您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關CSS樣式使用規則是什么的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
1、CSS通常稱為CSS樣式或層疊樣式表,主要用于設置HTML頁面中的文本內容(字體、大小、 對其方式等)
2、圖片的外形(高寬、邊框樣式、邊距等)以及版面的布局等外觀顯示樣式
3、CSS可以是HTML頁面更好看,CSS色系的搭配可以讓用戶更舒服
4、CSS+DIV布局更佳靈活,更 容易繪制出用戶需要的結構
1、使用HTML時,需要遵從一定的規范,CSS也是如此有一定規范

2、語法解釋
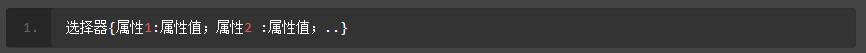
"選擇器"用于指定CSS樣式作用的HTML對象
括號內是對該對象設 置的具體樣式
屬性和屬性值以鍵值對方式呈現,英文冒號":"分隔
多個屬性之間使用英文 分號";"

1、"選擇器"嚴格區分大小寫
2、"屬性"和"屬性值”不區分大小寫
3、多個屬性之間使用英文的分號隔開,最后一個屬性的分號可以省略(建議寫上便于閱讀)
4、為了提高CSS樣式閱讀加上注釋與CSS樣式的縮近排版

1、CSS使用非常靈活,可嵌入在HTML中
2、也可是一個單獨的文件,如果是單獨的文件, 必須.css為擴展名
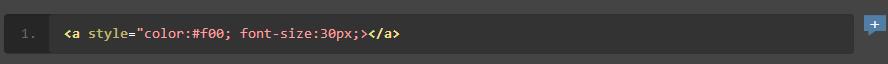
1、行內樣式
1、行內樣式,是通過標簽的style屬性來設置元素的樣式
2、行內樣式通過標簽的屬性來控制樣式,沒有做到結構與表現(HTML結構、CSS顯示 )分離(少使用)

2、內部樣式(內嵌式)
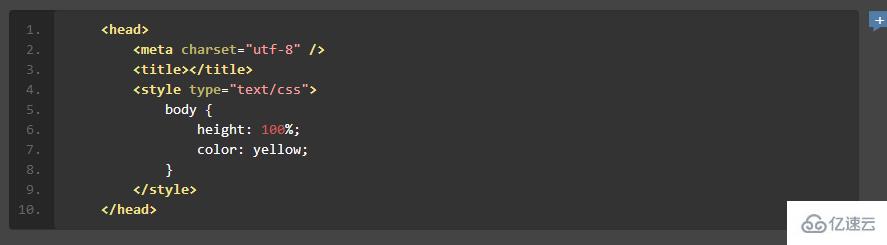
1、CSS代碼集中卸載HTML文檔的<head>標簽體中,并且使用 <style>定義給當前html多個標簽設置樣式

2、內嵌式CSS樣式只對所在的HTML頁面有效,設計一個網頁使用時不錯的選擇,但是設計一個網站就不合適了,因為不能同時充分的發揮CSS代碼的重用型。
3、外部樣式
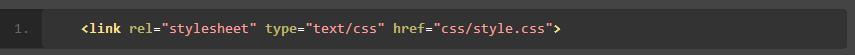
1、外部樣式又稱為鏈入式
2、將所有的樣式放在一個或多的外部樣式表文件中
3、通過<link>標簽將樣式連接到HTML檔中

4、優先級
1、行內樣式>內部樣式(內嵌式)>外部樣式
感謝各位的閱讀!關于“CSS樣式使用規則是什么”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。