array 對象(javascript 數組)。
第25~31行測量在一個嵌套的 for 循環中,內層循環逐個取得 nodelist 對象中的每個 span 元素,每次都檢查是否超過對象長度(nodelist.length),外層循環將這個過程重復 2000 次,計算總花費時間并輸出至瀏覽器開發者工具的控制臺窗口;
第 33~39行將同樣過程重復 2000 次,但是內層的 for 循環僅讀取一次 nodelist 對象的長度,然后保存在另一個變量中,省略每次都去讀取 nodelist.length 的操作,然后同樣在控制臺輸出這個過程總花費時間;
第41~47行對 convertnodelistToArray 執行相同的操作并且輸出總花費時間,由于它是數組,因此讀寫速度會快很多,即便每次都訪問該對象的長度來判斷也一樣很快;
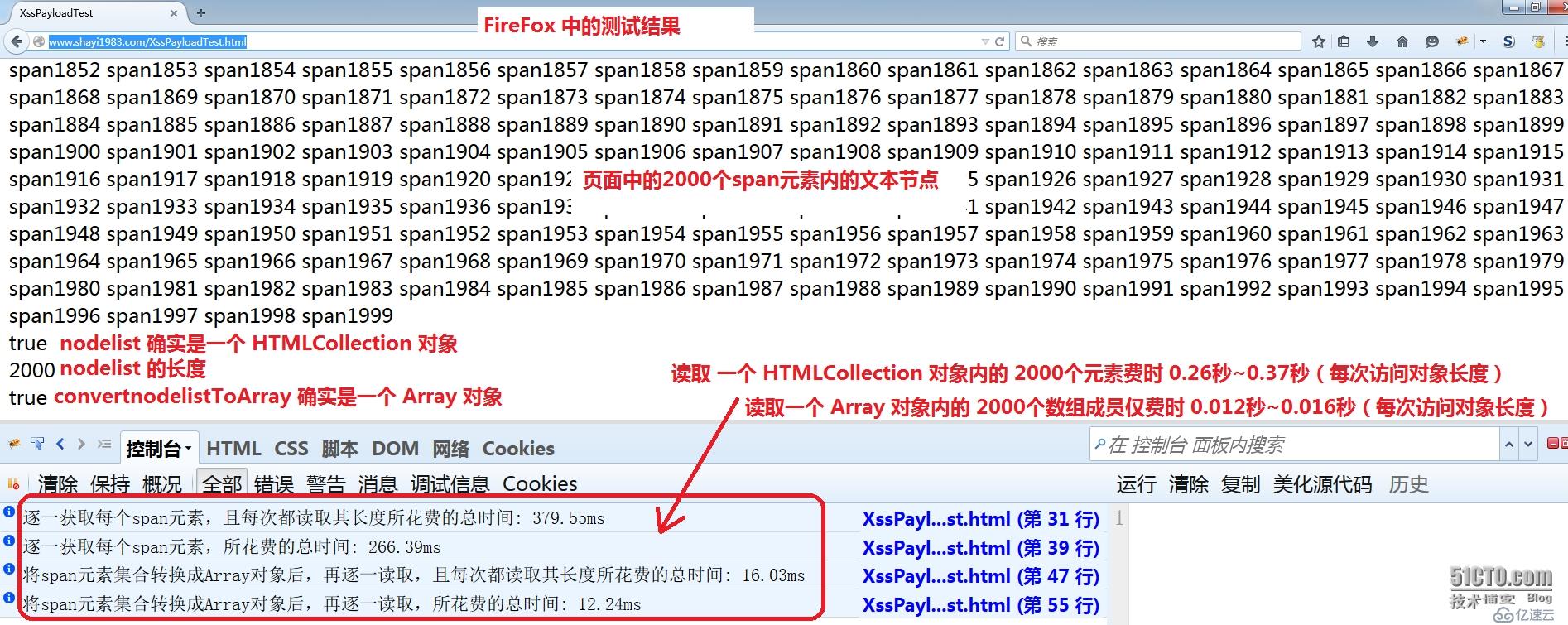
第49~54行執行相同操作,并且省去每次訪問 convertnodelistToArray 的長度的步驟,后面用瀏覽器測試代碼時我們會看到,因為它已經是數組了,因此這省去的操作并沒有獲得明顯的性能優化,下面是 Chrome 與 FireFox 的測試截圖:


通過上面的測試,前端攻城獅們應該可以在實際開發中按需選擇getElementsByTagName() 或者先通過 Array.prototype.slice.call() 調優性能了。
上面提到過 getElementsByTagName() 返回的是 HTMLCollection 對象 ,其它類似的(開發中經常用到的)還有 :
document.p_w_picpaths ,用于表示文檔中所有的 img 元素;
document.applets,用于表示文檔中所有的 Java Applet 二進制應用程序;
document.links,用于表示文檔中所有的設置了 href 屬性和值的元素;
document.forms,用于表示文檔中所有的表單元素;
上面這些都是 HTMLCollection 對象 ,以 document.p_w_picpaths 為例子:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html;charset=utf-8" />
<title>XssPayloadTest</title>
</head>
<body>
<div id="SpanElementTest">
</div>
<script>
for (var i = 0; i < 10; i++){
var newimgelements = document.createElement("img");
document.getElementById("SpanElementTest").appendChild(newimgelements);
}
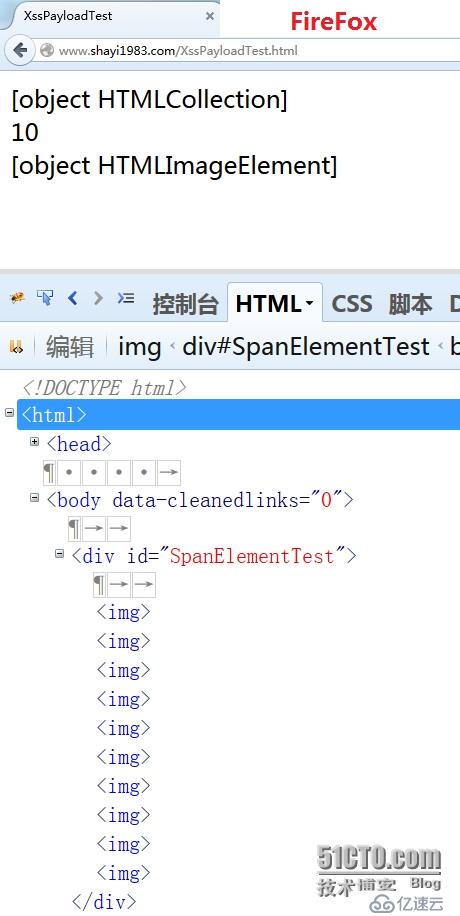
document.write(document.p_w_picpaths + "<br>");
document.write(document.p_w_picpaths.length + "<br>");
document.write(document.p_w_picpaths[3]);
</script>
</body>
</html>創建10個 img 元素,并且作為 div 元素的子元素(節點)添加,按理講,我們可以通過 getElementsByTagName() 獲取這10個 img 元素并將其保存在一個變量中,然后輸出該變量的類型,應該為 HTMLCollection 對象 ;但是這里為了證明
通過 document.p_w_picpaths 訪問的就是這10個 img 元素集合,第15行會輸出 object HTMLCollection;第16行輸出10;第17行以 C 數組表示法訪問 HTMLCollection 對象 中,單個 img 元素的類型:HTMLImageElement :


《使用 javascript 操縱 HTML 元素,設置樣式,改變頁面布局的小例子》
代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html;charset=utf-8" />
<title>XssPayloadTest</title>
</head>
<body>
<script>
function OutputDebug(msg){
var log = document.getElementById("debuglog");
if (log == null){
log = document.createElement("div");
log.id = "debuglog";
log.innerHTML = "<h2>Debug Log</h2>";
document.body.appendChild(log);
}
var pre = document.createElement("pre");
var text = document.createTextNode(msg);
pre.appendChild(text);
log.appendChild(pre);
}
OutputDebug("hello,shayi1983!");
var TextArea = document.createElement("textarea");
document.body.appendChild(TextArea);
//TextArea.style.display = "none";
TextArea.style.visibility = "hidden";
TextArea.className = "textarea001";
if (TextArea.className == ""){
TextArea.className = "textarea001";
}else{
TextArea.className += " textarea999";
}
</script>
</body>
</html>上面代碼第9~21行的函數用于執行選擇,創建,修改元素,并賦予元素的各種屬性值,以及修改頁面布局等操作:
首先第10行通過 id 選擇元素,由于代碼執行到此處時,頁面中不存在 id 為 debuglog 的元素,因此 log 變量為 null,導致執行第11~16行的 if 語句塊的內容:創建 div 元素,將其 id 屬性的值設置為 debuglog (既可以通過 HTML 元素語法的 id 屬性設置,也可以像這里一樣通過 javascrip 變量對象來設置 id 屬性),然后在 div 元素內部添加 h2 元素及其文本節點,最后將“組裝”好的 div 元素作為 body 元素的子元素添加(改變了頁面布局和結構);
第17~20行再次通過 javascript 動態組裝元素并添加至頁面 DOM 樹中:
第17行創建 pre 元素,第18行以調用該函數傳遞的字符串參數為內容來創建文本節點(document.createTextNode() 接收傳遞進來的字符串作為參數);
第19行將上述文本節點添加至 pre 元素內部;第20行將 pre 元素添加至 div 元素內部。代碼執行至此,通過 javascript ,整個頁面文檔體的結構已經變成如下所示(不考慮 script 標簽):
<body> <script> <div id="debuglog"> <h2>Debug Log</h2> <pre></pre> </div> </body>
可以看出,對象的 appendChild() 方法是按照調用的先后順序,依次在文檔中添加元素的。還有一個容易混淆的地方:document.createElement() 方法的參數為元素(標簽名),需要使用單引號或雙引號包含;而 appendChild() ,createTextNode() 方法的參數是存儲元素的變量,不需要引號包含(createTextNode() 方法的參數也可以是引號包含的“字符串字面值”,不需要一定是用變量保存的字符串引用),這一點必須注意,引號用錯對象同樣會導致瀏覽器開發工具或網頁開發 IDE 工具報錯。
我們繼續,第22行實際調用上述函數,導致在 pre 元素內部添加了文本內容“hello,shayi1983!”,該內容最終會輸出至頁面;
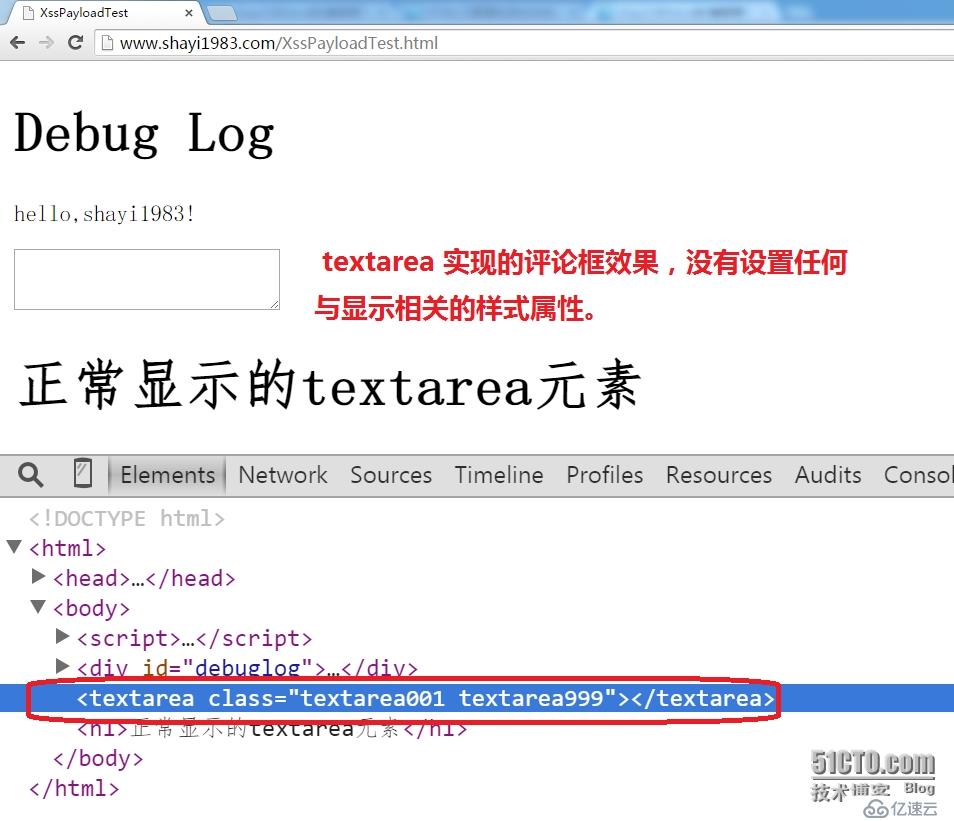
第23行創建元素 textarea,這是一個實現用于發表評論時的文本輸入區域的元素;
第24行將 textarea 作為 body 的子元素添加,考慮到 appendChild() 的特性,
textarea 將被添加到 div 元素的后面。
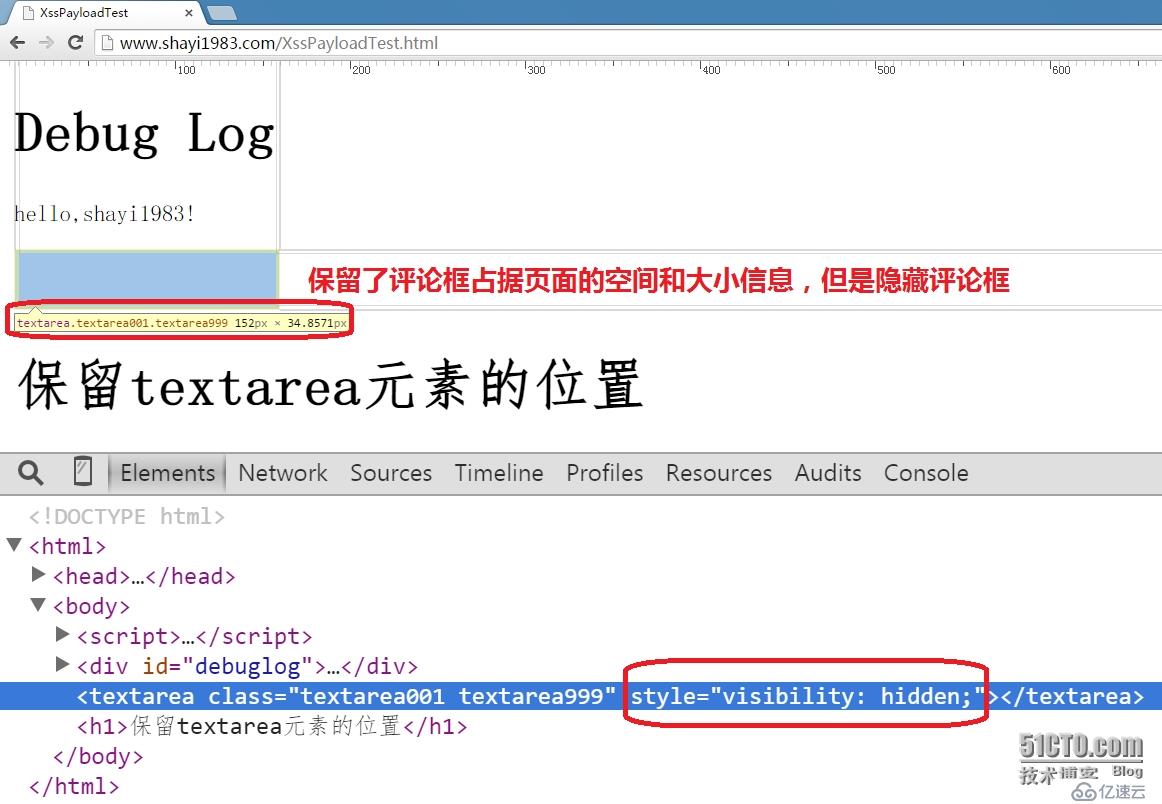
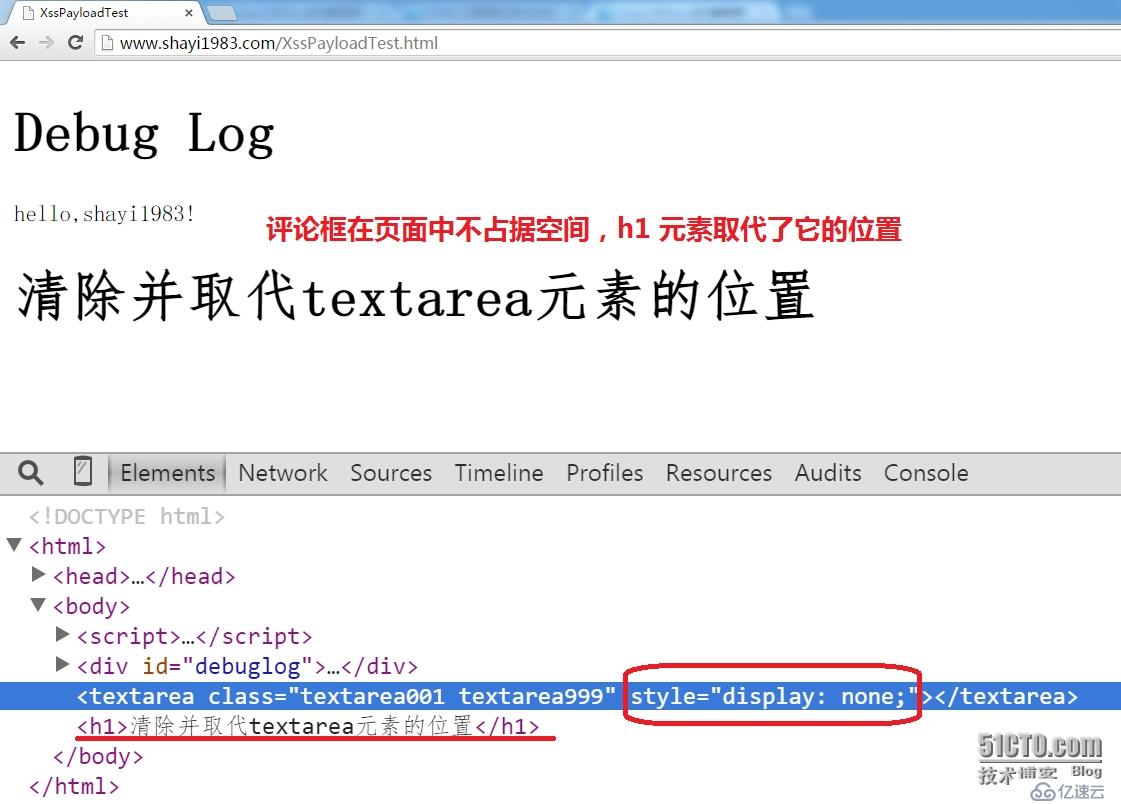
第25行和第26行的代碼兩者只能選其一,另一個必須注釋掉,可以交互注釋來測試執行結果:元素的 style 屬性是 HTML 規范定義的,存儲了(可見)元素的樣式,外觀視覺效果等信息,我們同樣能夠借助 javascript 來對其進行操作,不必用到 CSS 樣式表。例如,第25行將 textarea 元素樣式的 display 屬性值設置為 none,其最終效果是瀏覽器將不顯示評論框,盡管該元素實際存在于 DOM 樹中;第26行將 textarea 元素樣式的 visibility 屬性值(可見性)設置為 hidden,瀏覽器同樣不會顯示評論框,但是可以通過開發者工具查看該元素在頁面中的位置(保留元素占據頁面的空間),而 display = "none" 會導致清除元素占據頁面的空間 :



我們繼續,第27行通過 javascript 來設置元素的“類名”,需要用到 className 這個對象屬性(作為對比,HTML 規范中則是設置元素的 class 屬性,兩者的效果相同);第28~32行展示了通過 javascript 設置元素類名稱的靈活性:可以追加多個類名稱。重點關注第31行的代碼,它結合了字符串連接運算符加號(+)與賦值語句中的等號(=)構成簡潔的追加類名稱的操作,還要注意,用引號包含的第2個類名稱 textarea999 的前面有一個空格符,這是由于 HTML 標準規定了同一個元素的多個類名稱必須用空格分開,如果缺少這個空格符,那么瀏覽器會將其與第一個類名 textarea001 作簡單的字符串連接運算,得到單一的類名 textarea001textarea999,各位可以自行測試。
《對比各種HTML頁面起始處的文檔聲明》
下面這個文檔聲明節選自百度:
<!DOCTYPE html> <!--STATUS OK--> <html> <head> <meta http-equiv="content-type" content="text/html;charset=utf-8">
該文檔聲明為 HTML5 文檔。
html 元素中,應該使用 lang 屬性設置頁面的語言,這樣 web 搜索引擎的爬蟲可以在抓取頁面時通過語言進行分類,創建索引,然后對搜索用戶返回他/她 指定語言的頁面。
下面這個文檔的起始片斷節選自博文視點:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head>
該文檔聲明為 XHTML 1.0 嚴格語法型文檔,這導致瀏覽器能容忍的頁面語法錯誤更少,并且在 html 元素中添加 xmlns 命名空間屬性。但是同樣沒有指定頁面語言,與百度不同,前者自身就是 web 搜索引擎,因此其提供信息檢索服務的主頁面可以不用指定頁面語言;但是普通的 web 站點原則上需要指定頁面語言。
百度頁面中對某個 div 元素直接定義 CSS 樣式的例子:
<div id="debug" >
如果使用基于元素 id 的 CSS 選擇符,通過獨立的 style 標簽來為該 div 元素定義樣式,則上例的效果等同于下例:
<style type="text/css">
#debug{
display:block;
position:absolute;
top:30px;
right:30px;
border:1px solid;
padding:5px 10px;
}
</style>注意,在第一則應用CSS的例子中,通過HTML元素的共同全局屬性 style 來設置并應用CSS,稱為元素內嵌樣式;第二則應用CSS的例子中,通過在HTML文檔添加 style 元素,然后在其中使用CSS選擇符(包括基于元素id,類名,元素名,以及結合使用三者進行選擇)來設置并應用CSS,稱為文檔內嵌樣式;還有一種設置并應用CSS的辦法:通過在文檔頭(head 元素)中添加 link 元素,然后將其 href 屬性值設為與該文檔相同本地存儲路徑下的某個以“.css”后綴的文件,稱為外部樣式表。
下面的代碼展示了在一個HTML文檔中結合使用這三種方式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Apocalypse Now</title>
<link rel="stylesheet" href="ApocalypsePage_Original.css">
<style type="text/css">
body {
font-family: "Lucida Sans Unicode", "Lucida Grande", Verdana, sans-serif;
max-width: 1920px;
}
.Header {
background-color: #7695FE;
border: thin #336699 solid;
padding: 10px;
margin: 10px;
text-align: center;
}
.Header h2 {
margin: 0px;
color: white;
font-size: xx-large;
}
.Footer p a {
margin: 5px;
color: red;
}
</style>
</head>
<body>
<div class="Header">
<h2 >How the World Could End</h2>注意,第6行 link 元素的 rel 屬性值 “stylesheet”用于告訴瀏覽器引用的外部文件是層疊樣式表;href 屬性值為具體的樣式表文件名稱(可以使用基于 web 服務器定義的網站根目錄映射到本地文件系統目錄的相對路徑。例如,對于 apache web 服務器而言,網站根目錄映射到本地文件系統目錄為 “X:\apache2.2\htdocs”,則當前HTML文檔與樣式表文件必須都放置在這個目錄下,瀏覽器在解析 link 元素的時候才能向遠程服務器請求相同路徑下的樣式表文件)
第27行使用CSS的元素類名稱選擇符(前面有實心ASCII句點)結合多個元素名的方法,選擇類名為 Footer 元素內的 p 元素內的 a 元素,對其應用花括號內的樣式(正確的方法是對 p 和 a 元素設置類名,然后使用3個以實心ASCII句點起始,后接各自類名稱,并以空格符分開的連續CSS選擇符來選擇 a 元素,當沒有設置子元素的類名時,才直接用元素名進行選擇)
第37行通過HTML元素的全局屬性 style ,直接對 h2 元素設置并應用樣式,注意,對 body 和 div 元素應用的樣式會累加到 h2 元素上面(因為在該文檔的 DOM 樹結構中,h2 分別是前2者的子元素和“孫”元素,繼承了它們的樣式屬性),而當產生沖突時,以 h2 元素的 style 屬性定義的樣式為準。
《Javascript 語言核心,語法重點實踐》
下面首先給出某項語法,詞法定義,然后在瀏覽器的控制臺中加以驗證:
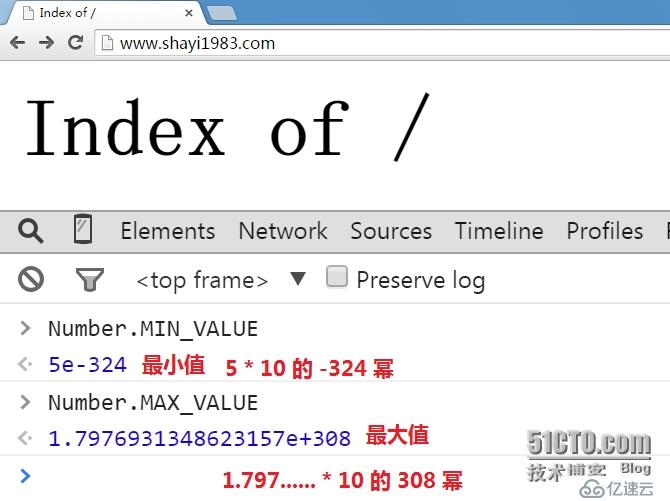
1。javascript 采用 IEEE 754 標準定義的64位浮點格式來表示數字,且不區分整數與浮點數,下面測試遵循 ECMAScript (javascript 的一種國際標準)的瀏覽器 javascript 解釋器支持的數字范圍:(以 Chrome 與 FireFox 為例)

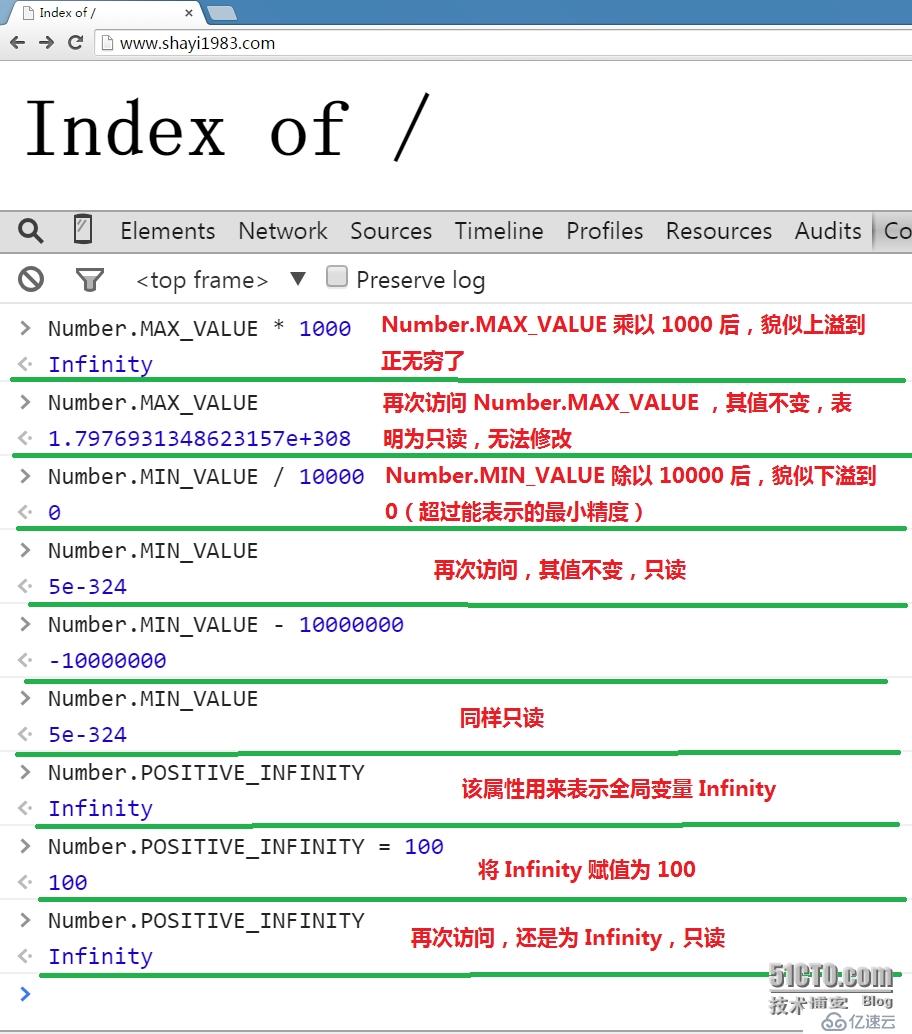
上面的最小與最大值都是 Number 對象的屬性之一,在 ECMAScript 5 中,所有 Number 對象的屬性值,以及 Infinity(標準預定義的全局變量,正無窮),
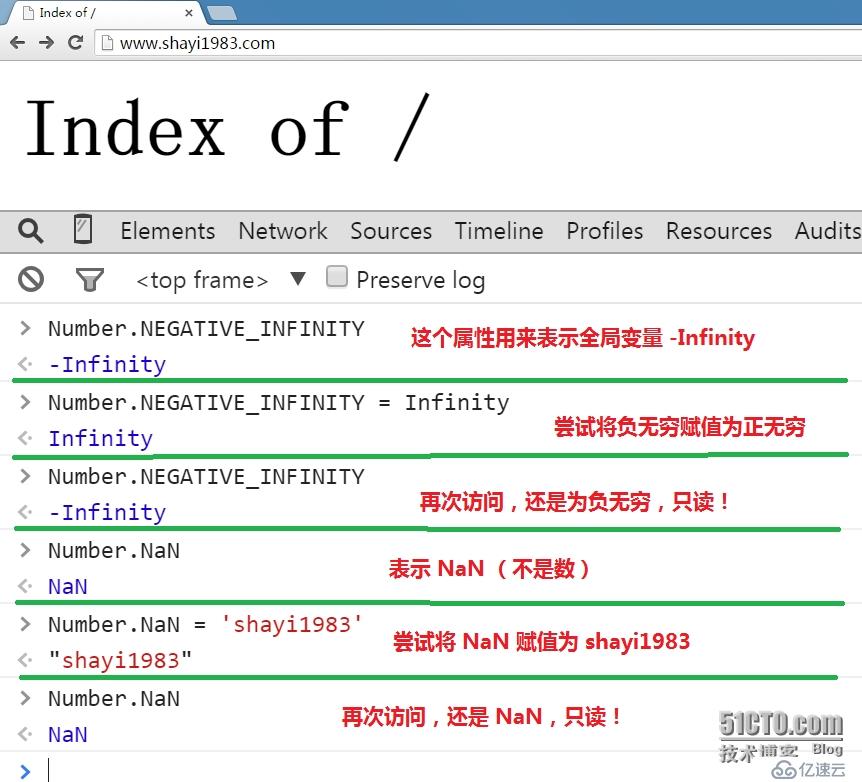
-Infinity(負無窮),NaN(標準預定義的全局變量,Not A Number,不是數字)等,都是只讀的,其值無法修改:


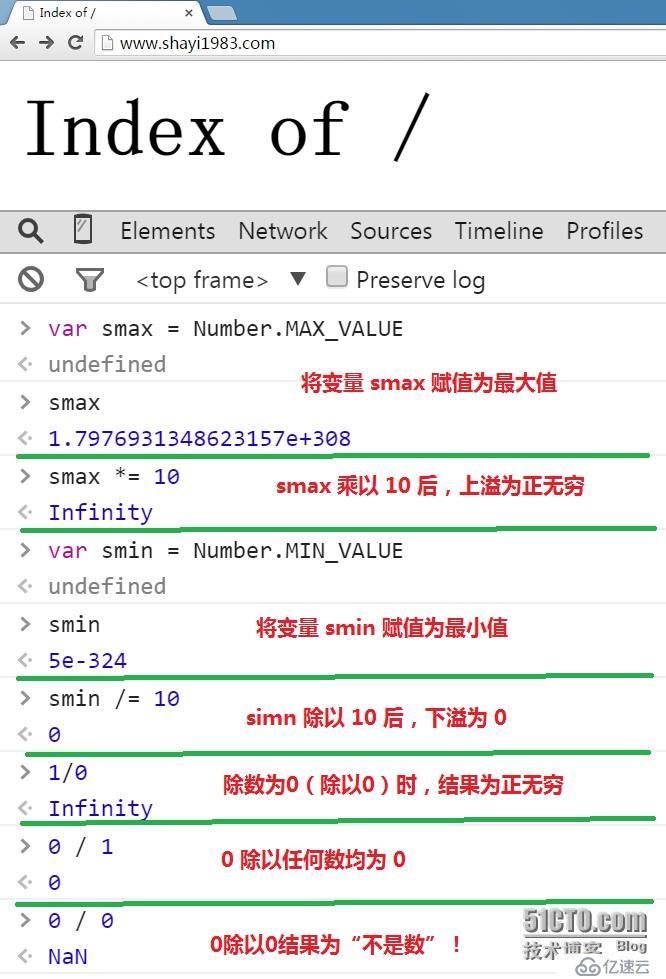
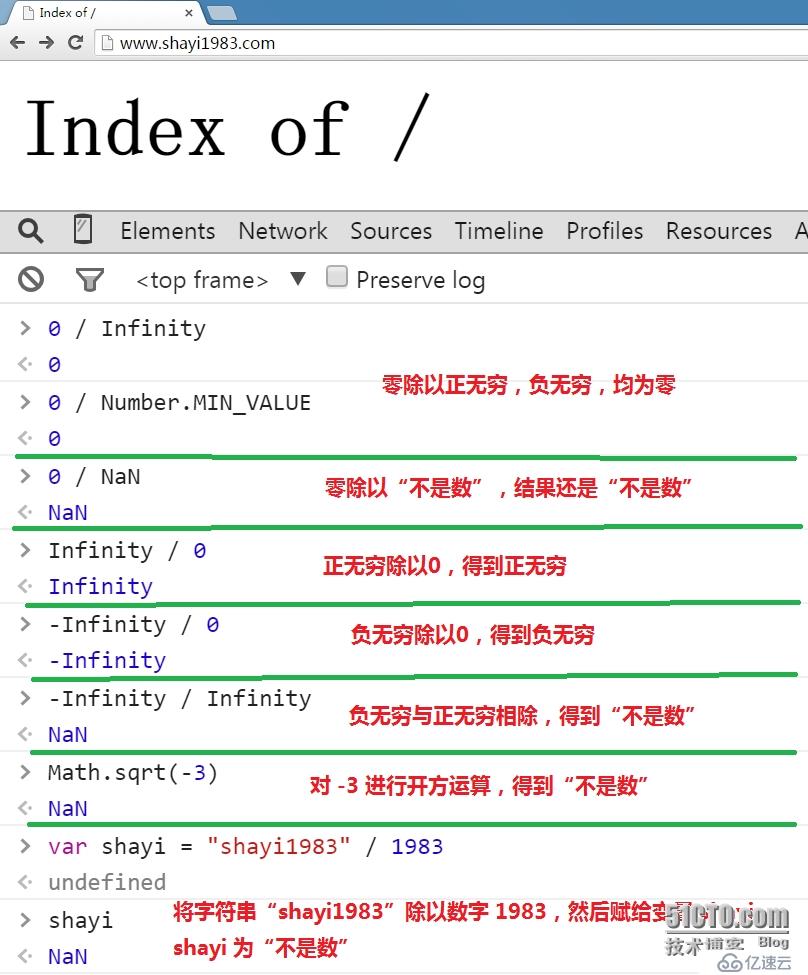
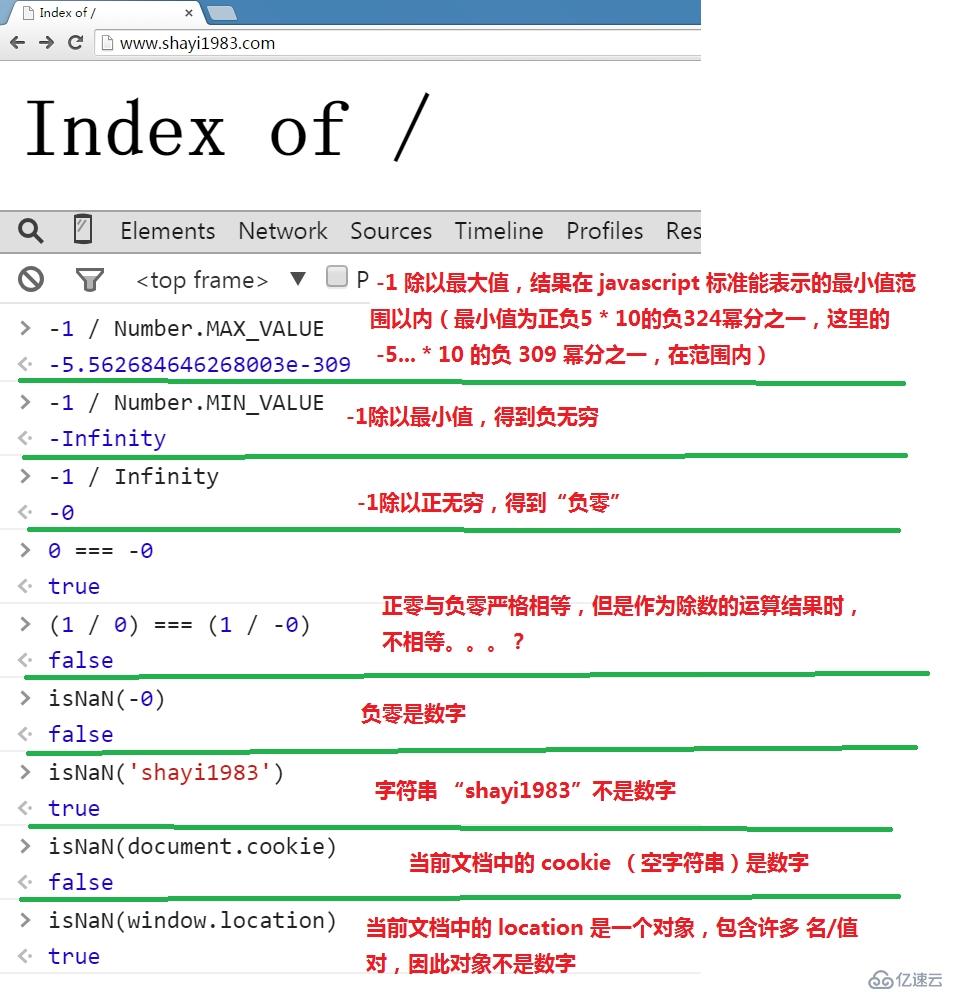
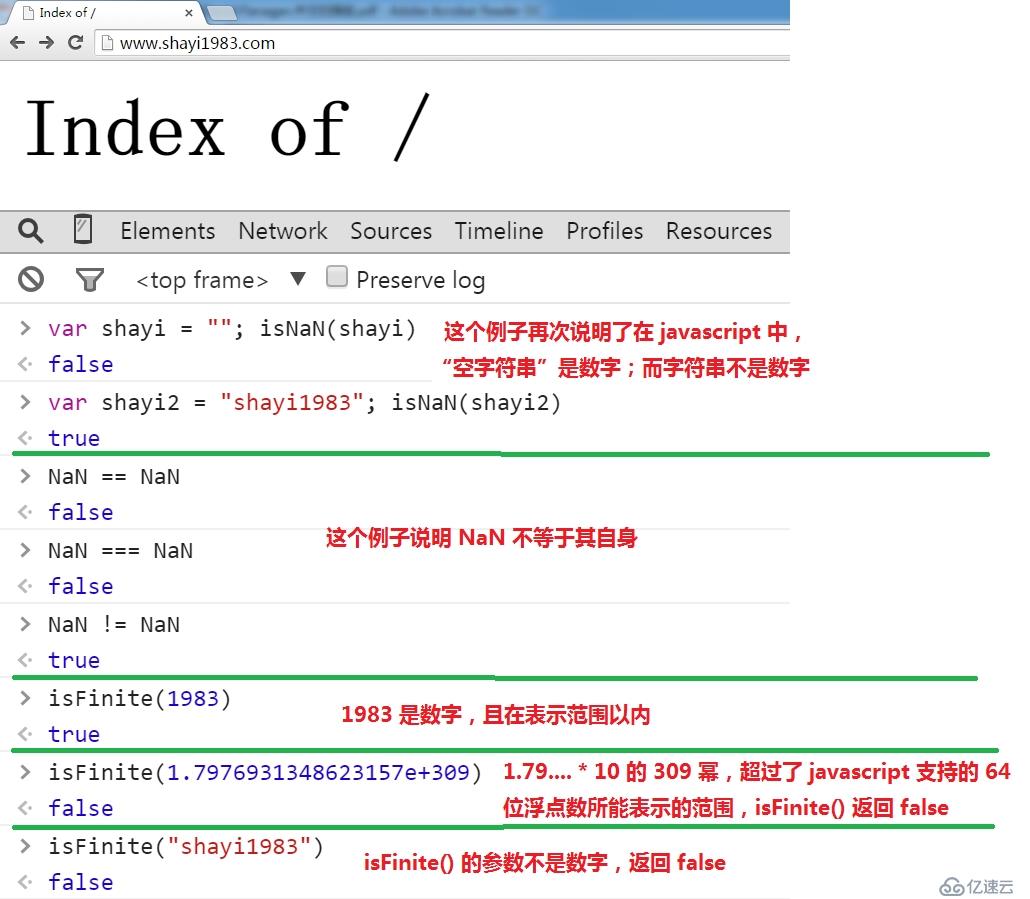
2。一些算術運算規則:




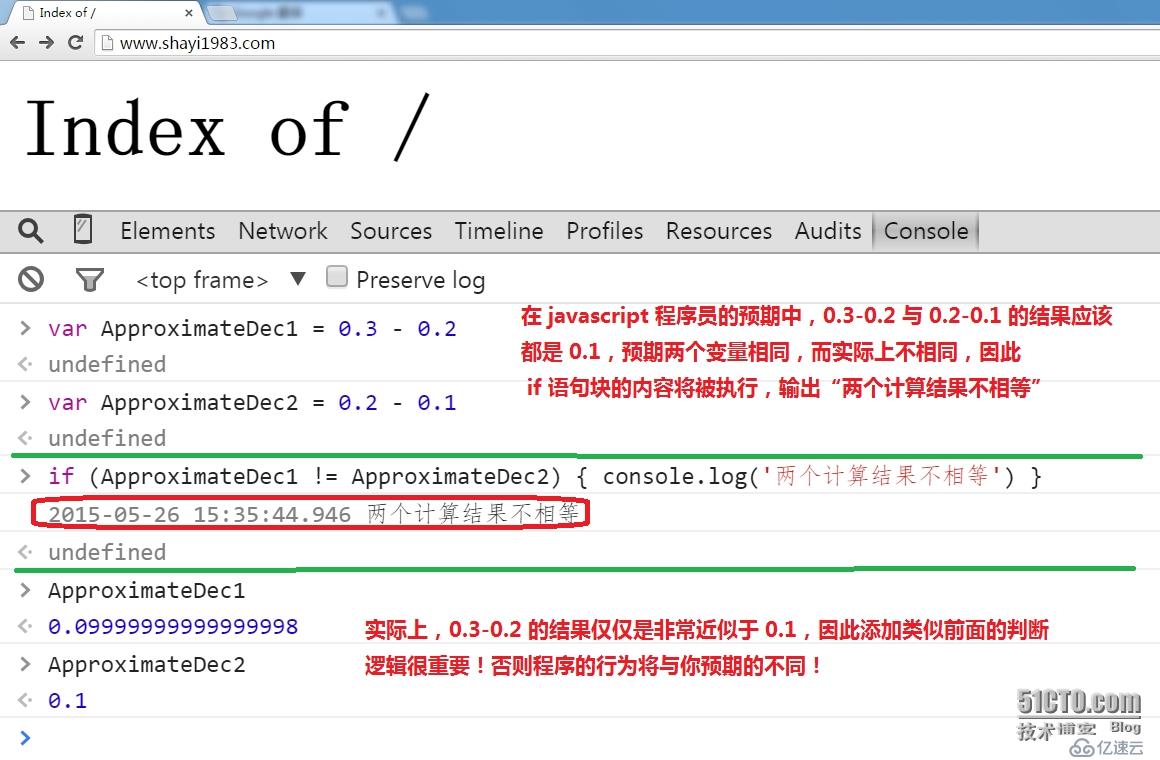
3。javascript(ECMAScript)標準中使用的 IEEE 754 浮點數表示法,可以精確表示基于2的冪的分數轉換成的浮點數(1/2,1/8,1/256,1/1024。。。。。),但是無法準確表示基于10的冪的分數轉換成的浮點數(1/10,3/10。。。。)在進行2個浮點數的減法運算操作時,尤其要注意這一點,最好能夠先判斷結果是否相等,看下面的例子:

4。Date 類(表示日期和時間)的基本操作:
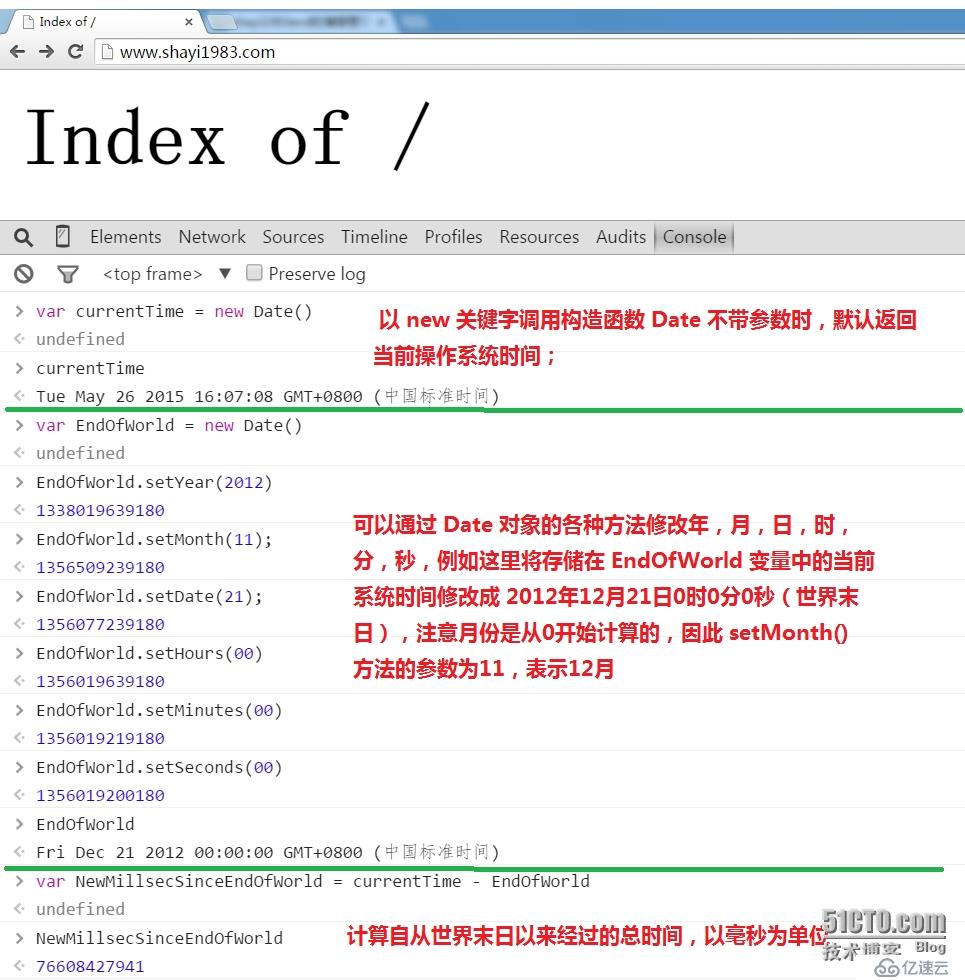
創建 Date 類的對象需要使用構造函數 Date(),Date 對象包括一系列用來表示日期和時間的屬性,方法,下面是簡單的演示:

5。在 javascript 中使用 escape sequence (轉義序列/字符),unicode 字符,以及字符串連接運算符(加號)
直接來看一個例子:
<p><span class="LeadIn">Right now</span>, you're probably feeling pretty good. After all, life in
the developed world is comfortable<span class="style1">—</span>probably more comfortable than it's
been for the average human being throughout all of recorded history.</p>
<script>
var normalPelement = document.getElementsByTagName('p');
normalPelement[2].textContent += '\u005cI\'m a javascript \u03c0 programmer !\\';
var unicode_pi = '\u03c0';
normalPelement[2].textContent += (unicode_pi + unicode_pi.length);
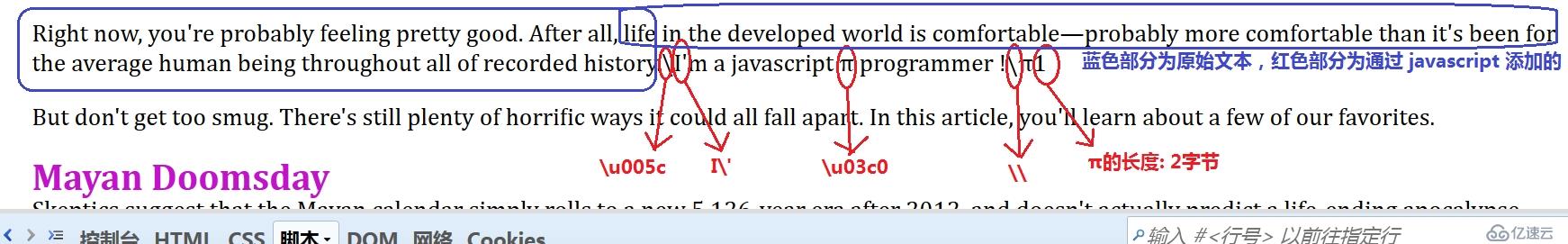
</script> 假設在上面代碼中給出的P元素是整個文檔中的第三個,首先獲得文檔中的所有P元素(通過getElementsByTagName()方法),然后我們可以使用類似C數組下標的形式來索引每個P元素;下標一樣從0開始,因此第三個P元素的下標為[2],也就是上面那一段英語;通過textContent屬性即可獲取其文本內容(所有不含HTML元素的文本)。使用字符串連接運算符(+)結合等號(=)實現在原有文本結尾處添加新內容,第一次添加的內容為一個以單引號包含的字符串,其中的第一個字符使用了以轉義字符“\u”為前綴的 unicode 字符,后接16位值(即兩個16進制數,共2字節)此處是反斜杠(\)的16位內碼表示(使用“\\”有相同的效果),瀏覽器在解析時會自動解碼還原成 unicode 明文(下面會給出截圖);
另外,在單引號包含的字符串中如果要使用單引號作為縮寫或所有格,則需要借助反斜杠來構成轉義字符,否則,javascript 解釋引擎(瀏覽器的)會將第二個單引號看成字符串的結尾,從而造成語法錯誤;
中間還有一個16位內碼表示的unicode 字符,其unicode 明文為“π”,在字符串的結尾,使用“明文”轉義字符來表示一個反斜杠。
接下來我們將unicode字符π 賦給一個變量,然后繼續在第三個P元素的文本后添加
該變量的長度(即 unicode字符的長度,其輸出以“16位”為單位,對于字符串也是相同單位,如果要換算成字節數,則需要將 length 屬性的輸出結果先乘以16,再除以8,就得到字節數),例如字符π就占2字節(輸出為1)

6。定時觸發事件函數 setTimeout() 的使用注意事項
在 javascript 中可以使用 setTimeout(),指定間隔某段時間后,執行特定函數(觸發事件),但是 setTimeout() 計算實際間隔時間的方式可能與我們預期的不同,具體由瀏覽器的 javascript 解析引擎決定如何“解釋”setTimeout() 。先看一個小例子:
var start = new Date;
setTimeout(function(){
var end = new Date;
console.log('Time elapsed:', end - start, 'ms');
}, 500);上面代碼首先獲取一次當前系統時間,然后通過 setTimeout() 注冊一個回調函數,這個函數預定在 500 毫秒(0.5秒)后觸發執行:它將第二次獲取當前系統時間,然后在調試控制臺輸出第二次與第一次系統時間的差值。
在 FireFox 插件 FireBug 的控制臺中執行上面這段代碼,輸出的值在 500~510 毫秒之間(多數是500毫秒左右),我們忽略語法,詞法,語義解析和執行過程帶來的20毫秒(0.02秒)細微延遲,基本上可以認為這個結果是準確的。
接著我們在上面代碼的末尾加上一個空循環(循環體為空),然后再次測試兩次獲取到的時間間隔:
var start = new Date;
setTimeout(function(){
var end = new Date;
console.log('Time elapsed:', end - start, 'ms');
}, 500);
while (new Date - start < 1000) {};在 FireBug 中運行上面代碼,這次的輸出結果為 100x 毫秒,x 從0~9不等,這表明,當 setTimeout() 后面還有語句時,注冊的回調函數會被放置到“待觸發的事件隊列”中,然后(瀏覽器)繼續解釋執行后面的語句,在本例中,它會執行 while 循環的退出條件判斷(第三次獲取系統當前時間,并將返回值減去第一次獲取的系統時間,并判斷運算結果是否小于 1000)。待執行完所有語句后,才會觸發由 setTimeout() 設置的隊列中第一個回調函數。因此我們從輸出的 100x 可以得出結論,執行循環并判斷大概用了 50x 毫秒(100x - 500 = 50x)。
在通過 setTimeout() 注冊一些時間敏感的函數時,最好能夠放在代碼末尾,否則實際回調的時間可能和你預期的有所延遲。
為了進一步證實 setTimeout() 的延后觸發行為,我們將上面代碼增量為如下:
var start = new Date;
setTimeout(function(){
var end = new Date;
console.log('Time elapsed:', end - start, 'ms');
}, 500);
while (new Date - start < 1000) {};
var JSON_object = {
name: "shayi1983",
long: "173cm",
borth: "chongqing",
showPresonal_ID: function(){
console.log("Hi, " + "my name is " + JSON_object.name + ",I long is " + JSON_object.long + " I come from " + JSON_object.borth);
}
}
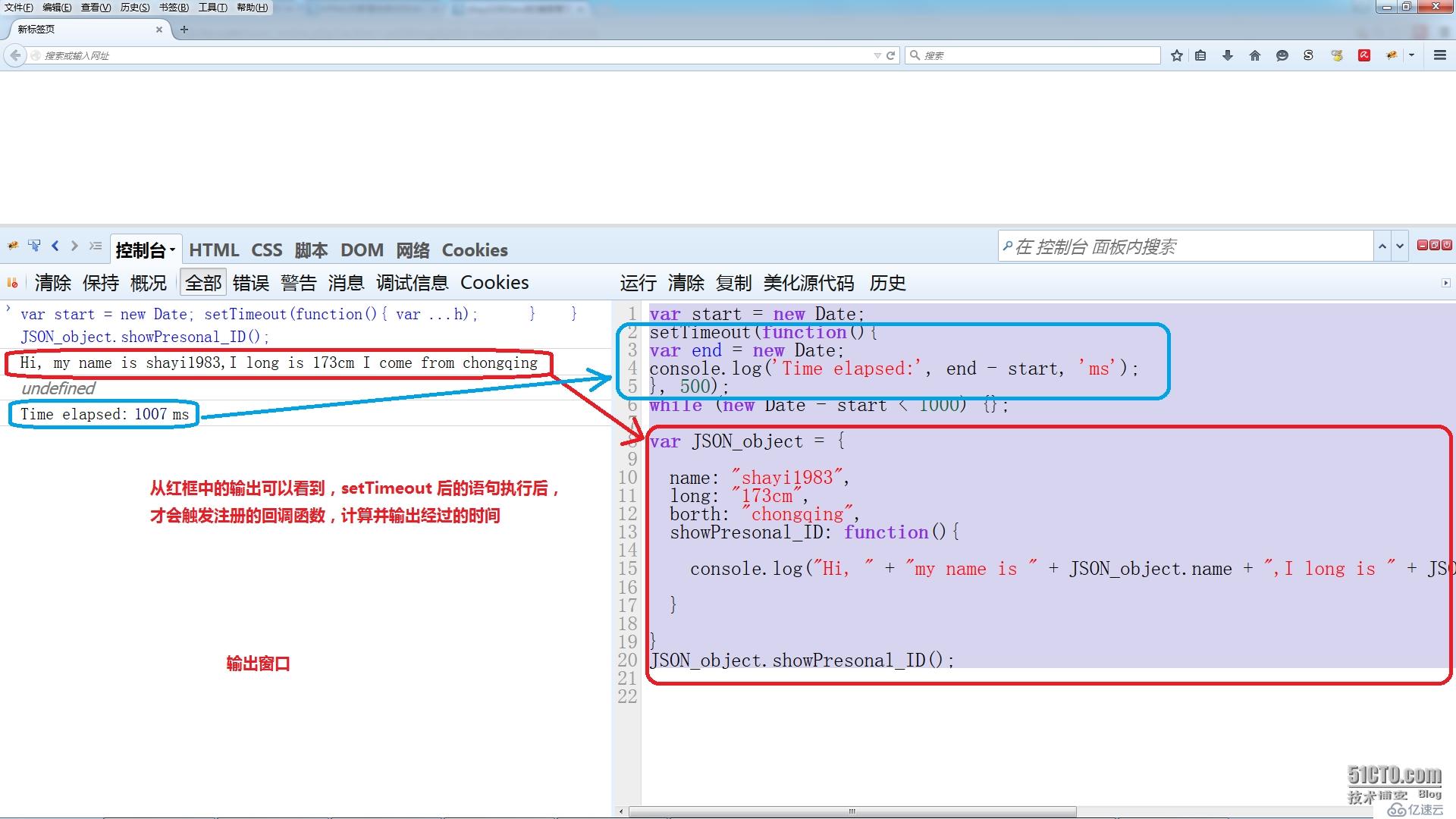
JSON_object.showPresonal_ID();在 while 循環后,創建并初始化了一個名為 JSON_object 的 javascript 對象變量,該對象的前三個屬性和值使用 JSON(javascript 對象表示法)格式,并且定義了一個該對象的方法,用于在調試控制臺輸出前三個屬性值;最后調用這個方法來模擬輸出自我介紹信息。整段代碼在 FireBug 中的運行結果如下:

在 firebug 右側的窗口輸出調試代碼時,可以通過 ctrl + z 還原到前幾次的代碼歷史記錄,這在無意間清除掉測試代碼時非常有用。
《一些元素示例》
關于a元素的 target屬性
a元素的target屬性取值,用于設置點擊該超鏈接時,打開新頁面的位置。如果沒有指定target屬性,新頁面會覆蓋當前打開的頁面(當前頁面的URL變成超鏈接的URL);當設置 target="_blank" 時,會在一個新的瀏覽器標簽頁打開新頁面。
下面是一個例子:
<a href="http://twitter.com/virustotal" target="_blank"> <i class="icon-twitter"></i> Twitter</a>
如何正確表達“被刪除的文本內容”?
在 HTML4.01 里,可以使用元素 strike 實現在文本中間畫一條橫線,表達被刪除的內容;在HTML5 中,該元素因為語義不明被廢棄,推薦使用語義元素 del ,或者CSS 樣式的 text-decoration:line-through 實現相同的效果,將頁面結構與樣式分離:
<td id ="deleteTextContent" colspan = "2"><input type = "checkbox" name = "staySigned" />保持登錄狀態</td>
然后在一個外部CSS文件中設置如下:
#deleteTextContent {
text-decoration: line-through;
}最后在上面的復選框控件(checkbox)所在HTML文件中引用這個CSS文件即可。
或者直接使用del元素:
<td colspan = "2"><input type = "checkbox" name = "staySigned" /><del>保持登錄狀態</del></td>
感謝各位的閱讀!關于“HTML元素屬性測試的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。