溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天小編給大家分享一下CSS怎么讓圖片在DIV內水平居中的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
CSS讓對象內容居中樣式單詞為:
text-align:center
text-align 為內容居于對象什么位置屬性
center值為居中
直接在標簽對象內加“align="center"”即可讓對象內圖片橫向水平居中顯示。
align="center"使用方法:
<div align="center"></div>
align="center"居中圖片DIV+CSS實例代碼:
<!DOCTYPE > <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title>圖片橫向居中</title> </head> <body> <div align="center"><img src="http://www.億速云.com/img201305/億速云-logo-201305.gif" /></div> </body> </html>
html align="center"圖片居中實例截圖

html 圖片水平居中效果截圖
1、實例HTML+CSS完整代碼如下:
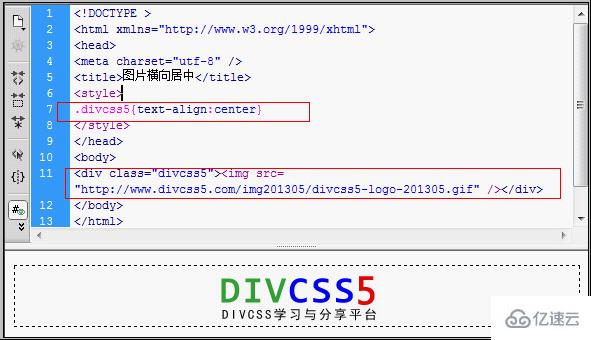
<!DOCTYPE > <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title>圖片橫向居中</title> <style> .億速云{text-align:center} </style> </head> <body> <div class="億速云"><img src="http://www.億速云.com/img201305/億速云-logo-201305.gif" /></div> </body> </html>2、水平居中實例截圖

以上就是“CSS怎么讓圖片在DIV內水平居中”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。