您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關css如何解決文字和text-decoration:underline下劃線重疊問題的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
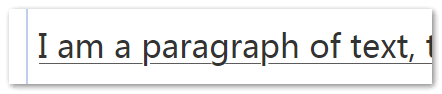
CSS text-decoration:underline可以給內聯文本增加下劃線,但是,如果對細節要求較高,就會發現,下劃線經常會和中文文字的下邊緣搞在一起,英文的話甚至直接穿越,看起來就比較香菇藍瘦。

上圖幾個中文下邊緣正好都是橫線,結果,可以看到,基本上合在一起分不清誰是誰了,換成微軟雅黑字體(見下圖),似乎變本加厲了:
有沒有什么辦法讓下劃線不要靠得這么近,或者文字可以完整清晰地顯示呢?
有,方法還不少,下面逐一介紹,大家可以根據自己的實際項目需求,選擇合適的技術選型。
理論上,使用下面的CSS:
a { text-decoration-skip: ink; }機會有類似下圖的效果:
text-decoration-skip是text-decoration相關的CSS3新的屬性,還有很多其他新的CSS3 text-decoration屬性,可以指定下劃線類型等,具體可參見我之前的文章:“了解CSS3 text-decoration新特性新表現”。
看上去效果很不錯,但是遺憾的是,即使現在快到2017年了,此屬性的瀏覽器支持情況還是很不樂觀,包括大頭Chrome瀏覽器目前尚未支持。
Safari 8+ supports -webkit-text-decoration-skip with values none and skip (other values behave like none or skip)
目前也就是Safari 8+瀏覽器支持帶-webkit-私有前綴的text-decoration-skip屬性,且僅僅支持skip(默認值)和none兩個值,換句話說,Safari 8+瀏覽器默認下劃線就是和文字非穿越而是避讓效果。這進一步導致CSS代碼中沒有text-decoration-skip屬性出現的必要了。所以,此方法雖然最原生,但時機還不夠。
內聯元素雖然不支持垂直方向的margin屬性,但是支持垂直方向的padding屬性和border屬性,并且,對原來的布局定位等沒有任何影響。因此,配合padding,我們就可以很有效地調節下邊框和文字下邊緣的距離,實現我們最想要的的效果,類似下面的CSS代碼:
a {
text-decoration: none;
border-bottom: 1px solid;
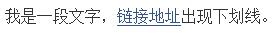
}效果類似下圖:
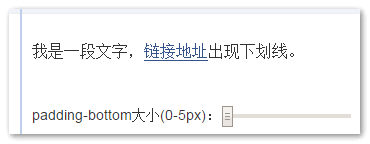
如果覺得border-bottom模擬的下劃線還是和文字走得太近,我們可以使用padding-bottom再撐開點距離,例如:
a {
text-decoration: none;
border-bottom: 1px solid;
padding-bottom: 5px;
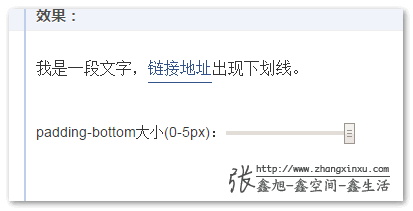
}則效果類似下面截圖:
眼見為實,您可以狠狠地點擊這里:border-bottom模擬下劃線文字無重疊demo
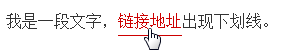
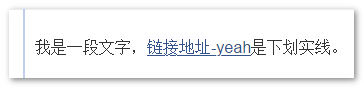
注意,使用border-bottom模擬下劃線的時候,border-color最好缺省,這樣就會使用文字的color顏色作為邊框色,這樣,鼠標hover的時候,下劃線會自動和文字一起變色,類似下圖效果:
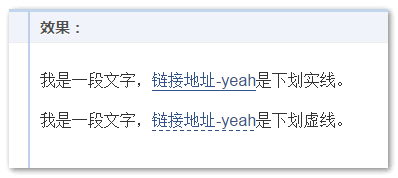
使用border-bottom模擬的另外一個好處就是我們還可以使用虛線下劃線:
a {
text-decoration: none;
border-bottom: 1px dashed;
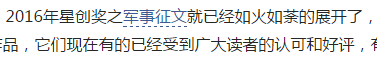
}類似下面實際項目需求的截圖就可以使用這種策略:
我們也可以使用CSS3 box-shadow屬性模擬下劃線,代碼如下:
a {
text-decoration: none;
box-shadow: 0 1px;
}同樣,建議顏色值缺省,使用color屬性的顏色值。
效果基本上和border-bottom如出一轍,如下截圖:
眼見為實,您可以狠狠地點擊這里:box-shadow模擬下劃線效果demo
相比border-bottom屬性,box-shadow的優勢在于,即使我們把內聯元素設置成display:inline-block,生成的下劃線也不會對垂直對齊或者布局產生影響,但,如果是border-bottom,會增加元素的尺寸,可能就會影響元素的排列。
但是,box-shadow也有不足,一是兼容性,IE9+才支持,二是只能實線,不能虛線。
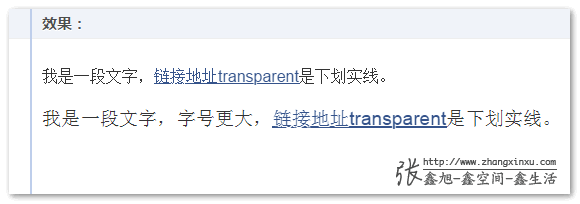
就是使用CSS3漸變繪制實線或虛線背景圖。
效果截圖如下:
相關CSS代碼如下:
.solid {
padding-bottom: 2px;
background-image: linear-gradient(to top, currentColor, currentColor 1px, transparent 1px);
}
.dashed {
padding-bottom: 2px;
background: linear-gradient(to right, currentColor, currentColor 4px, transparent 4px) repeat-x 0 bottom/7px 1px;
}由于背景圖片是在原本區域內顯示,有別于border-bottom或者box-shadow區域外顯示,因此,實現的下劃線實際上和文字還是很近的,尤其類似yqp這種基線以下的字母,就會合體。一般有兩種處理手段,一種是文字增加白色描邊,類似下面CSS:
a {
text-shadow: 0 1px #fff, 0 -1px #fff, 1px 0 #fff, -1px 0 #fff;
}效果類似下面這樣:
第二種就是使用padding-bottom對內聯元素增加可視高度。所以,上面實線下劃線和虛線下劃線均有padding-bottom:2px的設置。
眼見為實,您可以狠狠地點擊這里:background-image模擬下劃線效果demo
對了,突然想起來,demo中的下劃線使用的是currentColor變量,但是在Chrome瀏覽器和IE瀏覽器下,currentColor作為背景圖片色值的時候,當:hover改變元素的color顏色值的時候,背景圖片顏色并不會跟著變,Firefox瀏覽器的表現符合預期,因此,如果使用此方法,需要:hover時候,背景圖片重新繪制下。
使用background-image繪制的好處在于,我們對樣式的控制更靈活的,例如我們可以把線放在文字的后面,我們可以上下劃線,我們控制虛線的稀松程度,我們也可以使用圓點表示虛線,我們甚至也可以使用徑向漸變繪制波浪樣子的下劃線,甚至可以把線做成傾斜的等等。不足在于IE10+瀏覽器才支持。
該SVG濾鏡相關HTML代碼如下:
<svg class="out"> <filter id="svg-underline" primitiveUnits="objectBoundingBox"><!-- 原圖文基礎上水平垂直方向一點點擴展并存儲到新的層上 --><feMorphology in="SourceGraphic" operator="dilate" radius="0.0075 0.05" result="outline"></feMorphology><!-- 一個藍色矩形,高度3%然后寬度100%,位置稍微往下一點 --><feFlood flood-color="#34538b" width="1" height="0.03" x="0" y="0.9" result="underline"></feFlood><!-- 遮罩藍色矩形,這樣,文字重合部分邊緣會鏤空 --><feComposite in="underline" in2="outline" operator="out" result="underline"></feComposite> <!-- 效果合體 --><feMerge> <feMergeNode in="underline"></feMergeNode> <feMergeNode in="SourceGraphic"></feMergeNode> </feMerge> </filter> </svg>
相關CSS代碼如下:
a {
-webkit-filter: url('#svg-underline');
filter: url('#svg-underline');
text-decoration: none;
}然后,實現的效果類似下面的截圖(截自Chrome瀏覽器):
看上去很麻煩很啰嗦,hover變色還需要另外的處理,SVG濾鏡兼容性并不樂觀,IE現在都不支持,所以,這種方法的意義在哪里?
意義就在于可以實現真正意義上的text-decoration-skip效果,也就是下劃線和文字重疊的位置自動從文字下面穿過,并且附近完全是真正的透明,仔細看上面截圖,可以看到,文字和下劃線接觸的位置的地方,看上去有1像素的接觸點是透明的。
原生的Safari外加SVG濾鏡下的Chrome/Firefox,也就是絕大多數瀏覽器都可以實現下劃線和文字自動接觸點鏤空的效果。
眼見為實,您可以狠狠地點擊這里:使用SVG濾鏡模擬下劃線demo
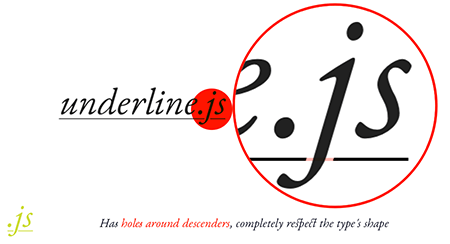
Underline.js項目地址:https://github.com/wentin/underlineJS
作者是這位妹紙(圖片源自網絡):
zhangwenting,目前任職于 Adobe Typekit。
underline.js同樣實現的是下劃線和文字重疊自動避讓的效果,類似下圖:
您可以狠狠地點擊這里:canvas原理的underline.js解決下劃線重疊demo
基本上,下劃線文字穿越效果只有英文才好看,中文如果穿越,我去,基本上下劃線就沒了,尤其類似“金玉全王”這樣的漢字:
所以,對于中文,最好的效果還是避讓,就是直接線和文字留點距離,這樣是最好的。對于,英文為主的內容,則text-decoration-skip效果確實還是挺有價值的。
根據我自己對underline.js的使用,發現,局限性還不小,內聯元素最好要inline-block化,純inline生成的canvas的垂直位置不是很精準,然后,不支持文字自動換行下劃線折線顯示,畢竟canvas元素是個獨立的替換元素,跟圖片一樣,不可能換行時候分一半上面再一半下面。
基本上,適合用在局部一些大的標語,標題,slogon等位置或者追求視覺的官方網站或活動頁面上使用。
感謝各位的閱讀!關于“css如何解決文字和text-decoration:underline下劃線重疊問題”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。