溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
CSS怎么實現兩端布局?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
最近在進行開發的過程中,有遇到兩端對齊的布局,是按照百分比來進行布局的,之前有用過flex布局,但是flex布局,使用兩端布局的時候,會出現一切bug。比如,下面的是動態生成的時候,三列或者多列就會把下面的列表分布在兩邊。
雖然可以解決,但是還是想看一下用普通的css是如何布局的。因為就寫了這個。
在網上找了一些教程,都是寫死的寬度來進行操作的。我把它改造成了百分比的格式,簡單來記錄一下。
先上css
<style>
* {
padding: 0px;
margin: 0px;
box-sizing: border-box;
}
.max-box {
max-width: 1200px;
margin: 0px auto;
}
.box {
overflow: hidden;
width: calc(100% + 20px);
margin-left: -10px;
}
.inner {
height: 100px;
border: solid 1px red;
float: left;
margin-left: 10px;
width: calc(((100% - 20px) - 10px * 3) / 4);
}
.max-box2 {
max-width: 1200px;
margin: 50px auto;
border: solid 1px red;
height: 200px;
}
</style>再上html
<p class="max-box2">
</p>
<p class="max-box">
<p class="box">
<p class="inner">
</p>
<p class="inner">
</p>
<p class="inner">
</p>
<p class="inner">
</p>
</p>
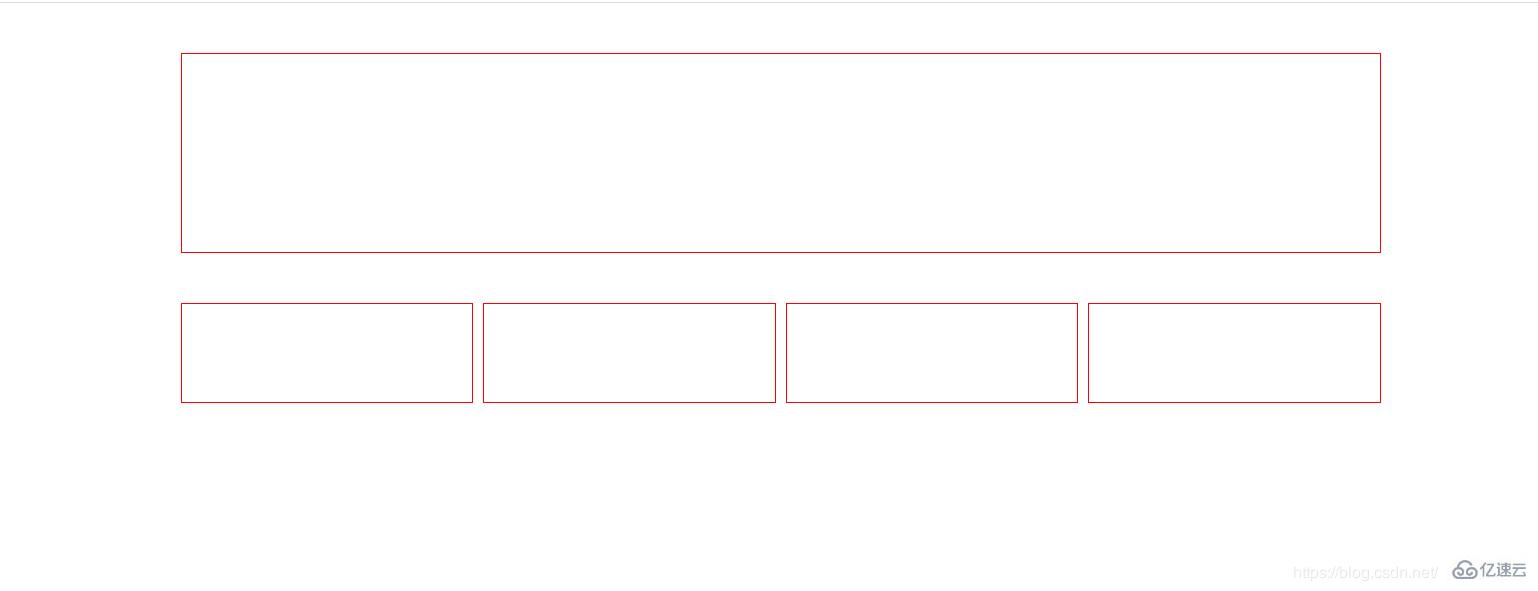
</p>把這些套入到html就可以看到效果了。
如下圖

最后總結一下那個公式
x = 10px; 即:想要的間距 y = 4 即:想要排列的個數 父級: width: calc(100% + (x * 2)); 子級: width: calc(((100% - (x * 2)) - x * ( y - 1)) / y );
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。