溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關CSS如何讓圖片中網頁中水平居中的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
運用CSS讓圖片中網頁中水準居中代碼:
text-align:center
模式居中text-align:center簡介:
text-align:center為程度形式居中效用,圖片放上鉤頁中是運用img標簽引入,所以要讓圖片程度居中,只必要對圖片父級(上一級)設置此水準居中CSS便可。
1、CSS代碼
div{ width:400px; height:110px;text-align:center}這樣便可設置div內圖片居中。
2、html代碼
<div><img src="//www.css5.com.cn/imgthink2015/logo.gif" /></div>
3、圖片水準居中實例截圖

img圖片在div內程度居中實例截圖
1、CSS代碼
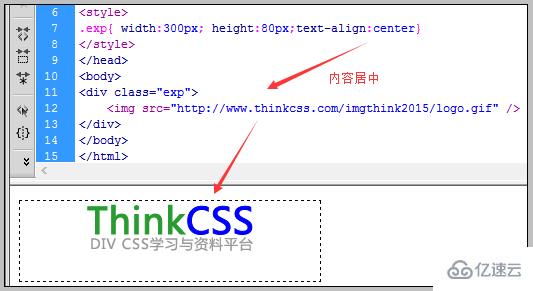
.exp{ width:300px; height:80px;text-align:center}為了看到圖片居中造詣,配置對象寬度和高度
2、HTML形式代碼
<div class="exp"> <img src="//www.css5.com.cn/imgthink2015/logo.gif" /> </div>
3、功效截圖

圖片作為內容被程度居中
感謝各位的閱讀!關于“CSS如何讓圖片中網頁中水平居中”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。