您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“實用的CSS技巧實例分析”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
假設你在創建一個搜索表單。用戶輸入內容,然后點擊搜索按鈕進行搜索。
這里是可供參數的 HTML 代碼:
需要注意的是,搜索按鈕只在輸入框中輸入內容后,才能點擊。我們總不能允許用戶使用空字符串搜索吧?
我們可以使用下面的代碼實現上述功能。
在我看來,不使用 JavaScript 的情況下,使用 CSS :not(:placeholder-shown) 偽類方式更好。這個選擇器由兩部分組成::not() 和 :placeholder-shown。
所以,:not(:placeholder-shown) 就表示輸入框有內容時,為它應用樣式。
我們或者結合 CSS + 操作符一起使用,來完善搜索按鈕的功能。
請看下面的效果。當用戶輸入內容了,搜索按鈕就會顯示,否則不顯示。與 JavaScript 唯一不同的地方……就是沒有 JavaScript。

我們還可以把上面的 :not(:placeholder-shown) 結合 :focus 偽類一起使用。這樣的話,行為就變成了當在輸入框中輸入內容時,才應用樣式:

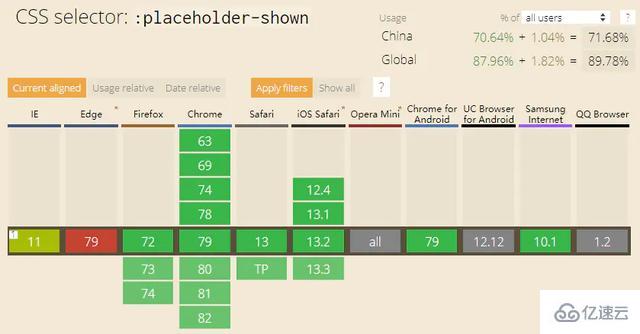
這是一個非常巧妙的技巧,在創建搜索表單、登錄表單等很有用。我希望你喜歡這篇文章,并發現這個 CSS 技巧有對你有用。當然,:not(:placeholder-shown) 偽類并不適應于所有瀏覽器,個人建議你在網站里使用前先檢查下瀏覽器的兼容性。

“實用的CSS技巧實例分析”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。