溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“vue如何設置文件引用路徑別名”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“vue如何設置文件引用路徑別名”這篇文章吧。
設置文件引用路徑別名
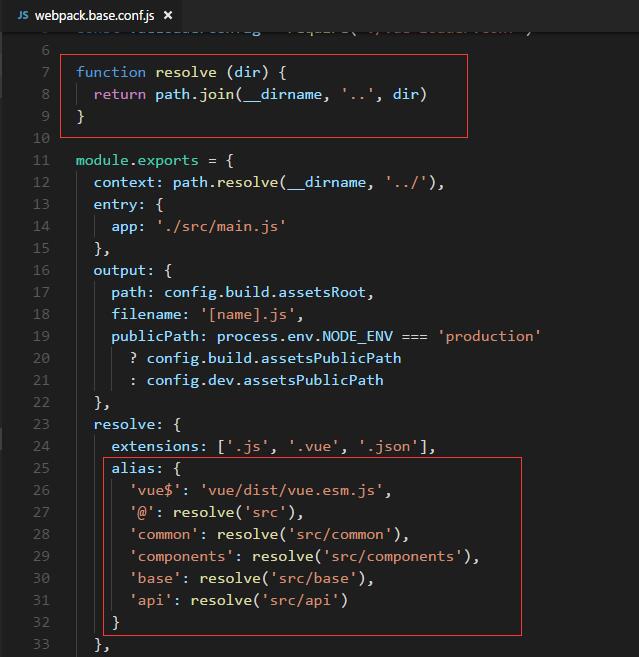
有時候項目文件過多,可能經常出現類似 "../../../static/data/xx.json" 這樣的引用,寫起來很麻煩而且經常容易出錯(當然代碼編譯器能夠提示就無所謂了),為了簡化路徑,我們可以在 build/webpack.base.conf.js 中去配置別名

這里是通過調用 resolve 方法來達到簡化路徑的目的,比如可以直接用@來取代src,也可以直接寫 "api/xx.js",而不用一層一層的去找
以上是“vue如何設置文件引用路徑別名”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。